Соединительные стрелки для блоков на CSS | |
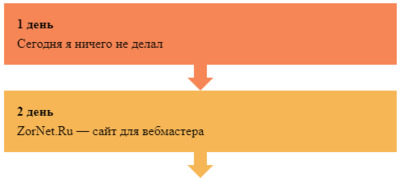
| Отличный вариант с адаптивными блоками CSS, которые содержат информацию, где показывают последовательность действий, а точнее их цепочку событий. Вероятно вы встречали такой стиль, где просто указывали стрелки, что теперь можно красиво оформить в блоки, и прописать действие. Как пример, это настройка, и с первого элемента блока начинаем писать, там уже установлена стрелка, что перекидывает на другое действие. Что безусловно станет отличным решением для любого тематического сайта, где вместо описания или, как нужно настроить, мы создадим цепочку действий, что последовательность будет характеризовать свой оттенок цвета, так как можно сделать их разными в палитре цвета. Также нужно подчеркнуть, что здесь изначально поставлено как можно больше блоков, где вам остается выбрать то количество, которое нужно поставить под материал или под разное объяснение структуры. Так смотрится в реальности при установочном процессе:  Просмотр с мобильного аппарата:  Из этого инструмента открывается выпадающий список, позволяющий вам выбрать стрелку из встроенного списка, однако стрелка должна быть настроена для работы, где безусловно должна быть последовательной. После того, как вы выберите тему для размещения, вы указываете область просмотра, с которой будет связана стрелка, а затем разместите стрелку действия в нужную сторону. Установка: HTML Код <section id="adaptivnoy-karkas"> <ol> <li> <p class="data-sobytiya">1 день</p> <p class="event-description">Первый каркас</p> </li> <li> <p class="data-sobytiya">2 день</p> <p class="event-description">ZorNet.Ru — сайт для вебмастера</p> </li> <li> <p class="data-sobytiya">3 день</p> <p class="event-description">ZorNet.Ru — сайт для вебмастера</p> </li> <li> <p class="data-sobytiya">4 день</p> <p class="event-description">ZorNet.Ru — сайт для вебмастера</p> </li> <li> <p class="data-sobytiya">5 день</p> <p class="event-description">ZorNet.Ru — сайт для вебмастера</p> </li> <li> <p class="data-sobytiya">6 день</p> <p class="event-description">ZorNet.Ru — сайт для вебмастера</p> </li> <li> <p class="data-sobytiya">7 день</p> <p class="event-description">ZorNet.Ru — сайт для вебмастера</p> </li> <li> <p class="data-sobytiya">8 день</p> <p class="event-description">ZorNet.Ru — сайт для вебмастера</p> </li> <li> <p class="data-sobytiya">9 день</p> <p class="event-description">ZorNet.Ru — сайт для вебмастера</p> </li> <li> <p class="data-sobytiya">10 день</p> <p class="event-description">ZorNet.Ru — сайт для вебмастера</p> </li> <li> <p class="data-sobytiya">11 день</p> <p class="event-description">ZorNet.Ru — сайт для вебмастера</p> </li> <li> <p class="data-sobytiya">12 день</p> <p class="event-description">ZorNet.Ru — сайт для вебмастера</p> </li> <li> <p class="data-sobytiya">13 день</p> <p class="event-description">ZorNet.Ru — сайт для вебмастера</p> </li> <li> <p class="data-sobytiya">14 день</p> <p class="event-description">ZorNet.Ru — сайт для вебмастера</p> </li> <li> <p class="data-sobytiya">15 день</p> <p class="event-description">ZorNet.Ru — сайт для вебмастера</p> </li> <li> <p class="data-sobytiya">16 день</p> <p class="event-description">ZorNet.Ru — сайт для вебмастера</p> </li> <li> <p class="data-sobytiya">17 день</p> <p class="event-description">ZorNet.Ru — сайт для вебмастера</p> </li> <li> <p class="data-sobytiya">18 день</p> <p class="event-description">ZorNet.Ru — сайт для вебмастера</p> </li> <li> <p class="data-sobytiya">19 день</p> <p class="event-description">ZorNet.Ru — сайт для вебмастера</p> </li> </ol> </section> CSS Код #adaptivnoy-karkas ol{ margin:0; list-style:none; padding:0; --hue:1; --unit:1rem} #adaptivnoy-karkas p{ line-height:1.3} #adaptivnoy-karkas .data-sobytiya{ margin:0 0 .25rem; font-weight:700} #adaptivnoy-karkas .event-description{ margin:0} #adaptivnoy-karkas li{ --height:7rem; position:relative; display:block; background-color:hsl(calc(var(--hue)*360/20),90%,65%); border-color:hsl(calc(var(--hue)*360/20),90%,65%); padding:1rem; margin:2rem 0} #adaptivnoy-karkas li::before{ content:''; background-color:inherit; position:absolute; display:block; width:var(--unit); height:var(--unit); top:100%; left:calc(50% - (var(--unit)/2))} #adaptivnoy-karkas li::after{ content:''; position:absolute; display:block; top:calc(100% + var(--unit)); left:calc(50% - (var(--unit))); border:var(--unit) solid transparent; border-top-color:inherit} #adaptivnoy-karkas