Красивые градиентные кнопки на CSS3 | |
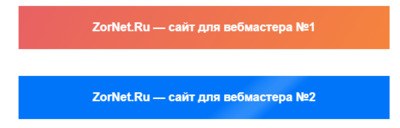
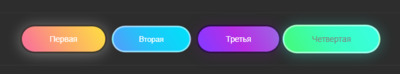
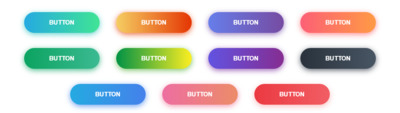
| Каждый сайт и целевая страница должны иметь свой стиль кнопок, где вашему вниманию стилей для дизайна которые выполнены с помощью CSS градиента. Ведь это простые классические градиентные кнопки, которые всегда остаются актуальные веб разработчику, и по мн никогда не выйдут из моды. Ведь при помощи этих кнопок градиента вы можете не сложно, но главное самостоятельно обновить анимацию, которая производиться при наведении или нажатие на кнопку, сохраняя при этом цветовой формат. Где задействуем стилистику CSS, которая позволит затемнять градиентные оттенки цвета, где также используем для этого проценты, а не шестнадцатеричные коды. Мне всегда нравятся градиентные кнопки, так как их можно отлично настроить под основной дизайн сайта, где они кардинально отличаются своей анимацией от простой красивой кнопки. Если вы хотите постоянно привлекать внимание посетителей, то они отлично справятся с заданной задачей. Где при открытии страницы, гость или пользователь обратить внимание, а точнее заметит, где щелкнут для выполнения действии. А значит совершить ли покупку, запустить пробную версию или зарегистрировать учетную запись. Что можно их также отнести к формату действия, где в большинстве переменятся такой трюк на интернет магазинах или на сайтах, где предлагают услуги. Анимированная кнопка градиента на чистом CSS  Здесь 2 кнопки с разными эффектами, где у каждого элемента свой оригинальный обзор. HTML Код <a href="#" class="krasivua_blesk"><span>Первая кнопка</span></a> <br> <a href="#" class="krasivua_blesk_2"><span>Вторая кнопка<i></i></span></a> CSS Простые кнопки, что по умолчанию происходит блик, где проходит по всему элементу кнопки, но и безусловно на них подключены сразу несколько оттенков градиента, что плавно и красиво смешиваются. Демонстрация Четыре кнопки градиента в разном оттенке CSS  Здесь идет 4 кнопки, где у каждого свой класс, но эффекты у них аналогичны, где как можно заметить они задействованы под темный формат сайта, так как у них в эффекте применяться светлые тени. HTML Код <button class="snap gradient_knopka"> Первая </button> <button class="snap gradient_knopka gradient2"> Вторая </button> <button class="snap gradient_knopka gradient3"> Третья </button> <button class="snap gradient_knopka gradient4"> Четвертая </button> CSS Код .gradient_knopka { background-color: #da4f6e; background-image: linear-gradient(60deg, #e85475 10%, #d48444 50%, #efcb0a 100%); color: #f7f4f4; border-radius: 50px; padding: 12px 48px; border: solid rgba(45, 45, 45, 0.90); box-shadow: 0px 0px 9px 2px rgba(195, 195, 195, 0.35); transition: all 0.5s ease; font-size: 12px; font-weight: bold; } .gradient_knopka:hover{ box-shadow: 0 0px 0px 0 rgba(0, 40, 120, 0); transform: scale(0.930); } .gradient2 { border: solid rgba(255, 255, 255, 0.50); background-image: linear-gradient(60deg, #2370b9 10%, #6cd7f5 50%, #6136c7 100%); } .gradient3 { border: solid rgba(19, 18, 18, 0.7); background-image: linear-gradient(60deg, #b286ef 10%, #981fbf 50%, #7e20fd 100%); box-shadow: 0 2px 25px 0 rgba(81, 17, 103, 0.35); } .gradient4 { color: #e4e3e3; border: solid rgba(255, 255, 255, 0.50); background-image: linear-gradient(60deg, #24ce60 10%, #1fca94 50%, #089a86 100%); box-shadow: 0 2px 25px 0 rgba(56, 254, 227, .35); } Выбираем любой оттенок цвета или сами задаем самостоятельно, ведь в стилистике под один элемент кнопки прописана 3 палитры оттенка. Демонстрация Стильные CSS кнопки с анимацией и hover эффектом Отличная подборка по цветовому выбору, так как все кнопки имеют одинаковый hover эффект, то здесь просто задана палитра цвета под каждый элемент.  