Эффект наложения для изображений на CSS | |
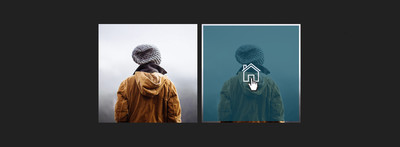
| Еще один красивый эффект, где разработчики может поставить для перехода, где появится анимацию при срабатывании события зависания на CSS3. Любая интернет площадка имеет свою оригинальную анимацию, ее можно поставить на ссылку или на изображение. Здесь представлен трюк, который идет на картинку, где при наведении будет срабатывать. Он имеет один класс, который вы ставите в коде, и в стилистике прописываете стиль. Где остается выстроить правильно, как вам нужно, это чтоб была прозрачная гамма, которая предварительно появится, виде фона, или сразу настроить на отдельную палитру. Так как по центру можно поставить шрифтовую иконку, что идет по умолчанию, и закреплена в материале. Тема такая, гость или пользователь наводит на каркас, где выставили эффект, и с правой стороны начнет быстро появляться фон, что скорость аналогично в стилях ставится. Здесь не чего сложного нет, где появилась возможность сделать свой ресурс намного ярче, и как пример можно наблюдать его на фото или галерее, вообще на любом изображение. Проверено по всему функционалу.  Приступаем к установке: HTML Код <figure class="sobance-kondexing"> <img src="https://zornet.ru/ABVUN/sarunolas/Sarukipan/sq-sample2.jpg" alt="ZorNet.Ru - портал для вебмастера" /> <figcaption><i class="ion-ios-home-outline"></i></figcaption> <a href="https://zornet.ru"></a> </figure> CSS Код .sobance-kondexing { position: relative; display: inline-block; overflow: hidden; margin: 3px 10px; min-width: 253px; max-width: 320px; width: 100%; color: #f0f0f5; font-size: 16px; -webkit-transform: translateZ(0); transform: translateZ(0); } .sobance-kondexing *, .sobance-kondexing *:before, .sobance-kondexing *:after { -webkit-box-sizing: border-box; box-sizing: border-box; -webkit-transition: all 0.5s ease; transition: all 0.5s ease; } .sobance-kondexing img { max-width: 100%; backface-visibility: hidden; vertical-align: top; } .sobance-kondexing figcaption { position: absolute; top: 5px; bottom: 5px; left: 5px; right: 5px; background-color: rgba(12, 75, 95, 0.72); -webkit-transform: translateX(50%); transform: translateX(50%); opacity: 0; } .sobance-kondexing i { position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); font-size: 5em; z-index: 1; } .sobance-kondexing a { position: absolute; top: 0; bottom: 0; left: 0; right: 0; z-index: 1; } .sobance-kondexing:hover figcaption, .sobance-kondexing.hover figcaption { opacity: 1; -webkit-transform: translateX(0); transform: translateX(0); } Что по оформлению, то вариантов много, как затухания, появление теней колебания и многое другое. Демонстрация | |
25 Сентября 2018 Просмотров: 1202
Поделиться в социальных сетях
Материал разместил