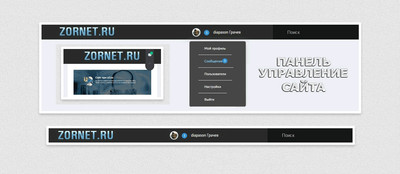
Это верхнее панель управление для uCoz сайта, где установлен логотип и мини профиль сообщением и с правой стороны поиск по сайту. Ставят такую панель в том случай, если вам не нужно горизонтальное меню, но, а также зависит от самого дизайн, так как в самом верху будет находиться она. Также можно поставить в низ или по вверх панели тематическое изображение.
Но безусловно главный плюс, это адаптивность под все мобильные аппараты не говоря о мониторах разных размеров. Создано оно под темным оттенком цвета, что большинство устанавливает такую гамму и такой цвет подойдет, как на светлый или аналогичный оттенок. Мысль появилась его переделать, так как пользователь на сайте попросил выровнять поиск и ему в этом помогли.
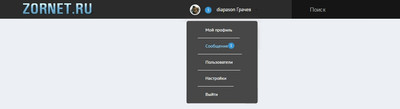
А здесь просто добавлен мини профиль, который изначально шел простым, это как для гостей вход и регистрация, и уже для пользователя появится, мини профиль, по клику где переходите и выход интернет ресурса. Теперь здесь также есть и личные сообщение, которые будут выводиться рядом с AVATAR и логином. Но и поиск по сайту по правую сторону, где нет кнопки и работает с Enter с клавиатуры.
Рассмотрим как вообще визуально смотреться будет:
Не обращайте сильно внимание, это изображение делалось под основную картинку прикрепленное к материалу.

Так будет, если вам пришло сообщение, где вы наводите и появляется весь функционал.

Это по умолчанию установлена панель на сайте.

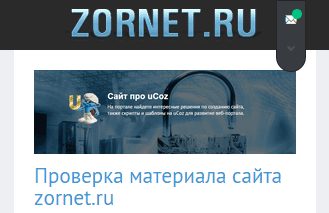
Но, а здесь посмотрели как визуально смотрится с мобильного аппарата.

