Адаптивно градиентное меню при помощи CSS | |
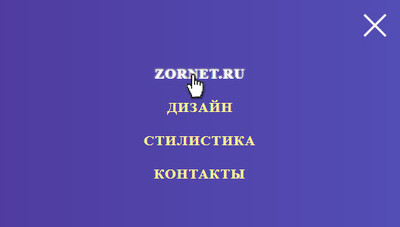
| Одно из модных горизонтальное меню, которое по своему стилю создано на градиентах, где идет в трех оттенках цвета и полностью адаптивное. Если брать стандартную навигацию, то там всегда присутствует одна палитра, здесь же несколько, это если заканчивается красный оттенок, от медленно может перейти в синею. Так вы самостоятельно можете выбрать ту палитру, которая будет отлично подходить к нашему основному дизайн на сайте. Здесь присутствует в использование JS-код, который будет позволять выстраивать работу элементам. При выходи на портал с мобильного телефона, эта навигация будет корректно показывать, а точнее выйдет название ресурса, и по правую сторону появится значок. Где при клике на его, с оригинальным эффектом заполнится полностью фон, и на нем появятся все запросы, которые можно наблюдать с монитора. Основном по всему дизайн применены стили, которые будут выводить, как ширину так и выставляет длину, а так как оно идет в адаптивном виде, то здесь сразу установлена она на 100% под разные мобильные гаджеты. С обновлением появилось большое преимущество в HTML5 и CCS3, где теперь есть возможность кодировать градиенты в своих файлах. Вероятно эта навигация больше подойдет под современные шаблоны, так как с ними идет изначально уникальный стиль. Но и стандартные не отличаются, если вам нужна одна палитра, то все в CSS, без особого труда можно поставить. Проверяя всю конструкцию на тестовой площадке, то здесь все работает как нужно, где при открытии страницы по умолчанию так выглядит.  Это как на смартфоне или других гаджетах идет при заходе на ресурс.  При клике, полностью раскрывается, а сам эффект начинается с правого верхнего угла.  Приступаем к установке: HTML Код <header> <div class="mesnasteg"> <div class="navegaseog"> <a href="#" class="dilopsamug"><img src="http://images.vfl.ru/ii/1537982649/8961c237/23520662.png "></a> <ul> <li><a href="#">ZORNET.RU</a></li> <li><a href="https://zornet.ru">ДИЗАЙН</a> <li><a href="#">СТИЛИСТИКА</a></li> <li><a href="#">КОНТАКТЫ</a></li> </ul> <div class="dabasedon-maturalag"> <div class="kanagemen"></div> </div> </div> </div> CSS Код body {margin:0px; font-family: 'Montserrat';} a, a::after, a::before{ -webkit-transition: all .5s ease-in-out; -moz-transition: all .5s ease-in-out; -ms-transition: all .5s ease-in-out; -o-transition: all .5s ease-in-out; transition: all .5s ease-in-out; } a, a:hover, a:focus, a:active{ outline: none; text-decoration: none; color: #ce6529; } *, *::after, *::before { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } header { position: relative; background-image: linear-gradient(to right, #32085f, #9a2dc5, #4261d8) !important; padding: 16px 0; width: 100%; float: left; height: 74px; } .navegaseog{ position: relative; float: none; width: 100%; } .navegaseog ul{ float: right; padding: 0; margin: 0; list-style: none; } .navegaseog ul li{ float: left; } .navegaseog ul li a { display: inline-block; margin: 5px; font-size: 15px; letter-spacing: 0.05em; text-transform: uppercase; color: #fff391; position: relative; padding: 6px 12px; width: initial; font-weight: bold; } .navegaseog ul li a:hover{ text-shadow: -1px -1px 1px silver, 1px -1px 1px silver; color: white; } .navegaseog ul li a:active{ color: #e76115; } .mesnasteg{ width: 1168px; margin: 0 auto; } body .mesnasteg::after{ -webkit-transition: all .6s cubic-bezier(1, 0.03, 0, 0.99); -moz-transition: all .6s cubic-bezier(1, 0.03, 0, 0.99); -ms-transition: all .6s cubic-bezier(1, 0.03, 0, 0.99); -o-transition: all .6s cubic-bezier(1, 0.03, 0, 0.99); transition: all .6s cubic-bezier(1, 0.03, 0, 0.99); position: fixed; content: ''; width: 48px; height: 48px; float: left; top: 3px; right: 10.1%; transform: scale(0); border-radius: 50%; z-index: 88; background: #773ca2; background: -webkit-linear-gradient(left, #4c0c6f 0%, #72379e 80%, #5a76e2 100%); background: linear-gradient(to right, #490c6b 0%, #5773de 80%, #470969 100%); } body.sedoemes-nastrateg .mesnasteg::after{ transform: scale(0); opacity: 1; visibility: visible; } .dilopsamug{ top: -9px; color: #f9f9f9; left: 0; position: absolute; text-transform: uppercase; } .dabasedon-maturalag { opacity: 0; visibility: hidden; position: absolute; top: 25px; bottom: 0; margin: auto; width: 39.7px; height: 51px; cursor: pointer; right: 0px; z-index: 90; } .kanagemen, .kanagemen::after, .kanagemen::before { width: 39.8px; height: 3px; } .kanagemen { position: relative; transform: translateY(25px); background: #FFF; transition: all 0ms 300ms; top: 6px; } .kanagemen.animate { background: rgba(241, 239, 239, 0); } .kanagemen::before, .kanagemen::after { position: absolute; background: #fbf7f7; content: ''; left: 0; } .kanagemen::before { bottom: 10px; transition: bottom 300ms 300ms cubic-bezier(0.23, 1, 0.32, 1), transform 300ms cubic-bezier(0.23, 1, 0.32, 1); } .kanagemen::after { top: 10px; transition: top 300ms 300ms cubic-bezier(0.23, 1, 0.32, 1), transform 300ms cubic-bezier(0.23, 1, 0.32, 1); } .kanagemen.animate::after { top: 0; transform: rotate(45deg); transition: top 300ms cubic-bezier(0.23, 1, 0.32, 1), transform 300ms 300ms cubic-bezier(0.23, 1, 0.32, 1); } .kanagemen.animate::before { bottom: 0; transform: rotate(-45deg); transition: bottom 300ms cubic-bezier(0.23, 1, 0.32, 1), transform 300ms 300ms cubic-bezier(0.23, 1, 0.32, 1); } .content{ position: relative; width: 100%; float: left; } .resize-message{ margin: 40vh auto 0; display: table; } .resize-message span{ text-transform: uppercase; text-align: center; display: block; color: #666; } .resize-message span i{ font-size: 29px; } @media (max-width: 1200px){ body.sedoemes-nastrateg .mesnasteg::after { transform: scale(80); opacity: 1; visibility: visible; } .mesnasteg{ width: 968px; } } @media (max-width: 990px){ .mesnasteg{ width: 748px; } header{ height: 71px; } .dabasedon-maturalag { opacity: 1; visibility: visible; } .logo{ z-index: 99; } .navegaseog ul{ -webkit-transition: all .4s ease-in-out; -moz-transition: all .4s ease-in-out; -ms-transition: all .4s ease-in-out; -o-transition: all .4s ease-in-out; transition: all .4s ease-in-out; opacity: 0; visibility: hidden; z-index: 99; padding: 0; position: fixed; margin: 20vh auto 0; list-style: none; display: table; left: 50px; right: 0; width: 268px; } body.sedoemes-nastrateg .navegaseog ul{ -webkit-transition: all .6s ease-in-out; -moz-transition: all .6s ease-in-out; -ms-transition: all .6s ease-in-out; -o-transition: all .6s ease-in-out; transition: all .6s ease-in-out; -webkit-transition-delay: .3s; transition-delay: .3s; visibility: visible; opacity: 1; left: 0; } .navegaseog ul li{ width: 100%; float: left; } .navegaseog ul li a{ font-weight: 600; font-size: 19px; display: table; margin: 5px auto; } } @media (max-width: 765px){ .mesnasteg{ padding: 0 15px; width: 100%; } body .mesnasteg::after{ top: 3px; right: 11px; } } select { background: transparent !important; border: 0px; color: #f0da4b; margin-top: 13px; font-weight: bold; display: block; } JS Код (function($) { // Animate kanagemen navegaseog $('.dabasedon-maturalag').on('click', function() { $('.kanagemen').toggleClass('animate'); if( $('body').hasClass('sedoemes-nastrateg')){ $('body').removeClass('sedoemes-nastrateg'); }else{ $('body').toggleClass('sedoemes-nastrateg'); } }); // Close navegaseog when press esc $(document).keyup(function(e) { if (e.keyCode == 27) { $('.kanagemen').removeClass('animate'); $('body').removeClass('sedoemes-nastrateg'); } }); })(jQuery); Навигация в мобильном положение иметь большую гибкость, поскольку стилистика применяются только к просмотру мобильных устройств. Где вы можете безопасно использовать по умолчанию или в рабочем состояние. Также хочется подчеркнуть эффекты, что сделаны просто волшебно, а точнее на всех функциях они присутствуют, но кроме логотипа, так как он один идет под изображение, и это одна ссылка, которая находится во всей конструкций. Демонстрация | |
26 Сентября 2018 Просмотров: 1162
Поделиться в социальных сетях
Материал разместил