Выдвигающаяся панель этим уже не удивить на сайте, но здесь рассмотрим одну из них и установим на сайт с контактами на ней прописаны. Так как сейчас регион нужен в Яндекс веб мастере, чтоб подтвердить, нужно обязательно на главной странице иметь все данные, и здесь эта панель отлично подойдет. Не говоря об официальный интернет ресурсов, где как пример производиться продажа или данные на тех поддержку.
Сама панель будет как с правой или левой стороны, здесь сам веб мастер уже выставит как он видит ее на портале. Работает на JQuery, где только будет видно кнопка с контактом и при клике на его появится основа со всеми данные, которые вы сами оформили. Здесь вы моете настроить оригинально, а это замедлить скорость выдвижение или установить небольшое изображение в саму панельку для визуальной видимости.
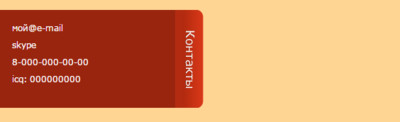
Это так предоставлено в DEMO версий.

Приступаем к установке:
Предоставленные коды ниже нужно размещать в том же порядке (сверху вниз). Вы можете вставить на страницы в секцию BODY просто все коды подряд.
Первым делом подключаем JQuery, если у вас конструктор uCoz, то не нужно делать, он идет по умолчанию.
Код <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.2/jquery.min.js"></script>
Плагин jQuery TabSlideOut - нужно поставить между head здесь /head> это обязательно.
Код <script src="jquery.tabslideout.js" type="text/javascript"></script>
CSS - где вы можете также вывести оттенок цвета, тот который отлично подойдет под дизайн.
Код <style>
.panel {
height:138px;
width: 250px;
background: #0080d9;
color:#FFFFFF ;
}
.sp {padding:20px}
</style>
И теперь как основа код HTML.
Код <div class="panel">
<div class="sp">
<a class="handle" href="https://zornet.ru">zornet.ru</a>
<span lang="ru">
мой@e-mail
Здесь возможно skype
8-385-552-67-39
icq: 566655667
</span>
</div>
</div>
Осталось поставить код JavaScript.
Код <script type="text/javascript">
$(function(){
$('.panel').tabSlideOut({ //Класс панели
tabHandle: '.handle', //Класс кнопки
pathToTabImage: 'contacts.png', //Путь к изображению кнопки
imageHeight: '138px', //Высота кнопки
imageWidth: '40px', //Ширина кнопки
tabLocation: 'left', //Расположение панели top , right, bottom, left
speed: 300, //Скорость анимации
action: 'click', //Метод показа click, hover
topPos: '35%', //Отступ сверху
fixedPosition: false //false - position: absolute, true - position: fixed
});
});
</script>
В этом скрипте установлен left - что с левой стороны будет, здесь вы можете этот класс поменять и перенести по правую сторону. Также выставить ширину, просто возможно много данных будет и высоко, все редактируем здесь, по гамме цвета в стилях выставить. Чтоб понимали как работает, то скачав архив, там вам нужен файл в корень сайта залить и там будет для вас демонстрация, что можно реально и визуально посмотреть как работает этот материал.
Источник: yraaa.ru | 

