Форма связи в модальном окне на jQuery | |
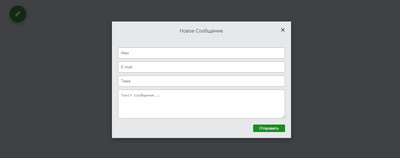
| Отличное решение для связи на сайте, как красиво созданное модальная форма контактов, которое подключено к jQuery со шрифтовыми кнопками в CSS. Как можно понять из названия, то в материале представлена функция обратной связи, но она поставлена под функциональность. Ведь модальные окна, это код со стилями, что можно разместить вместо полноценной страницы, где также выставить описание для пользователя с гостями. Чтоб все красиво выглядело, то для вызова создали круглую кнопку, где подключили к ней стили, что можно заметить по теням, если устанавливать на светлый фон. А также шрифтовая кнопка, ведь сейчас редко можно встретить сайты или блоги, которые не пользуются шрифтовыми иконками. Если вы еще не подключили, то выше с библиотекой идет стиль под оригинальные фигуры, что выводятся на различном элементе сайта. Теперь по установке, не чего сложного нет, а делаем по стандарту, где при открытии сайта нужно поставить кнопку по месту, где вам удобнее ее наблюдать, так чтоб была заметна, это чтобы как можно больше открыли окно с информацией, что хотите донести.  При клике появится окно с формой на обратную связь. Но как ранее было изложено, что это одно из многих решений, которое можно задействовать.  Установочный процесс: Где первым делом нужно подключить шрифтовую кнопку и библиотеку. Код <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> HTML Код <button class="dosamidus"> <i class="fa fa-pencil"></i></button> <div class="kovadsamilad"> <div class="knopka-kovad"> <div class="knopka-kovad-title">Новое Сообщение<span class="poyavled-nuseokna"></span></div> <div class="knopka-kovad-body"> <form class="knopka-kovad-form"> <input type="text" placeholder="Имя"/> <input type="text" placeholder="E-mail"/> <input type="text" placeholder="Тема"/> <textarea name="message" rows="5" placeholder="Текст сообщения..."></textarea> <div class="knopka-kovad-button"> <button class="send">Отправить</button> </div> </form> </div> </div> </div> CSS Код button, html input[type="button"], input[type="reset"], input[type="submit"] { -webkit-appearance: button; cursor: pointer; } .dosamidus, .knopka-kovad-button button { border: none; outline: none; background: #f0f0f0; } .dosamidus { position: fixed; top: 32px; left: 32px; padding: 0; -webkit-transition: background-color 200ms ease-in-out; transition: background-color 200ms ease-in-out; color: white; width: 55.5px; height: 55.5px; border-radius: 50%; background-color: #388e3c; font-size: 20px; box-shadow: 0 5px 11px 0 rgba(0, 0, 0, 0.18), 0 4px 15px 0 rgba(0, 0, 0, 0.15); } .dosamidus:hover { background-color: #43a047; } .dosamidus:active { background-color: #2e7d32; } /* kovadsamilad and knopka-kovad */ .kovadsamilad { position: absolute; z-index: 1; top: 0; right: 0; bottom: 0; left: 0; display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex; visibility: hidden; -webkit-transition: visibility 800ms ease-in-out, opacity 500ms ease-in-out; transition: visibility 800ms ease-in-out, opacity 500ms ease-in-out; opacity: 0; background: rgba(0, 0, 0, 0.7); -webkit-box-align: center; -webkit-align-items: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: center; -webkit-justify-content: center; -ms-flex-pack: center; justify-content: center; } .is-open { visibility: visible; opacity: 1; } .knopka-kovad { max-width: 600px; border-radius: 3px; background-color: white; box-shadow: 0px 5px 20px rgba(0, 0, 0, 0.3); } .knopka-kovad-title { position: relative; padding: 20px; text-align: center; } .knopka-kovad-form input, .knopka-kovad-form textarea { width: 100%; margin: 5px 0; padding: 10px; border: 1px solid #efe6e6; border-radius: 3px; outline: none; } .knopka-kovad-form input:focus, .knopka-kovad-form textarea:focus { border: 1px solid #1990ef; } .knopka-kovad-form textarea { resize: vertical; } .knopka-kovad-body { padding: 20px; border-top: 1px solid #ccd2d4; border-bottom-right-radius: 3px; border-bottom-left-radius: 3px; background-color: #f2f6f9; } .knopka-kovad-button { padding-top: 10px; text-align: right; } .knopka-kovad-button button { padding: 5px 20px; color: white; border-radius: 3px; background-color: #3a9eef; } .knopka-kovad-button button:hover { background-color: #2288d8; } .knopka-kovad-button button:active { background-color: #1b7bc7; } .poyavled-nuseokna { position: absolute; top: 20px; right: 20px; width: 15px; height: 15px; cursor: pointer; -webkit-transition: opacity 200ms ease-in-out; transition: opacity 200ms ease-in-out; } .poyavled-nuseokna:hover { opacity: 0.5; } .poyavled-nuseokna:after { position: absolute; top: 7px; right: 0px; width: 15px; height: 2px; content: ""; -webkit-transform: rotate(45deg); -ms-transform: rotate(45deg); transform: rotate(45deg); background-color: #2f2d2d; } .poyavled-nuseokna:before { position: absolute; top: 7px; right: 0px; width: 15px; height: 2px; content: ""; -webkit-transform: rotate(-45deg); -ms-transform: rotate(-45deg); transform: rotate(-45deg); background-color: #2f2d2d; } JS Код $(document).ready(function() { $('.dosamidus').click(function() { $('.kovadsamilad').addClass('is-open'); }) $('.poyavled-nuseokna, .send').click(function() { $('.kovadsamilad').removeClass('is-open'); }) }) Как видим, что этот модальное окно будет написано на jQuery, где подключена стилистика, ведь с помощью ее вы можете кардинально изменить дизайн, это из светлого оттенка сделать темный или под свой стиль сайта. Демонстрация | |
19 Января 2020 Загрузок: 3 Просмотров: 1809
Поделиться в социальных сетях
Материал разместил