Форма отправки данных на почту с сайта HTML | |
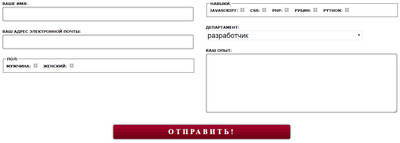
| Полностью адаптивная форма для отправки своей заявки, по какой тематике, здесь решаем самостоятельно, где форма создана через HTML и CSS. Это что-то обратной связи, но здесь изначально выставлены функций, что нужно заполнять как резюме. Сама она выполнена двух колоночной форме, которая будет реагировать на запросы, трансформироваться в один столбец, где также будет совершаться охват на всю ширину заданной страницы, где вы решите ее разместить. Это все станет происходить по изменению размер окна, когда начнет составлять 480 пикселей или меньше. Сама основа конструкций представлена на 2 колонки, где основные элементы управления предназначены для того, чтобы сделать форму более привлекательной для ее заполнение. Разбивая текстовые поля ввода на несколько столбцов элемента, а это будет 2 столбца, что тем самым получив менее по форме значение для завершения отправки. Так выглядит эта структура:  Приступаем к установке: HTML Код <form id="domorenvisong"> <div class="desiganelarges"> <label for="yourname">Ваше имя:</label> <input type="text" id="yourname" /> <label for="youremail">Ваш адрес электронной почты:</label> <input type="email" id="youremail" /> <fieldset> <legend>пол:</legend> <ul> <li>мужчина: <input type="radio" id="male" name="sex" /></li> <li>женский: <input type="radio" id="female" name="sex" /></li> </ul> </fieldset> </div> <div class="desiganelarges"> <fieldset> <legend>Навыки:</legend> <ul> <li>JavaScript: <input type="checkbox" id="javascript" /></li> <li>CSS: <input type="checkbox" id="css" /></li> <li>PHP: <input type="checkbox" id="php"/></li> <li>Ruby: <input type="checkbox" id="ruby" /></li> <li>Python: <input type="checkbox" id="python" /></li> </ul> </fieldset> <label for="dept">Отдел:</label> <select id="dept"> <option value="3">Разработчик</option> <option value="2.1">Отдел кадров</option> <option value="3">Продажи</option> <option value="4.1">Обслуживание клиентов / Поддержка</option> <option value="5.2">Бухгалтерский учет</option> </select> <label for="feedback">Ваш опыт:</label> <textarea id="feedback"></textarea> </div> <div class="buttons"> <input class="button" type="submit" value="Отправить!" /> </div> </form> CSS Код #domorenvisong { width: 100%; font-size: 16px; } #domorenvisong input, #domorenvisong textarea{ width: 98%; border-radius: 5px; border: 1px solid gray; font: normal 1.5em auto; padding: 0.47em; box-shadow: 0 0 10px gray inset; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } #domorenvisong textarea{ resize:vertical; height: 200px; } #domorenvisong input:focus, #domorenvisong textarea:focus{ box-shadow: 0 0 10px green inset; } #domorenvisong input[type="radio"], #domorenvisong input[type="checkbox"]{ padding: 0; width: auto; height: auto; border-radius: 0; } #domorenvisong select{ width: 80%; font-size: 1.5em; border: 2px solid #eee; } #domorenvisong .desiganelarges{ width: 49%; float: left; } #domorenvisong .desiganelarges:first-of-type{ margin-right: 2%; } #domorenvisong .desiganelarges label, #domorenvisong .desiganelarges fieldset{ font: bold 0.8em Verdana; text-transform: uppercase; display: block; margin-top: 2em; margin-bottom: 3px; } #domorenvisong fieldset{ width: 98%; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } #domorenvisong .desiganelarges label:first-child, #domorenvisong .desiganelarges fieldset:first-child{ margin-top: 0; } #domorenvisong fieldset ul{ list-type: none; margin: 0; padding: 0; } #domorenvisong fieldset ul li{ display: inline-block; margin-bottom: 5px; margin-right: 1em; } #domorenvisong div.buttons{ clear: both; text-align: center; } #domorenvisong input.button{ margin-top: 1.5EM; width: 50%; box-shadow: 0 0 10px gray; text-transform: uppercase; cursor: pointer; min-width: 97px; max-width: 595px; color: white; font-weight: bold; letter-spacing: 7px; text-shadow: 0 -2px 1px #8a8a8a; background: rgb(169,3,41); background: -moz-linear-gradient(top, rgba(169,3,41,1) 0%, rgba(143,2,34,1) 44%, rgba(109,0,25,1) 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(169,3,41,1)), color-stop(44%,rgba(143,2,34,1)), color-stop(100%,rgba(109,0,25,1))); background: -webkit-linear-gradient(top, rgba(169,3,41,1) 0%,rgba(143,2,34,1) 44%,rgba(109,0,25,1) 100%); background: -o-linear-gradient(top, rgba(169,3,41,1) 0%,rgba(143,2,34,1) 44%,rgba(109,0,25,1) 100%); background: -ms-linear-gradient(top, rgba(169,3,41,1) 0%,rgba(143,2,34,1) 44%,rgba(109,0,25,1) 100%); background: linear-gradient(to bottom, rgba(169,3,41,1) 0%,rgba(143,2,34,1) 44%,rgba(109,0,25,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#a90329', endColorstr='#6d0019',GradientType=0 ); } #domorenvisong input.button:active{ text-shadow: 0 0 1px #8a8a8a; background: rgb(109,0,25); background: -moz-linear-gradient(top, rgba(109,0,25,1) 0%, rgba(143,2,34,1) 56%, rgba(169,3,41,1) 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(109,0,25,1)), color-stop(56%,rgba(143,2,34,1)), color-stop(100%,rgba(169,3,41,1))); background: -webkit-linear-gradient(top, rgba(109,0,25,1) 0%,rgba(143,2,34,1) 56%,rgba(169,3,41,1) 100%); background: -o-linear-gradient(top, rgba(109,0,25,1) 0%,rgba(143,2,34,1) 56%,rgba(169,3,41,1) 100%); background: -ms-linear-gradient(top, rgba(109,0,25,1) 0%,rgba(143,2,34,1) 56%,rgba(169,3,41,1) 100%); background: linear-gradient(to bottom, rgba(109,0,25,1) 0%,rgba(143,2,34,1) 56%,rgba(169,3,41,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#6d0019', endColorstr='#a90329',GradientType=0 ); } @media screen and (max-width: 480px){ #domorenvisong{ font-size: 14px; } #domorenvisong .desiganelarges{ width: 100%; float: none; } #domorenvisong .desiganelarges:first-of-type{ margin-right: 0; } #domorenvisong .desiganelarges:nth-of-type(2){ padding-top: 2em; } #domorenvisong select{ width: 100%; } } Здесь вам остается переписать на ваши значение, которые требуется заполнить при отправки. Демонстрация | |
29 Сентября 2018 Просмотров: 3383
Поделиться в социальных сетях
Материал разместил