Адаптивно градиентное меню при помощи CSS
Одно из модных горизонтальное меню, которое по своему стилю создано на градиентах, где идет в трех оттенках цвета и полностью адаптивное.
Градиентные кнопки с hover эффектом на CSS
Прекрасные градиентные кнопки с красивым эффектом блеска, которые выполнены без изображения и сделаны с использованием стилистики CSS3.
Великолепный hover-эффект кнопок на CSS
Красивый эффект для кнопки всегда притягивает внимание, что этот не исключение, так как сделана красивая анимация по сторонам с помощью CSS.
Интересный hover эффект CSS3 для кнопки
Сейчас трудно кого удивить эффектом CSS при наведении для кнопок, хотя есть оригинальные, которые можно поставить на многие функций сайта.
Эффект наложения для изображений на CSS
Еще один красивый эффект, где разработчики может поставить для перехода, где появится анимацию при срабатывании события зависания на CSS3.
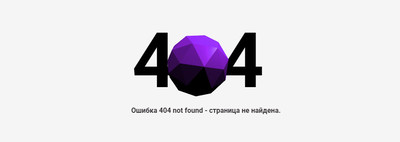
Код ошибки 404 для тематического сайта
Красиво создана по своей анимации страница под номером 404 или просто, такого материала больше не существует, где идет в стильном дизайне.
Красивый эффект блока с информацией на CSS
Один из популярных эффектов, который заключается в том, что при наведении появляется информация материала на темно прозрачном фоне CSS3.
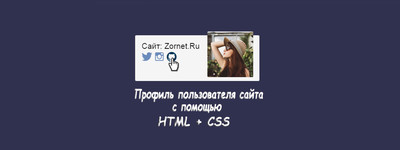
Профиль пользователя сайта на HTML + CSS
Вашему вниманию простой профиль для пользователя, что зарегистрировался на сайте, где также идет вывод изображение с данными и соц.кнопками.
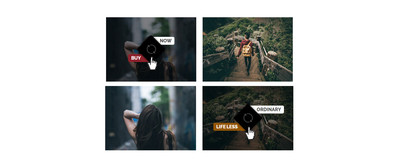
Эффект изображения с выводом заголовка CSS
Здесь узнаете про CSS эффект и как его сделать, это наведение на изображение, где после этого появится кнопка с заголовком заданной темы.
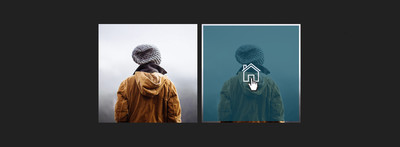
Эффект наложения фоновых изображений CSS
Самый распространенный эффект наложение полупрозрачного слоя на изображение, которое работает при наведении на картинку при помощи CSS3.
Адаптивное горизонтальное меню с чистым CSS3
С обновлением все должно на сайте быть адаптивным, не исключаем горизонтальное меню, что аналогично должно быть дружелюбным на все экраны.
Горизонтальные вкладки с эффектом на CSS
Эти горизонтальные вкладки выполнены в оригинальным эффектом переключателя, где присутствует стильный градиент, и построено на стилях CSS.
Адаптивное выпадающее меню на чистом CSS
Меню идет в виде кнопки, которая установлена в левом верхнем углу, где по клику разворачивается на полный экран, так как сделано на CSS3.
Текстовой эффект текста и логотипа на CSS
Красивая анимация для текста, где эффект происходит на знаках при открытии страницы на сайте, что можно сделать красивый трюк на логотип.