Темная панель пользователя для сайта ucoz | |
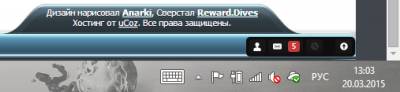
| Очень аккуратна создана по своему дизайну Темная панель пользователя для сайта ucoz, что заменит очень много функций на сайте. Это во первых будет ваш мини профиль, в котором будет показано сообщение, если вам кто то напишет. Также можно заметить, что там стоит кнопка вверх. И не трудно предположить, что она будет стоять в низу вашего портала. Создана для темной гамме портала, но не исключаю, что на светлом фоне, будет отлично смотреться. Скачиваем файл и заливаем ФМ. В нижнюю часть сайта: Код <?if($USER_LOGGED_IN$)?> <div id="up" style="display: block;"> <div id="bg_up"> <a href="/index/8" target="_blank" class="but_user"></a> <a href="/index/14" target="_blank" class="but_user_pm_us"><div class="nous">$UNREAD_PM$</div></a> <a href="/index/10" class="but_user_quit"></a> <a href="javascript://" onclick="$('body').scrollTo('0px',800, {axis:'y'})" id="scrollup" class="but_user_up"></a> </div> </div> <?else?> <div id="topcontrol" title="" style="position: fixed; bottom: 5px; right: 50px; opacity: 0; cursor: pointer;"><div class="imas"></div></div> <script type="text/javascript" src="/js/dsup.js"></script><?endif?> <script type="text/javascript"> $(document).ready(function(){ $("#up").hide(); $(function(){ $(window).scroll(function(){ if ($(this).scrollTop() > 400){ $('#up').fadeIn(); } else { $('#up').fadeOut(); } }); $('#up').click(function(){ $('body,html').animate({ scrollTop:0 }, 800); }); }); }); </script> в css Код #up{cursor:pointer;position:fixed;bottom:5px;right:40px;z-index:1;} #bg_up {background:#0e0e0e;-webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px;border-bottom:1px solid #1a1a1a;padding:3px 4px 1px 4px;overflow:hidden;} a.but_user {background:url(https://zornet.ru/CSS-ZORNET/gerav/but_user.png) no-repeat;display:block;width:21px;height:20px;float:left;} a.but_user_quit {background:url(https://zornet.ru/CSS-ZORNET/gerav/but_user_quit.png) no-repeat;display:block;width:21px;height:20px;float:left;margin:0px 1px 0px 0px;} a.but_user_up {background:url(https://zornet.ru/CSS-ZORNET/gerav/but_user_up.png) no-repeat;display:block;width:21px;height:20px;float:left;margin:0px 0px 0px 15px;} a.but_user_pm {background:url(https://zornet.ru/CSS-ZORNET/gerav/but_user_left.png) no-repeat left, url(https://zornet.ru/CSS-ZORNET/gerav/but_user_right.png) no-repeat right, url(https://zornet.ru/CSS-ZORNET/gerav/but_user_center.png) repeat-x center;height:20px;display:block;float:left;padding:0px 5px 0px 25px;margin:0px 3px 0px 3px;} a.but_user_pm_us {background:url(https://zornet.ru/CSS-ZORNET/gerav/but_user_left_us.png) no-repeat left, url(https://zornet.ru/CSS-ZORNET/gerav/but_user_right.png) no-repeat right, url(https://zornet.ru/CSS-ZORNET/gerav/but_user_center.png) repeat-x center;height:20px;display:block;float:left;padding:0px 5px 0px 25px;margin:0px 3px 0px 3px;} .us{float:right;background:#0e0e0e;color:#454545;-webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px;height:14px;padding:0px 5px;font-size:10px;margin:2px 0px 0px 0px;} .nous{float:right;background:#c43a3a;color:#fff;-webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px;height:14px;padding:0px 5px;font-size:10px;margin:2px 0px 0px 0px;} .qw {color:#FF3030; text-shadow: 0 0 7px #FF3030;background: url(/bigbar/bgred.gif);} .imas {background:url(https://zornet.ru/CSS-ZORNET/gerav/up.png) no-repeat;width:30px;height:29px} .imas:hover {background:url(https://zornet.ru/CSS-ZORNET/gerav/uphover.png) no-repeat;width:30px;height:29px} First, предоставил картинки обширные, где вы можете посмотреть, как выглядит к примеру на этом сайте. Второй скрин | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 37 | |
|
| |
| 1 2 3 4 5 6 » | |