Темная выдвижная панель сайта для uCoz | |
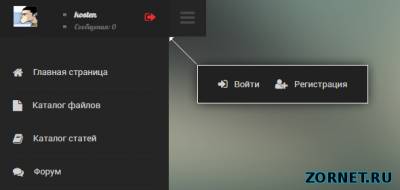
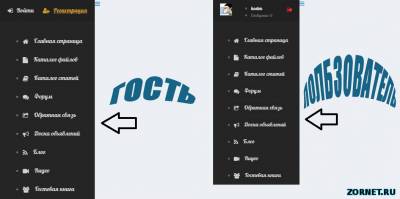
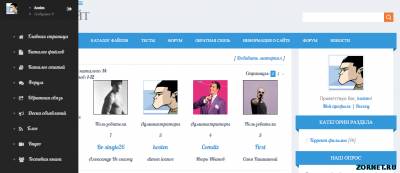
| Это скрипт на темную выдвижную панель, которая будет иметь мини профиль и информацию. А, это прописаны вами категорий или то что вы считаете нужным. Сама выдвижная панель сайта для uCoz сделано стильно и для общей тематики, что подразумевается, подойдет на все темы. Здесь если как гость вы зайдете на сайт, то верхнем правом углу вы увидите кнопку, что на ее сделать клик и она появиться, а точнее выедет. Смотрим как гость, и как уже зарегистрированный пользователь.  Здесь хочется сразу сказать, что все кнопки, что на ней есть, работают на Font Awesome, что означает, вам нужно загрузить стили, или просто скопировать стиль, который официальный сайт представляет, и прописать его вверх сайта между между head здесь /head и тогда они появятся, а также с этим ресурсом, вы можете ставить любые кнопки потом. Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> Теперь по установки. Вы скачиваете архив и там будет один файл, который вам нужно поместить в корень сайта. Дальше будет 3 текстовых файла, 2 из них, коды, это в низ сайта и CSS,все написано. Но а третий, вам нужно знать, как можно настроить панель, и что отвечает, какие стили за какой функционал. Все проверено на тестовом сайте, как видите шрифт там совершенно другой и у вас будет, тот который на сайте.  Вот так к примеру можно работать на нем, что безусловно сохранит много места и главное можно поместить в самом табло, в скрипте все понятно прописано, как ставить или дополнять. УСТАНОВКА Первым делом установим HTML-код в Нижнюю часть сайта: Код <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/css/font-awesome.min.css" /> <script src="/slidx.js"></script> <a href="javascript://" id="slidx-button"><i class="fa fa-bars" aria-hidden="true"></i></a> <div class="slidx-menu"> <?if($LOGIN_LINK$)?> <div class="login"> <a href="$LOGIN_LINK$"><i class="fa fa-sign-in" aria-hidden="true"></i>Войти</a> <a href="$REGISTER_LINK$"><i class="fa fa-user-plus" aria-hidden="true"></i>Регистрация</a> </div> <?else?> <div class="profile"> <img src="$USER_AVATAR_URL$"> <ul> <li><a href="$PERSONAL_PAGE_LINK$">$USERNAME$</a></li> <li><a href="$PM_URL$">Сообщения: $UNREAD_PM$</a></li> </ul> <a href="$LOGOUT_LINK$" class="out"><i class="fa fa-sign-out" aria-hidden="true"></i></a> </div> <?endif?> <ul class="menu"> <li><a href="/"><i class="fa fa-home" aria-hidden="true"></i>Главная страница</a></li> <li><a href="/load"><i class="fa fa-file" aria-hidden="true"></i>Каталог файлов</a></li> <li><a href="/publ"><i class="fa fa-book" aria-hidden="true"></i>Каталог статей</a></li> <li><a href="/forum"><i class="fa fa-comments" aria-hidden="true"></i>Форум</a></li> <li><a href="/index/0-3"><i class="fa fa-share-square-o" aria-hidden="true"></i>Обратная связь</a></li> <li><a href="/board"><i class="fa fa-bullhorn" aria-hidden="true"></i>Доска объявлений</a></li> <li><a href="/blog"><i class="fa fa-rss" aria-hidden="true"></i>Блог</a></li> <li><a href="/video"><i class="fa fa-video-camera" aria-hidden="true"></i>Видео</a></li> <li><a href="/gb"><i class="fa fa-users" aria-hidden="true"></i>Гостевая книга</a></li> </ul> </div> CSS: Код .slidx-menu {background: #252525;} .slidx-menu a {color: #d3d3d3;} .slidx-menu a:hover {color: #d5a12e;} .slidx-menu .login, .slidx-menu .profile {background: rgba(0, 0, 0, 0.1); margin-bottom: 30px; padding: 10px 20px; overflow: hidden;} .slidx-menu .login {line-height: 55px; padding: 0; text-align: center;} .slidx-menu .login a {margin: 0 10px;} .slidx-menu .login i {margin-right: 10px; font-size: 16px; vertical-align: -1px;} .slidx-menu .profile img {width: 35px; height: 35px; float: left;} .slidx-menu .profile ul {margin: 3px 0 0 15px; float: left;} .slidx-menu .profile ul li:first-child a {color: #d3d3d3; font-size: 13px; font-weight: bold;} .slidx-menu .profile ul li a {color: #777; font-size: 11px;} .slidx-menu .profile ul li a:hover {color: #d5a12e;} .slidx-menu .profile a.out {margin-top: 7px; font-size: 18px; float: right;} .slidx-menu .profile a.out:hover {color: #ef2d2d;} .slidx-menu ul.menu li {border-top: 1px solid #2a2a2a; border-bottom: 1px solid #2a2a2a; line-height: 48px; margin: -1px 20px;} .slidx-menu ul.menu li:first-child {border-top: 0 none;} .slidx-menu ul.menu li:last-child {border-bottom: 0 none;} .slidx-menu ul.menu li i {margin-right: 15px; font-size: 16px; vertical-align: -2px;} .slidx-menu ul.menu li:hover {background: #2a2a2a; margin: -1px 0;} .slidx-menu ul.menu li:hover a {padding: 0 20px;} .slidx-menu ul.menu li a {display: block;} Файл slidx.js скачаете. Источник: divvvy.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 9 | |
|
| |