Приступаем к установке:
Заходим в админ панель и в самый вверх ставим этот код, но прежде старый убираем.
Код <header>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
<div class="wrapper clearfix">
<a href="/"><div class="logo"></div></a>
<div class="right">
<?if($USER_LOGGED_IN$)?>
<div class="profile">
<div class="profile-menu">
<a href="$PERSONAL_PAGE_LINK$" class="profile-button"><?if($UNREAD_PM$>0)?><s>$UNREAD_PM$</s><?endif?><span class="profile-avatar"><img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>https://zornet.ru/Ajaxoskrip/Fyrkes/Zret/31/noavatar-9.png<?endif?>" alt="" /></span> $USER_FULL_NAME$ <i></i></a>
<div class="profile-list">
<div class="profile-list-in">
<a href="$PERSONAL_PAGE_LINK$">Мой профиль</a>
<a href="$PM_URL$"><?if($UNREAD_PM$>0)?><i>$UNREAD_PM$</i><?endif?>Сообщения</a>
<a href="$USERS_LIST_URL$">Пользователи</a>
<a href="/index/11">Настройки</a>
<a href="$LOGOUT_LINK$" class="last">Выйти</a>
</div>
</div>
</div>
</div>
<?else?>
<div class="profile">
<div class="profile-menu">
<a href="$PERSONAL_PAGE_LINK$" class="profile-button"><span class="profile-avatar"><img src="/.s/t/1090/logo-img.png" alt="" /></span> Личный кабинет <i></i></a>
<div class="profile-list">
<div class="profile-list-in">
<a href="$REGISTER_LINK$">Регистрация</a>
<a href="$LOGIN_LINK$" class="last">Вход</a>
</div>
</div>
</div>
</div>
<?endif?>
<div class="ajax-search-container" id="ajax-s-container">
<div class="wrap">
<form action="/search/" name="searchform" method="get">
<button type="submit" class="ajax-inp-submit"></button>
<input name="do" value="search" type="hidden">
<input name="subaction" value="search" type="hidden">
<input id="story" name="q" value="Поиск..." onblur="if(this.value=='') this.value='Поиск...';" onfocus="if(this.value=='Поиск...') this.value='';" type="text" class="ajax-inp">
</form>
<span class="close-ajax-search"></span>
</div>
<div class="response-container"></div>
</div>
</div>
</div></header>
CSS:
Код .profile {height:30px;font-size:13px;display:inline-block;position:relative}
.profile-menu {position:relative!important}
.profile-button s {display:inline-block;z-index:9;background:#3297db;color:#fff;font-size:10px;margin-right:10px;margin-left:1px;line-height:14px;padding:2px 6px;text-decoration:none;-webkit-border-radius: 55px;-moz-border-radius: 55px;border-radius: 55px;}
.profile-button, .profile-button:hover {display:inline-block;color:#666;position:relative;line-height:30px;padding-left:39px;padding-right:18px;text-decoration:none}
.profile-button i {position:absolute;right:0px;top:14px;width: 0;height: 0;border-left: 3px solid transparent;border-right: 3px solid transparent;border-top: 4px solid rgba(0,0,0,0.3);}
.profile-avatar, .profile-avatar img {-webkit-border-radius: 100px;-moz-border-radius: 100px;border-radius: 100px;}
.profile-avatar {display:inline-block;width:24px;height:24px;position:absolute;top:-0px;left:0px;border-radius: 20px;}
.profile-avatar img {width:24px;height:24px;object-fit:cover;vertical-align:bottom;background:#fff;border:2px solid #fff}
.profile-menu:hover .profile-list {visibility:visible;}
.profile-list {position:absolute;width:190px!important;right:0px!important;top:28px;padding-top:18px;visibility:hidden;z-index:9;}
.profile-list-in {background: #474747;width: 190px!important;max-width: 190px!important;padding: 3px 0px;box-shadow: 0px 8px 35px rgba(160, 160, 160, 1);-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;}
.profile-list-in a {display:block;padding:0px 20px!important;line-height:42px!important;text-decoration:none;text-align:left;border-bottom:1px solid #f1f1f1;font-size:12px;color:#8a8a8a}
.profile-list-in a:hover {color:#000;}
.profile-list-in a.last {border-bottom:0px !important}
.profile-list-in a i {background:#3297db;color:#fff;float:right;font-style:normal;font-size:10px;padding:0px 6px;line-height:16px !important;margin-top:12px;-webkit-border-radius: 20px;-moz-border-radius: 20px;border-radius: 20px;}
@media screen and (max-width: 850px) {
.logo {float:none !important;margin: auto !important;}
header .right {float: none !important;display:block !important;text-align:center !important;}
.wrapper .content {width:100% !important;float: none !important;display:block !important;}
}
.wrapper {width:100%;padding: 0 15px 0 15px;max-width: 1000px;margin: auto;}
header {background:#2b2b2b;height:50px;}
body {font: 14px/22px PT Sans; color: #4e4e4e;padding:0;margin:0;}
.logo {width:200px; height: 50px; display: block; float: left; background:url(http://image.prntscr.com/image/6e7411622adf418197a376744717b22d.png) 0px 0px no-repeat;}
.logo:hover{opacity: 0.9;}
.searchall {display: inline-block;vertical-align:middle;margin: 0 0 0 30px;}
.searchall .schQuery {float:left;}
.searchall .schBtn {float:right;}
.searchall input[type="text"] {background: #fff;border: 0px;height: 28px;width:200px;padding: 0 10px 0 10px;font: 14px/28px PT Sans;color:#777;}
.searchall input[type="submit"] {background: #5eccff;border: 0px;height: 28px;font: 14px/28px PT Sans;color:#fff;margin:0;width:79px;}
.searchall input[type="submit"]:hover {background: #2ab9fb;}
.searchall input[type="submit"]:active {background: #333;}
header .right {padding: 10px 250px 20px 0 ;}
header .right a {display: inline-block;vertical-align:middle;color: #fff;margin: 0 0 0 30px;}
header .right a:hover {color: #91dcff;}
.right {float:right;}
body .searchForm input[type="submit"] {height: 28px !important;}
.clearfix:after, .clearfix:before, .lastcomments li:after, footer:after, footer:before, .showallsp:before, .showallsp:after, .seccode:before, .seccode:after {content: " ";display: block;clear: both;height: 0;overflow: hidden;}
.ajax-search-container .ajax-inp-submit:before {
font-size: 19px;
content: '\f002';
font-family: 'FontAwesome';
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #999;
height: 50px;
line-height: 50px;
}
.ajax-search-container:hover .ajax-inp-submit:before{color:#fff;}
.ajax-search-container {position: absolute;right: 0;}
.ajax-search-container .wrap {height: 50px;border-right: 1px solid #333;width: auto;overflow-x: hidden;position: relative;}
.ajax-search-container .ajax-inp-submit {position: absolute;left: 0;height: 50px;background: #151515;width: 50px;border: none;padding: 0;z-index: 2;outline: none;border-left: 1px solid #333;}
.ajax-search-container .ajax-inp {height: 50px;background: #151515;padding: 0;margin: 0;border: 0;padding-left: 50px;outline: none;font-size: 15px;width: 100%;color: #fff;padding-right: 50px;}
.ajax-search-container .close-ajax-search {position: absolute;right: 0;top: 0;height: 50px;width: 50px;opacity: 0;z-index: 1;}
header .right {padding: 10px 250px 20px 0 ;}
.ajax-search-container {position: absolute;right: 0; margin: -40px 0 0 0;}
@media screen and (max-width: 850px) {
.ajax-search-container {display:none;}
@media screen and (max-width: 850px) {
header .right a {display:none;}
Здесь применен мини профиль сайта Yraa.ru, что отлично подошел, также в первые сделал адаптивность его в материале, так как на малом экране, только будет показан логотип и нужно ставить на портал, где далее будет уже идти навигация, так что тут можно самому что то добавить или поменять как вы видите, не говоря о гамме цвета, что все делается в стилях. |


