Эффект наложения фоновых изображений CSS | |
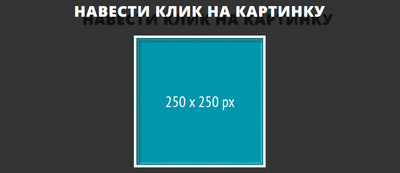
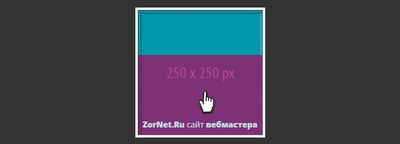
| Самый распространенный эффект наложение полупрозрачного слоя на изображение, которое работает при наведении на картинку при помощи CSS. Давайте рассмотрим самый популярный эффект, где можно увидеть на изображение, это будет фон, который можно сделать как не прозрачным, так и полупрозрачным. Для этого в стилях выставим элемент opacity: 0.8, который будет отвечать за эту функцию. У нас выставлено 0.8, что означает, что почти непрозрачный фон идет, что здесь сам веб-разработчик поставит заданные значение, которые посчитает нужными для сайта. Вы можете его поставить на любую картинку, это может быть как вид материалов или галерея, которая содержит много снимков. Здесь выбираем палитру цвета, также в самом коде можно вписать оператор, который будет выводить или название этой картинки, а также можно краткое описание. Все зависит от размера, так как здесь выставлено 100% и auto, что означает, когда вы будете ставить под какой-то размер, что высчитывается по каркасу, то здесь автоматически все выстроится. Переходим к самой анимации, а точнее к эффекту, который производится при наведении курсора. Роль самого трюка заключается в том, что снизу появится фоновая завеса, где можно выставить скорость появление, это как резкое, так и плавное изменение. Для начало посмотрим как все изначально появится:  Как можно заметить, что трюк начинает работать:  Это при работе для заполнение фона:  Приступаем к установке: HTML Код <div class="dukiconad-splitaption"> <a href="https://zornet.ru"> <span> <p> <strong>ZorNet.Ru</strong> сайт <strong>вебмастера</strong> </p> </span> <img src="https://zornet.ru/ABVUN/sarunolas/Gamilsatun/zornet_ru/250x250px.png"></img> </a> </div> CSS Код .dukiconad-splitaption { position: relative; box-shadow: 8px 8px 0 rgba(123, 115, 115, 0.025), 3px 3px 7px 4px rgba(29, 27, 27, 0.34) inset; margin: 28px auto; border: 5px solid #f3f3f3; font-size: 1em; overflow: hidden; width: 250px; } .dukiconad-splitaption img { display: block; width: 100%; margin: 0 auto; position: relative; z-index: -3; } .dukiconad-splitaption a { display: block; position: relative; width: 100%; height: 100%; } .dukiconad-splitaption a span { display: block; background: rgba(162, 20, 105, 0.93); color: #ececec; position: absolute; bottom: 0; width: 100%; height: 0; overflow: hidden; opacity: 0.9; transition: all 0.3s ease-out; z-index: -1; } .dukiconad-splitaption a:hover span { height: 100%; opacity: 0.8; } .dukiconad-splitaption p { text-align: center; margin: 128px 0; font-family: "Open Sans", sans-serif; letter-spacing: 0px; } В стилистике идет все редактирование, также там по умолчанию выставлены тени, что красиво распределены по всем сторонам. Если смотреть, то такое визуальное ощущение, как будто картинка немного вмята, что смотрится более оригинальным. Демонстрация | |
23 Сентября 2018 Просмотров: 1272
Поделиться в социальных сетях
Материал разместил