li:last-child::before,#adaptivnoy-karkas li:last-child::after{ content:none} #adaptivnoy-karkas li:nth-child(20n+1){ --hue:1} #adaptivnoy-karkas li:nth-child(20n+2){ --hue:2} #adaptivnoy-karkas li:nth-child(20n+3){ --hue:3} #adaptivnoy-karkas li:nth-child(20n+4){ --hue:4} #adaptivnoy-karkas li:nth-child(20n+5){ --hue:5} #adaptivnoy-karkas li:nth-child(20n+6){ --hue:6} #adaptivnoy-karkas li:nth-child(20n+7){ --hue:7} #adaptivnoy-karkas li:nth-child(20n+8){ --hue:8} #adaptivnoy-karkas li:nth-child(20n+9){ --hue:9} #adaptivnoy-karkas li:nth-child(20n+10){ --hue:10} #adaptivnoy-karkas li:nth-child(20n+11){ --hue:11} #adaptivnoy-karkas li:nth-child(20n+12){ --hue:12} #adaptivnoy-karkas li:nth-child(20n+13){ --hue:13} #adaptivnoy-karkas li:nth-child(20n+14){ --hue:14} #adaptivnoy-karkas li:nth-child(20n+15){ --hue:15} #adaptivnoy-karkasli:nth-child(20n+16){ --hue:16} #adaptivnoy-karkas li:nth-child(20n+17){ --hue:17} #adaptivnoy-karkas li:nth-child(20n+18){ --hue:18} #adaptivnoy-karkas li:nth-child(20n+19){ --hue:19} #adaptivnoy-karkas li:nth-child(20n+20){ --hue:20} @media (min-width: 550px) and (max-width: 899px){ #adaptivnoy-karkas li{ margin:1rem; width:calc(50% - 4rem); float:left; min-height:var(--height)} #adaptivnoy-karkas li:nth-child(4n+3),#adaptivnoy-karkas li:nth-child(4n+4){ float:right} #adaptivnoy-karkas li:nth-child(4n+1)::before{ top:calc(var(--height)/2 + var(--unit)/2); left:100%} #adaptivnoy-karkas li:nth-child(4n+1)::after{ top:calc(var(--height)/2); left:calc(100% + (var(--unit))); border:var(--unit) solid transparent; border-left-color:inherit} #adaptivnoy-karkas li:nth-child(4n+3)::before{ top:calc(var(--height)/2 + var(--unit)/2); left:-1rem} #adaptivnoy-karkas li:nth-child(4n+3)::after{ top:calc(var(--height)/2); left:-3rem; border:var(--unit) solid transparent; border-right-color:inherit} } @media (min-width: 900px) and (max-width: 1199px){ #adaptivnoy-karkas li{ margin:1rem; width:calc(33.33% - 4rem); float:left; min-height:7rem} #adaptivnoy-karkas li:nth-child(6n+4),#adaptivnoy-karkas li:nth-child(6n+5),#adaptivnoy-karkas li:nth-child(6n+6){ float:right} #adaptivnoy-karkas li:nth-child(6n+1)::before,#adaptivnoy-karkas li:nth-child(6n+2)::before{ top:calc(var(--height)/2 + var(--unit)/2); left:100%} #adaptivnoy-karkas li:nth-child(6n+1)::after,#adaptivnoy-karkas li:nth-child(6n+2)::after{ top:3.5rem; left:calc(100% + (var(--unit))); border:var(--unit) solid transparent; border-left-color:inherit} #adaptivnoy-karkas li:nth-child(6n+4)::before,#adaptivnoy-karkas li:nth-child(6n+5)::before{ top:calc(var(--height)/2 + var(--unit)/2); left:-1rem} #adaptivnoy-karkas li:nth-child(6n+4)::after,#adaptivnoy-karkas li:nth-child(6n+5)::after{ top:calc(var(--height)/2); left:-3rem; border:var(--unit) solid transparent; border-right-color:inherit} } @media (min-width: 1200px){ #adaptivnoy-karkas ol{ max-width:1600px; margin:0 auto} #adaptivnoy-karkas li{ margin:1rem; width:calc(25% - 4rem); float:left; min-height:7rem} #adaptivnoy-karkas li:nth-child(8n+5),#adaptivnoy-karkas li:nth-child(8n+6),#adaptivnoy-karkas li:nth-child(8n+7),#adaptivnoy-karkas li:nth-child(8n+8){ float:right} #adaptivnoy-karkas li:nth-child(8n+1)::before,#adaptivnoy-karkas li:nth-child(8n+2)::before,#adaptivnoy-karkas li:nth-child(8n+3)::before{ top:calc(var(--height)/2 + var(--unit)/2); left:100%} #adaptivnoy-karkas li:nth-child(8n+1)::after,#adaptivnoy-karkas li:nth-child(8n+2)::after,#adaptivnoy-karkas li:nth-child(8n+3)::after{ top:calc(var(--height)/2); left:calc(100% + (var(--unit))); border:var(--unit) solid transparent; border-left-color:inherit} #adaptivnoy-karkas li:nth-child(8n+5)::before,#adaptivnoy-karkas li:nth-child(8n+6)::before,#adaptivnoy-karkas li:nth-child(8n+7)::before{ top:calc(var(--height)/2 + var(--unit)/2); left:-1rem} #adaptivnoy-karkas li:nth-child(8n+5)::after,#adaptivnoy-karkas li:nth-child(8n+6)::after,#adaptivnoy-karkas li:nth-child(8n+7)::after{ top:calc(var(--height)/2); left:-3rem; border:var(--unit) solid transparent; border-right-color:inherit} } Как пример можно взять товар по его эксплуатации, что безусловно смотрится намного оригинальнее, чем стандартное описание. Когда вы добавляете северную стрелку, вы назначаете ее определенному окну просмотра и указываете его местоположение. Вы можете использовать встроенную стрелку севера или загрузить пользовательскую стрелку. Демонстрация | |
03 Марта 2020 Просмотров: 1578
Поделиться в социальных сетях
Материал разместил