Адаптивные встроенные блоки HTML + CSS | |
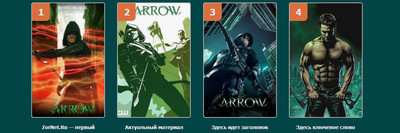
| Это встроенный блок для сайтов, которые идут в адаптивной верстке и созданы на чистом CSS и HTML, где отлично смотрится для вывода информации. Давайте изначально кратко про блоки, которые вы вероятно встречали, так как они идут в разном дизайне. Здесь он отлично выстроен, где в левом верхнем углу, вы как веб-разработчик можете поставить шрифтовую иконку, которая соответствует материалу, что находится в блоке. А по сути там идет только стилистика с изображением, которое можно красиво оформить под свой сайт. Здесь выставил картинки из фильма "Зелена стрела", что пришлось под эту гамму цвета всю основу, вплоть до фона выставлять. Хотя на светлом сайте не исключаю увидеть тени и разные элементы. И так, вообще на сайте такие блоки, так как их можно разместить под шапкой, и уже самостоятельно в них поместить картинки с переходом, что в большинстве можно видеть на официальных ресурсах, что предлагают услуги. Ведь нумерация, что здесь идет, то эта отличная идея для сортировки услуг по пакетам. Также вижу, что они красиво станут смотреться в кино сайтах, да вообще под любую тематику отличный вариант эти адаптивные блоки, что идут в горизонтальном виде. Так как одним из распространенных применений блоков является отображение элементов списка по горизонтали. Как пример, просто изменил фон, что сразу ярче стали смотреться:  Приступаем к установке: HTML Код <div class="kacagainsuvod"> <div class="kedaunbaes-ugasonug"> <div class="ganvesem-atekacuvos"> <div class="kasted-kuvam"> <img src="https://zornet.ru/_fr/81/3056119.jpg" alt="ZorNet.Ru — сайт для вебмастера"> <div class="vadekin">1</div> </div> <p>ZorNet.Ru — первый</p> </div> <div class="ganvesem-atekacuvos"> <div class="kasted-kuvam"> <img src="https://zornet.ru/_fr/81/1935177.jpg" alt="Интересные решения для сайта"> <div class="vadekin">2</div> </div> <p>Актуальный материал</p> </div> <div class="ganvesem-atekacuvos"> <div class="kasted-kuvam"> <img src="https://zornet.ru/_fr/81/8179981.jpg" alt="Стили CSS"> <div class="vadekin">3</div> </div> <p>Здесь идет заголовок</p> </div> <div class="ganvesem-atekacuvos"> <div class="kasted-kuvam"> <img src="https://zornet.ru/_fr/81/0041951.jpg" alt="ZorNet.Ru — интернет портал"> <div class="vadekin">4</div> </div> <p>Здесь ключевое слово</p> </div> </div> </div> CSS Код .kacagainsuvod { max-width: 1085px; margin: 0 auto; padding: 50px 0; } .kedaunbaes-ugasonug { text-align: center; } .ganvesem-atekacuvos { display: inline-block; vertical-align: top; margin: 0 30px 0 0; width: 217px; line-height: 1.4; letter-spacing: normal; color: #eae2e2; font-size: 14px; font-weight: bold; } .ganvesem-atekacuvos:last-child { margin: 0; } .ganvesem-atekacuvos .kasted-kuvam { margin: 0 auto 17px; max-width: 100%; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; overflow: hidden; position: relative; height: 321px; border: 2px solid #bbafaf; } .ganvesem-atekacuvos img { display: block; height: 321px; } .ganvesem-atekacuvos .vadekin { width: 50px; height: 50px; -webkit-border-radius: 0 0 10px 0; -moz-border-radius: 0 0 10px 0; border-radius: 0 0 10px 0; background-color: #dc6e3c; font-weight: 700; font-size: 25px; line-height: 50px; color: #efecec; text-align: center; position: absolute; top: 0; left: 0; text-shadow: 0 1px 0 #4e4747; } @media screen and (max-width: 991px) { .ganvesem-atekacuvos { margin: 0 30px 30px; } .ganvesem-atekacuvos:last-child { margin: 0 30px 0; } } Если смотреть по конструкции, то безусловно больше по своему формату похоже на вид материалов, который идет в колонку. Но есть одно отличие, так как здесь ниже можно описать кратко по теме или поставить ключевое слова. Или создать все вместе для большего понимания, что в этом блоке размещено, где горизонтальное положение даст больше разворота по установке, так как под вверх сайта, это под шапкой есть тема установить, и аналогично в самом низу, перех элементом низ сайта, с выводом на отдельную страницу. Демонстрация | |
17 Июля 2019 Загрузок: 2 Просмотров: 2882
Поделиться в социальных сетях
Материал разместил

