Галерея изображений на jQuery для сайта | |
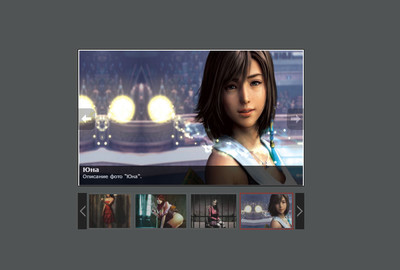
| По своей конструкций галерея изображение простая на jQuery для сайта. Здесь можно судить по его весу, так как только 5.6 kb всего, что мало для любого сайта. Но по функциональности он не уступаем другим с такой же конструкцией. Вы можете как включить авто прокрутку, чтоб изображение показывалось автоматически или сделать в ручном режиме. Также должны быть кнопки, что они здесь имеются, и вы можете сами пролистать. Сама суть его, это с низу идет небольшая картинка, выше она в полном размере и по клику вы выставляете, ту которая вас интересует. Теперь о количестве, сколько можно разместить, здесь все просто, сколько вам нужно, так как ограничение здесь просто нет. Так очень прилично создан по своему дизайн, его можно поставить на на темный фон, так же на противоположны. И везде он будет смотреться прилично, но желательно, чтоб было бы немного по темнее, это чисто мое мнение. Все будет в архиве, как основной код и скрипт, который вам нужно поставить перед /body обязательно. Но также в файловом менеджере создать папку tinyslider и загрузить в нее все что не в текстовом файле. Это демонстрация материала и сам источник. PS - Также сами слайды можно вывести через информер, это возможно. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |