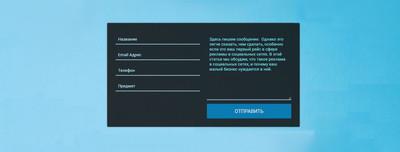
Форма обратной связи в прозрачном окне | |
| При создании любого сайта в обязательном порядке предусмотрена форма обратной связи, а вот какая она по дизайн будет, здесь зависит от вас. В этом материале представлена одна из многих форм, которая идет в темно прозрачном дизайне, где по вверх его выставлены все правила. А точнее, кто будет писать, то с начало должен заполнить все абзацы, и потом уже писать письмо. Плюс в этом, здесь к такой стилистике формы, веб-разработчик может выставить тематических фон, что ниже представлен. Но если по стилистике здесь все понятно, то немного рассмотрим, для чего она вообще нужна на интернет ресурсе. Все просто, так как обратная связь связывать веб мастера с пользователями. Где некоторые делают ее под разнообразные запросы, которые носят разнообразный характер подачи заявление. Нужно изначально понимать, что связь не только даст вам представление о том, какие возможные неполадки или проблемы, которые могут возникнуть у ваших посетителей или гостей, если для них она доступна, но и наоборот это какой функционал отлично работает. Так выглядит на отдельной странице:  Приступаем к установке: HTML Код <div class="sapackages-gulopan"> <div class="genstasel-nackages"> <div class="vitumike-abovesad"> <input type="text" class="bkackeogun" placeholder="Название"> <input type="text" class="bkackeogun" placeholder="Email Адрес"> <input type="text" class="bkackeogun" placeholder="Телефон"> <input type="text" class="bkackeogun" placeholder="Предмет"> </div> <div class="kedetaqen"> <textarea placeholder="Сообщение"></textarea> <div class="detadsav">Отправить</div> </div> </div> </div> CSS Код body{ background: url('Ссылка для фона') no-repeat top center; background-size: cover; height: 100vh; } .sapackages-gulopan{ position: absolute; top: 50%; transform: translateY(-50%); width: 100%; padding: 0 20px; } .genstasel-nackages { display: flex; max-width: 618px; margin: 0 auto; background: rgba(12, 12, 12, 0.84); padding: 27px; border-radius: 3px; box-shadow: 0 0 8px rgba(19, 18, 18, 0.3); } .vitumike-abovesad{ display: flex; flex-direction: column; margin-right: 4%; } .vitumike-abovesad, .kedetaqen{ width: 48%; } .vitumike-abovesad .bkackeogun, .kedetaqen textarea { margin: 8px 0; background: rgba(10, 10, 10, 0); border: 0px; border-bottom: 2px solid #a5d1ea; padding: 8px; color: #81e9f5; width: 100%; } .kedetaqen textarea{ height: 212px; } ::-webkit-input-placeholder { /* Chrome/Opera/Safari */ color: #b0ddf1; } ::-moz-placeholder { /* Firefox 19+ */ color: #b0ddf1; } :-ms-input-placeholder { /* IE 10+ */ color: #b0ddf1; } .detadsav { background: #0b7bb3; text-align: center; padding: 14px; border-radius: 3px; color: #eae7e7; cursor: pointer; text-transform: uppercase; } @media screen and (max-width: 600px){ .genstasel-nackages{ flex-direction: column; } .kedetaqen textarea{ height: 80px; } .vitumike-abovesad, .kedetaqen{ width: 100%; } } И совершенно будет верным, что такая функция очень проста и доступна для каждого, кто будет находиться на ресурсе как пользователь и может быстро связаться, и безусловно делать переписку, так как обращение приходит на почтовый ящик. Демонстрация | |
26 Ноября 2018 Просмотров: 1698
Поделиться в социальных сетях
Материал разместил