Слайдер картинок на jQuery для сайта uCoz | |
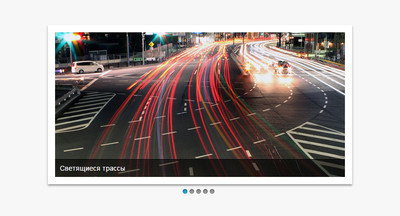
| Это слайдер где присутствуют для него стандартные опция для его работы. А точнее он будет показывать картинки и есть ручной переключатель. Сам он идет в светлом дизайн и по сторонам у него будут тени. Большой плюс для него, что он весит очень мало, а это меньше 2kB, что отлично и корректно идет отображение на всех продвинутых и популярных браузеров. Сама смена картинок или изображение будет на нем происходить очень плавно, что не характерно для остальных. Если говорить про навигацию, то он имеет отношение к нему, на нем есть кнопки и пользователи может переключить и перейти прямо на материал. Отлично подойдет для новых файлов или для тех, которые востребованные. Безусловно он украсит интернет ресурс, и как видим в низу у него также будет в темно светлом фоне выводиться название. Да, все это в ручную настраивается, для этого идет код по своей конструкций простой, где ставим ссылку как на картинку и переход и пишем заголовок. Приступаем к установке: Идем в низ сайта и там нам нужно подключить библиотеку jQuery и сохраняем. Код <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script> <script src="https://zornet.ru/Aben/Abryn/craftyslide.min.js"></script> <script> $("#slideshow").craftyslide(); </script> Второе, это нужно прописать стили CSS на него. Код /* Craftyslide CSS Styles */ #slideshow { margin:0; padding:0; position:relative; border:15px solid #fff; -webkit-box-shadow:0 3px 5px #999; -moz-box-shadow:0 3px 5px #999; box-shadow:0 3px 5px #999; } #slideshow ul { position:relative; overflow:hidden; margin:0; padding:0; } #slideshow ul li { position:absolute; top:0; left:0; margin:0; padding:0; list-style:none; } #pagination { clear:both; width:75px; margin:25px auto 0; padding:0; } #pagination li { list-style:none; float:left; margin:0 2px; } #pagination li a { display:block; width:10px; height:10px; text-indent:-10000px; background:url(https://zornet.ru/Aben/Abryn/pagination.png); } #pagination li a.active { background-position:0 10px; } .caption { width:100%; margin:0; padding:10px; position:absolute; left:0; font-family:Helvetica, Arial, sans-serif; font-size:14px; font-weight:lighter; color:#fff; border-top:1px solid #000; background:rgba(0,0,0,0.6); } Осталось прописать в теле сайта поставить основной код, который и будет выводить все, тамже все редактируется. Код <div id="slideshow"> <ul> <li> <img src="https://zornet.ru/Aben/Abryn/zornet.jpg" alt="" title="Пишем здесь кратко об изображение" /> </li> <li> <img src="https://zornet.ru/Aben/Abryn/gdesaun.jpg" alt="" title="Пишем здесь кратко об изображение" /> </li> <li> <img src="https://zornet.ru/Aben/Abryn/zornet.jpg" alt="" title="Пишем здесь кратко об изображение" /> </li> <li> <img src="https://zornet.ru/Aben/Abryn/gdesaun.jpg" alt="" title="Пишем здесь кратко об изображение" /> </li> <li> <img src="https://zornet.ru/Aben/Abryn/zornet.jpg" alt="" title="Пишем здесь кратко об изображение" /> </li> </ul> </div> PS - не нужно забывать, что ставим только что то востребованное, что ищет пользователь или гости. Также здесь его устанавливают на главной, так как уже сказано, по весу он позволяет. Но и на белый фон лучше, что визуально красиво смотрелось, говоря о тенях, что с ним идет. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |