Всплывающие подсказки через HTML и CSS | |
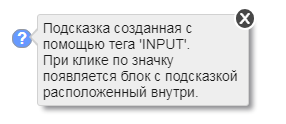
| Отличное решение для пользователя на сайте, как всплывающее подсказка, которая будет показываться при наведении на ключевую слово и фразу. Которое изначально будет отличиться от основного шрифта, это может быть другим цветом или подчеркнута. Основном ставят их, чтоб полностью открыть тему, так как некоторым может не знакомые фразы, где можно установить. И тогда пользователь может навести и узнать полное значение. Очень много различных вариантов на подсказки, как по дизайн, так и по своим функциям, если здесь представлена по своим функциям, что срабатывает по наведению. Так есть и другие, что нужно сделать клик. Также это может быть как конкретное слова, так и кнопка. В материале закреплена Demo страница, где представлена большая подборка. Это как по своему формату и функциональности, где можете выбрать. В самом материале разместить саму популярную, это, которую как можно больше на сайтах можно встретить. Она идет в разной стилистике, здесь представлена в сером оттенке, где можно добавить теней, чтоб на светлом сайте смотрелось более корректно, хотя проверял, все отлично просматривается, как на светлом так и на темном, просто на темном более яркая выглядит. Но здесь в центре состоит сама функция и как она будет работать и безусловно, это созданный дизайн, который можно изменить и сделать как нужно. Приступаем к установке: HTML Код <a class="adresile-tencgores" tabindex="1">Наведи курсор, чтоб увидеть. <span class="volvesusin"> Здесь будет написана подсказка, что расположена внутри этого каркаса.<br> Будет появляться только в том случай, когда наведете клик на ключевую фразу. </span> </a> CSS Код .adresile-tencgores, .adresile-tencgores-two { display: inline-block; position: relative; color: #e0e0e0; text-decoration: none; cursor: pointer; } .adresile-tencgores em, .adresile-tencgores-two em { background: #FF6600; border-radius: 20px; border: 1px solid #928e8e; text-align: center; color: #fdf7f7; font: normal bold 17px Arial; padding: 0 5px; } span.adresile-tencgores:hover em, span.support:hover em, span.support:focus em, a.adresile-tencgores:hover em, a.adresile-tencgores-two:hover em { background: #719bef; } .volvesusin, span.support::before { display: none; position: absolute; z-index: 9998; top: 0; left: 100%; background: #ece8e8; text-align: left; color: #2f2e2e; cursor: default; padding: 5px; margin: -12px 0 0 11px; width: 195px; min-height: 49px; height: auto; border-radius: 3px; } a.adresile-tencgores:hover .volvesusin { display:block; } .volvesusin-two, .volvesusin-three { margin: -30px 0 0 0; } .volvesusin:before, .volvesusin-two:before, .volvesusin-three:before { border-width: 8px 9px 8px 0; border-color: transparent #cccccc transparent transparent; top: 13px; left: -9px; } .volvesusin:after, .volvesusin-two:after, .volvesusin-three:after { border-width: 7px 7px 7px 0; border-color: transparent #ededed transparent transparent; top: 15px; left: -7px; } .volvesusin:before, .volvesusin-two:before, .volvesusin-three:before, .volvesusin:after, .volvesusin-two:after, .volvesusin-three:after { content:""; position:absolute; width: 0px; height: 0px; border-style: solid; } Для всех идет один полный стиль, к нему только нужно добавлять классы, что отвечают по какую сторону подсказка появится, где в архиве все будет представлено. Здесь по правую сторону будет появление. Демонстрация  В архиве все подробно описано по всем элементам, так как есть такие варианты, что в самом окне будет кнопка на отключение, а вот дизайн аналогичен, что можете посмотреть. В целом они не сложные по установки, больше сказать, что стандартные, которые можно самостоятельно редактировать под разный фон, Но так как они больше будут установлены в различных материалов, то-то по умолчанию ключевые зразы, где они будут прописаны, по умолчанию сразу идут в другом оттенке. Демонстрация | |
25 Августа 2018 Загрузок: 1 Просмотров: 1427
Поделиться в социальных сетях
Материал разместил