Кнопки и всплывающие подсказки на HTML и CSS | |
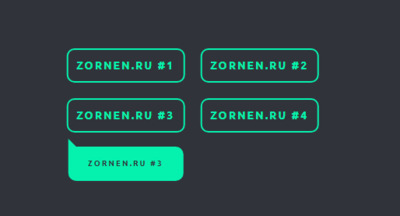
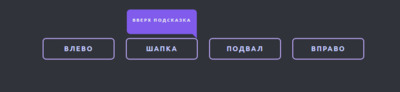
| Здесь представлена одна всплывающие подсказка при наведении клика, что будет идти по всем четырем сторонам на выбор, при помощи CSS. Плюс идет кнопка, что также можно поставить под цветовую гамму, как и сами показывающее подсказки. Где по умолчанию они созданы под светло зеленый оттенок, но были переделаны на более темные цвета. Так как все создано на чистом CSS, то стилистику можно изменить не сложно. Сами подсказки, это отличный механизм для информации, где пользователь наводит клик и видит ключевое слова, которое можно задействовать как информационном потоке, так и к действию. Вероятно вы встречали разные типы, здесь больше подойдет как под слова, так и операторы, что могут выводить вес скачиваемого архива. Вообще чет больше информации, тем легче ориентироваться на сайте, и эти оповещения будут отличным навигатором или элементом, что информирует, куда вы будете переходить, если поставлен переход под ссылку. Вы можете поставить на сайт стразу несколько вариантов, так как все идут под своим классом и не будут пресекаться. Но и ширина аналогично ставится в CSS, как и шрифт. И безусловно нужно удостовериться, что код соответствует установленному стандарту, так как у каждого оригинальный стиль идет. Здесь идет по умолчанию, что в Demo странице предоставлен.  Это уже немного перестроен под другой стиль дизайна, чтоб понять, можно на любую палитру цвета перевести.  Приступаем к установке: HTML Код <div class="businesatu-kopremises"> <div class="gukimartpones"> Влево <span class="akorinsutan traditionalm-ethodused">Левую сторону</span> </div> <div class="gukimartpones"> Шапка <span class="akorinsutan nologydasu-madekeasy">Вверх подсказка</span> </div> <div class="gukimartpones"> Подвал <span class="akorinsutan plicationso-ucanatake">Внизу просмотр</span> </div> <div class="gukimartpones"> Вправо <span class="akorinsutan canotakesin-ventorycan">Показ вправую</span> </div> </div> CSS Код .businesatu-kopremises{ position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); width: 682px; } .gukimartpones { float: left; margin-right: 23px; text-transform: uppercase; letter-spacing: 2px; border: 2px solid #b6a2ef; color: #c2c9ff; width: 143px; height: 39.7px; line-height: 40px; text-align: center; cursor: pointer; border-radius: 7px; position: relative; font-weight: bold; font-size: 14px; } .gukimartpones:last-child{ margin-right: 0; } .akorinsutan{ position: absolute; width: 100%; height: 50px; line-height: 44px; background: #805bec; color: #ebecf1; top: 0; left: 0; font-weight: 700; font-size: 9px; border-radius: 7px; opacity: 0; transition: all 0.7s ease; } .akorinsutan.traditionalm-ethodused{ left: -160px; } .akorinsutan.canotakesin-ventorycan{ left: 160px; } .akorinsutan.nologydasu-madekeasy{ top: -60px; } .akorinsutan.plicationso-ucanatake{ top: 60px; } .traditionalm-ethodused:before{ content: ""; position: absolute; top: 0; right: -9px; border-left: 9px solid transparent; border-right: 9px solid transparent; border-top: 9px solid #805bec; border-bottom: 9px solid transparent; } .canotakesin-ventorycan:before{ content: ""; position: absolute; top: 0; left: -9px; border-left: 9px solid transparent; border-right: 9px solid transparent; border-top: 9px solid #805bec; border-bottom: 9px solid transparent; } .nologydasu-madekeasy:before{ content: ""; position: absolute; bottom: -9px; right: 0px; border-left: 9px solid transparent; border-right: 9px solid #805bec; border-top: 9px solid transparent; border-bottom: 9px solid transparent; } .plicationso-ucanatake:before{ content: ""; position: absolute; top: -9px; left: 0px; border-left: 9px solid #805bec; border-right: 9px solid transparent; border-top: 9px solid transparent; border-bottom: 9px solid transparent; } .gukimartpones:hover .akorinsutan{ opacity: 1; } @media screen and (max-width: 1000px){ .businesatu-kopremises{ width: 140px; } .gukimartpones{ margin: 40px 0; } } Что по стилистике, то если поставить на светлый фон, то можно здесь добавить тень. Так как все что представлено, это полностью рабочий материал, что по дизайн, то он отлично изменяется. Демонстрация | |
16 Августа 2018 Просмотров: 2079
Поделиться в социальных сетях
Материал разместил


