Всплывающие подсказки с функциями на CSS | |
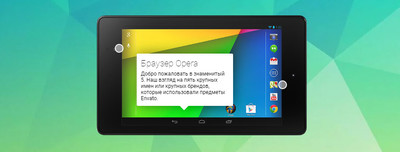
| Доступная функция всплывающей подсказки на самом материале, где отлично подойдет на интернет магазины, под различные товары с объяснением. А точнее, вы выставляете материал, и прописываете все подсказки, к тому, как нужно прочесть все функций, а главное за что они отвечают. Здесь пользователю или гостю остается навести, так как подсказка обозначена будет, где появится окно с описанием. По другому можно сказать, что это функция на основные характеристики предоставленного продукта. Но здесь больше зависит о самой тематике, но и безусловно, сколько веб мастер расположит всплывающих подсказок. Его фрагмент для всплывающей подсказки функции продукта просто невероятен и оригинально, что отличное решение для полного описание. Добавив некоторые подсказки на элементы div, вы можете разместить их в любом месте поверх изображения. Таким образом, пользователь может зависать, чтобы получить информацию о стиле продукта, его дизайне, формате. Сами подсказки выглядят уникально и современно, так как супер чистыми с белым фоном + маленькой тень. Они могут работать с любым типом макета, поэтому они идеально подходят для продуктов. Приступаем к установке: HTML Код <div id="zalperzakin"> <div class="resaxtun" id="tukim"> <div class="info"> <h3>Браузер Opera</h3> <p>Добро пожаловать в знаменитый 5. Наш взгляд на пять крупных имен или крупных брендов, которые использовали предметы Envato.</p> <div class="dsakin"></div> </div> </div> <div class="resaxtun" id="xaretupov"> <div class="info"> <h3>Элементы CSS</h3> <p>Добро пожаловать в Envato Famous 5. Наш взгляд на 5 крупных имен или крупных брендов, которые использовали предметы Envato.</p> <div class="dsakin"></div> </div> </div> <div class="resaxtun" id="third"> <div class="info"> <h3>Знаменитые 5 S3 E3</h3> <p>Сегодня мы смотрим на 5 крупных брендов, в том числе Volkswagen, L'Oreal, Nivea, Opera и DeLonghi, используемые от Envato.</p> <div class="dsakin"></div> </div> </div> </div> CSS Код #zalperzakin { background:url(https://lh3.ggpht.com/PQXITv6h0hTZLqlvlni7RSN2rE70QytYeNAtngBc3wKQuq8g5gH28EUDqYKgCPkWfQ=h900-rw) no-repeat; background-size:500px 293px; width:500px; height:293px; margin:25px auto;} .resaxtun { width:16px; height:16px; border-radius:10px; border:2px solid #fff; position:absolute; background:rgba(255,255,255,.5);} .resaxtun:hover { -webkit-animation-play-state: paused;} .resaxtun:hover .info {visibility:visible;} #tukim { margin: 200px 0 0 200px !important;} #xaretupov { margin:75px 0 0 52px !important;} #third { margin:158px 0 0 425px !important;} .info { width:200px; padding:10px; background:rgba(255,255,255,1); border-radius:3px; position:absolute; visibility:hidden; margin:-105px 0 0 -100px; box-shadow:0 0 50px 0 rgba(0,0,0,.5);} h3 { font-family: 'Roboto', sans-serif; font-weight:100; font-size:20px; margin:0 0 5px 0;} p { font-family: 'Roboto', sans-serif; font-weight:400; font-size:12px;} .dsakin { position:absolute; margin:10px 0 0 88px; width: 0; height: 0; border-left: 10px solid transparent; border-right: 10px solid transparent; border-top: 10px solid #fff; } Вы даже можете использовать это как шаблон для настройки собственных анимаций CSS для создания поверх работы. Демонстрация | |
01 Июня 2018 Просмотров: 1270
Поделиться в социальных сетях
Материал разместил