Навигация боковой панели страницы с jQuery и CSS | |
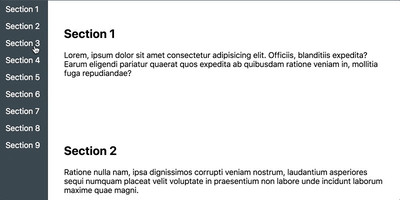
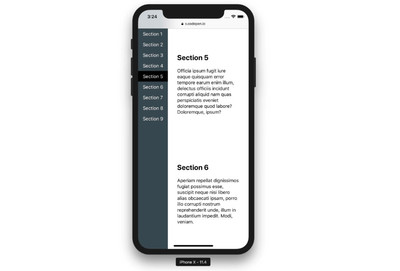
| Вашему вниманию страница с боковой панелью, где установлена навигация и идут запросы, что у каждого запроса установлен якорь на описание. Что делает для пользователя очень удобную форму, так как при нажатии вас ровно на эту тему переведёт, что не нужно по всей страницы искать тот или иной материал. Изначально создано вертикальное меню, чтоб таким образом при одном клике в панели, можно было добраться до более низких элементов, что находятся в самом низу Здесь будет использоваться липкое позиционирование, где все изначально показано на экране, так как одна страница. Где также будет перекрывать верхний колонтитул, нижний колонтитул или когда-либо сделать какие-либо из его ссылок. Прокрутка идет гладкой, где работает по разделам, в зависимости от тог, на который вы хотите попасть, где вам остается выбрать и нажать. Сама навигация сделана на основе положения прокрутки, так как это одно страничный элемент, на котором можно разместить много информации. Если рассматривать мобильность, то на такой странице все корректно показано. Где по самой навигаций мобильному пользователю будет намного удобнее находить информацию, так как только при одном клике он переместится на ее. Так страница выглядит с монитора:  Вид с мобильного аппарата:  Приступаем к установке: HTML Код <header> <h1>Здесь должен быть заголовок</h1> </header> <nav> <ul> <li><a href="#karnesopag-1">Раздел 1</a></li> <li><a href="#karnesopag-2">Раздел 2</a></li> <li><a href="#karnesopag-3">Раздел 3</a></li> <li><a href="#karnesopag-4">Раздел 4</a></li> <li><a href="#karnesopag-5">Раздел 5</a></li> <li><a href="#karnesopag-6">Раздел 6</a></li> <li><a href="#karnesopag-7">Раздел 7</a></li> <li><a href="#karnesopag-8">Раздел 8</a></li> <li><a href="#karnesopag-9">Раздел 9</a></li> </ul> </nav> <main> <section id="karnesopag-1"> <h1>ZorNet.Ru - портал для вебмастера 1</h1> <p>Описание под номером №1</p> </section> <section id="karnesopag-2"> <h1>ZorNet.Ru - портал для вебмастера 2</h1> <p>Описание под номером №2</p> </section> <section id="karnesopag-3"> <h1>ZorNet.Ru - портал для вебмастера 3</h1> <p>Описание под номером №3</p> </section> <section id="karnesopag-4"> <h1>ZorNet.Ru - портал для вебмастера 4</h1> <p>Описание под номером №4</p> </section> <section id="karnesopag-5"> <h1>ZorNet.Ru - портал для вебмастера 5</h1> <p>Описание под номером №5</p> </section> <section id="karnesopag-6"> <h1>ZorNet.Ru - портал для вебмастера 6</h1> <p>Описание под номером №6</p> </section> <section id="karnesopag-7"> <h1>ZorNet.Ru - портал для вебмастера 7</h1> <p>Описание под номером №7</p> </section> <section id="karnesopag-8"> <h1>ZorNet.Ru - портал для вебмастера 8</h1> <p>Описание под номером №8</p> </section> <section id="karnesopag-9"> <h1>ZorNet.Ru - портал для вебмастера 9</h1> <p>Описание под номером №9</p> </section> </main> <footer> ©2018 Footer </footer> CSS Код html { scroll-behavior: smooth; } body { margin: 0; display: grid; grid-template-columns: min-content 1fr; font-family: system-ui, sans-serif; } header { grid-column: 1 / 3; background: #455A64; color: white; padding: 4rem; text-align: center; } nav { white-space: nowrap; background: #37474F; } nav ul { list-style: none; margin: 0; padding: 0; } /* Only stick if you can fit */ @media (min-height: 300px) { nav ul { position: sticky; top: 0; } } nav ul li a { display: block; padding: 0.5rem 1rem; color: white; text-decoration: none; } nav ul li a.potusimus { background: black; } main { padding-bottom: 40rem; } section { padding: 2rem; margin: 0 0 2rem 0; } footer { grid-column: 1 / 3; background: #607D8B; padding: 5rem 1rem; } JS Код let mainNavLinks = document.querySelectorAll("nav ul li a"); let mainSections = document.querySelectorAll("main section"); let lastId; let cur = []; window.addEventListener("scroll", event => { let fromTop = window.scrollY; mainNavLinks.forEach(link => { let section = document.querySelector(link.hash); if ( section.offsetTop <= fromTop && section.offsetTop + section.offsetHeight > fromTop ) { link.classList.add("potusimus"); } else { link.classList.remove("potusimus"); } }); }); Если говорить о прокрутке, тот оно создана но основе JavaScript. Где вы самостоятельно можете настроить таргетинг на элемент и плавно прокручивать. Демонстрация | |
17 Октября 2018 Просмотров: 1168
Поделиться в социальных сетях
Материал разместил


