Адаптивное горизонтальное меню Tailwind CSS | |
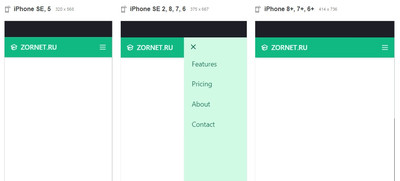
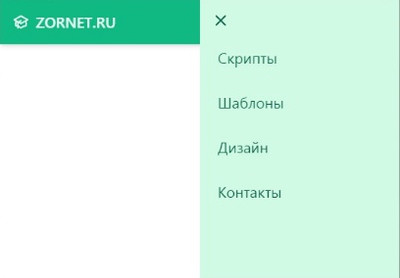
| Здесь представлен стильный дизайн на горизонтальное меню, где задействовали утилиту Tailwind для создания адаптивного интерфейс для навигаций. Ведь каждый заданный класс в Tailwind изначально мы можем условно применить в различных заданных точках, что сразу упрощаем создание самых сложных по своему уровню адаптивных интерфейсов, где нужно заметить, что все делаем не покидая своего HTML. Сразу скажу, что сам в первые встретился с таким подходом адаптивности элементов, где проверял на многих сервисах, и все корректно выводит. Если пройдете на DEMO страницу, то раздел CSS будет пуст, где его полностью заменить ссылка на Tailwind. Что с вероятностью в дальнейшем может послужить для оформления основного дизайна. По функциям в действии не отличается от стандартной адаптивности, просто изначально как то не привычно. Прочитав немного про данную утилиту, то здесь можно констатировать, что, одна из многих вещь, что в большинстве веб-разработчик может найти очень даже сильно непривлекательной в Tailwind CSS, это основная разметка, которая от стандартной разметки выглядит в большинстве загруженной, чего не желательно. Но, насчет Tailwind — то здесь мы наблюдаем не первую CSS-библиотеку утилит, но плюс в том, что она считается более популярная на данный момент по своим характеристикам. При проверки на работоспособность: На широком экране:  На онлайн сервис:  Здесь с перехода в мобильное действие:  И аналогично по клику с правой стороны появляются запросы:  Установка: Стили в HEAD по месту нахождение навигации: Код <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tailwindcss/2.2.4/tailwind.min.css"> HTML Код <section> <nav class="flex justify-between items-center sticky top-0 px-4 py-4 bg-green-500 text-xl text-green-50 shadow-md md:px-20"> <!-- Logo --> <div class="flex items-center space-x-2 font-medium"> <svg class="w-6 h-6" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"> <path d="M12 14l9-5-9-5-9 5 9 5z"></path> <path d="M12 14l6.16-3.422a12.083 12.083 0 01.665 6.479A11.952 11.952 0 0012 20.055a11.952 11.952 0 00-6.824-2.998 12.078 12.078 0 01.665-6.479L12 14z"></path> <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M12 14l9-5-9-5-9 5 9 5zm0 0l6.16-3.422a12.083 12.083 0 01.665 6.479A11.952 11.952 0 0012 20.055a11.952 11.952 0 00-6.824-2.998 12.078 12.078 0 01.665-6.479L12 14zm-4 6v-7.5l4-2.222"></path> </svg> <a href="#">ZORNET.RU</a> </div> <div id="toggler" class="md:hidden cursor-pointer"> <svg class="w-6 h-6" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"> <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M4 6h16M4 12h16M4 18h16"></path> </svg> </div> <!-- Navigation --> <div class="hidden md:flex items-center space-x-6"> <a class="p-2 border-b-4 border-green-500 hover:border-green-50 transition duration-200 ease-in-out" href="#">Скрипты</a> <a class="p-2 border-b-4 border-green-500 hover:border-green-50 transition duration-200 ease-in-out" href="#">Шаблоны</a> <a class="p-2 border-b-4 border-green-500 hover:border-green-50 transition duration-200 ease-in-out" href="#">Дизайн</a> <a class="p-2 border-b-4 border-green-500 hover:border-green-50 transition duration-200 ease-in-out" href="#">Контакты</a> </div> <!-- mobile nav --> <div id="mobile__nav" class="fixed top-0 right-0 flex flex-col h-screen w-1/2 pt-12 bg-green-100 text-green-800 transform translate-x-full transition duration-300 ease-in-out md:hidden"> <svg id="toggler__expanded" class="w-6 h-6 absolute top-4 left-4 cursor-pointer" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"> <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M6 18L18 6M6 6l12 12"></path> </svg> <a class="w-full hover:bg-green-200 p-4 px-6 transition duration-200 ease-in-out" href="#">Features</a> <a class="w-full hover:bg-green-200 p-4 px-6 transition duration-200 ease-in-out" href="#">Pricing</a> <a class="w-full hover:bg-green-200 p-4 px-6 transition duration-200 ease-in-out" href="#">About</a> <a class="w-full hover:bg-green-200 p-4 px-6 transition duration-200 ease-in-out" href="#">Contact</a> </div> </nav> </section> JS Код const toggler = document.getElementById("toggler"); const mNav = document.getElementById("mobile__nav"); const close = document.getElementById("toggler__expanded"); toggler.addEventListener("click", () => { mNav.classList.remove("translate-x-full"); }); close.addEventListener("click", () => { mNav.classList.add("translate-x-full"); }); Возможно кто то подумает, но зачем что то новое, когда есть старые проверенные media, что выставляются в стилистике. Здесь у каждого своя правда, ведь если вам такой подход не очень понравился, это не означает, что в большинстве он будет не задействован. Демонстрация | |
16 Июля 2021 Загрузок: 1 Просмотров: 1727
Поделиться в социальных сетях
Материал разместил