HTML Код <div class="nasimnaya_knopka"> <button class="stylistics_knopkam maiden-1">Первая</button> <button class="stylistics_knopkam maiden-2">Вторая</button> <button class="stylistics_knopkam maiden-3">Трития</button> <button class="stylistics_knopkam maiden-4">Четвертая</button> <button class="stylistics_knopkam maiden-5">Пятая</button> <button class="stylistics_knopkam maiden-6">Шестая</button> <button class="stylistics_knopkam maiden-7">Седьмая</button> <button class="stylistics_knopkam maiden-8">Восьмая</button> <button class="stylistics_knopkam maiden-9">Девятая</button> <button class="stylistics_knopkam maiden-10">Десятая</button> <button class="stylistics_knopkam maiden-11">Одиннадцатая</button> </div> CSS Код .nasimnaya_knopka { margin: 10%; text-align: center; } .stylistics_knopkam { width: 200px; font-size: 16px; font-weight: 600; color: #fff; cursor: pointer; margin: 18px; height: 62px; text-align:center; border: none; background-size: 300% 100%; text-shadow: 0 1px 0 #312c2c; border-radius: 50px; moz-transition: all .4s ease-in-out; -o-transition: all .4s ease-in-out; -webkit-transition: all .4s ease-in-out; transition: all .4s ease-in-out; } .stylistics_knopkam:hover { background-position: 100% 0; moz-transition: all .4s ease-in-out; -o-transition: all .4s ease-in-out; -webkit-transition: all .4s ease-in-out; transition: all .4s ease-in-out; } .stylistics_knopkam:focus { outline: none; } .stylistics_knopkam.maiden-1 { background-image: linear-gradient(to right, #1a92c3, #2bd885, #1dce79, #27d07f); box-shadow: 0 4px 15px 0 rgba(34, 189, 183, 0.75); } .stylistics_knopkam.maiden-2 { background-image: linear-gradient(to right, #ecc24d, #e44010, #f3628c, #e45311); box-shadow: 0 4px 15px 0 rgba(224, 79, 29, 0.75); } .stylistics_knopkam.maiden-3 { background-image: linear-gradient(to right, #5a70d4, #834fb9, #5a80d2, #892ad8); box-shadow: 0 4px 15px 0 rgba(136, 92, 197, 0.75); } .stylistics_knopkam.maiden-4 { background-image: linear-gradient(to right, #ef4a61, #e48a3d, #ec912d, #de561b); box-shadow: 0 4px 15px 0 rgba(243, 120, 125, 0.75); } .stylistics_knopkam.maiden-5 { background-image: linear-gradient(to right, #0f945a, #36c598, #27d883, #21b76f); box-shadow: 0 4px 15px 0 rgba(18, 167, 105, 0.75); } .stylistics_knopkam.maiden-6 { background-image: linear-gradient(to right, #16a95b, #b1a71e, #139ab1, #cdd412); box-shadow: 0 4px 15px 0 rgba(88, 214, 52, 0.75); } .stylistics_knopkam.maiden-7 { background-image: linear-gradient(to right, #5545d6, #7f228c, #908df5, #e43d3c); box-shadow: 0 4px 15px 0 rgba(123, 45, 160, 0.75); } .stylistics_knopkam.maiden-8 { background-image: linear-gradient(to right, #364a61, #4279b5, #54a3d8, #7663b9); box-shadow: 0 4px 15px 0 rgba(72, 83, 97, 0.75); } .stylistics_knopkam.maiden-9 { background-image: linear-gradient(to right, #169ed6, #3479f1, #1fbdf3, #4f8de6); box-shadow: 0 4px 15px 0 rgba(52, 120, 222, 0.75); } .stylistics_knopkam.maiden-10 { background-image: linear-gradient(to right, #c55983, #cc704e, #ea2e74 , #c1811c); box-shadow: 0 4px 15px 0 rgba(228, 97, 133, 0.75); } .stylistics_knopkam.maiden-11 { background-image: linear-gradient(to right, #d82d34, #ec4c53, #ea7d81, #ad131b); box-shadow: 0 5px 15px rgba(241, 112, 117, 0.4); } Невероятно стильные и красивые кнопки с градиентом обратят на себя внимание, плюс на них присутствует отличный эффект, который заключается в том, что при наведении происходит блик, что состоит из нескольких оттенок цвета. Не существует единственного лучшего способа разработки для оригинальных по оформлению кнопок, и вы можете использовать множество различных стилей, от больших градиентов до прозрачного стиля кнопок, где также присутствуют эффекты для красивого использования этих кнопок на сайтах. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |