Адаптивная панель меню с эффектом CSS | |
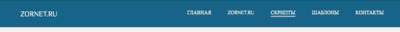
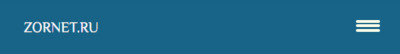
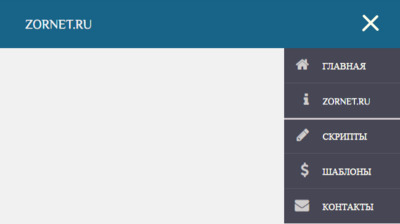
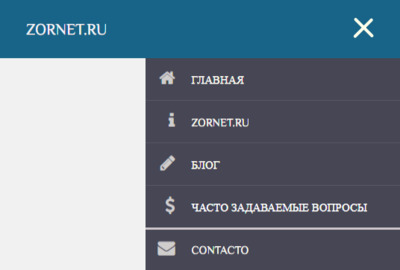
| Вашему вниманию вариант на адаптивную навигационную панель с помощью меню, которая идет в горизонтальном виде на различные по тематике сайты. Вообще сложно представить интернет портал без меню, так как она отвечает за полную навигацию по сайту. А вот в какой форме она будет, здесь уже сами решаете. Если брать за основу, то основном идет в горизонтальном виде, и также можно найти вертикальном положение. Но здесь нужно добавить, чтоб она была адаптивной, а точнее корректно показывала на любом мобильном аппарате. Если с монитора мы будем видеть полноценный дизайн, но на узком по размеру экрану, аналогичная навигация уже будет выглядеть по другому. Вот это меню отлично будет смотреться на любом формате, что не исключает оттенок цвета, так как если нужно веб разработчику, то в стилистике, что идет с материалом, он может выставить ту палитру цвета, которая отлично будет вписываться в основной стиль сайта. Это не самый сложный способ создать скользящее навигационное меню для вашего сайта. Это при открытии страницы или сайта.  Потом видим, что автоматически панель меняется.  И здесь уже идет вертикальном положении.  Если у вас большой запрос, то автоматически под меню по своему дизайн измениться.  Приступаем к установке: HTML Код <header> <div class="kimpreskiv-esanesuv"> <h1 class="comon-gakesav"><span>ZORNET.RU</span></h1> <nav class="maked-mesgon"> <ul> <li><a href=""><i class="fa fa-home maked-mesgon--icon"></i>Главная</a></li> <li><a href=""><i class="fa fa-info maked-mesgon--icon"></i>Скрипты</a></li> <li><a href=""><i class="fa fa-pencil maked-mesgon--icon"></i>Дизайн</a></li> <li><a href=""><i class="fa fa-usd maked-mesgon--icon"></i>Шаблоны</a></li> <li><a href=""><i class="fa fa-envelope maked-mesgon--icon"></i>Контакты</a></li> </ul> </nav> <div class="kesavinten-givenotice"> <div class="destocken-makeged"></div> </div> </div> </header> CSS Код .kimpreskiv-esanesuv { width:90%; max-width: 1250px; margin: 0 auto; } header { position: relative; background: #186488; color: #eff4fb; padding: 25px 0; font-size: 15px; /* font-weight: bold; */ text-shadow: 0 1px 0 #b5b0b0; } header::after { content: ''; clear: both; display: block; } .comon-gakesav { float: left; font-size: 21px; margin: 0px 0px 0px 10px; text-transform: uppercase; font-weight: 700; } .comon-gakesav span { font-weight: 400; } .maked-mesgon { position: absolute; top: 100%; right: 0%; background: #464655; clip-path: circle(0px at top right); transition: clip-path ease-in-out 700ms; } .maked-mesgon--open { clip-path: circle(250% at top right); /* display: block; */ } .maked-mesgon ul { margin: 0; padding: 0; list-style: none; } .maked-mesgon li { border-bottom: 1px solid #575766; } .maked-mesgon li:last-child { border-bottom: none; } .maked-mesgon a { color: #f9f9f0; display: block; padding: 15px 45px 17px 17px; text-transform: uppercase; text-decoration: none; } .maked-mesgon a:hover, .maked-mesgon a:focus { color: #f8fbfb; box-shadow: 0px 3px 0px 0px rgba(245, 235, 235, 0.75); } .maked-mesgon--icon { display: inline-block; font-size: 1.5em; margin-right: 1em; width: 1em; text-align: right; color: rgba(255,255,255,.4); } .kesavinten-givenotice { padding: 1em; position: absolute; top: 21px; right: 17px; cursor: pointer; } .destocken-makeged, .destocken-makeged::before, .destocken-makeged::after { content: ''; display: block; background: #ffffea; height: 4px; width: 35px; border-radius: 3px; transition: all ease-in-out 500ms; } .destocken-makeged::before { transform: translateY(-6px); } .destocken-makeged::after { transform: translateY(3px); } .open .destocken-makeged { transform: rotate(45deg); } .open .destocken-makeged::before { opacity: 0; } .open .destocken-makeged::after { transform: translateY(-3px) rotate(-90deg); } @media (min-width: 700px) { .kesavinten-givenotice { display: none; } .maked-mesgon { height: auto; position: relative; background: transparent; float: right; clip-path: initial; } .maked-mesgon li { display: inline-block; border: none; } .maked-mesgon a { padding: 0; margin-left: 3em; } .maked-mesgon a:hover, .maked-mesgon a:focus { background: transparent; } .maked-mesgon--icon { display: none; } } JS Код $('.kesavinten-givenotice').click(function() { $('.maked-mesgon').toggleClass('maked-mesgon--open', 500); $(this).toggleClass('open'); }) Адаптивная версия под навигацию, изначально идет ключевым фактором для всех интернет ресурсов, как старого, так и нового поколения. Что безусловно нужно по умолчанию создать правильное функциональное меню навигации, так, чтоб сохранить идеальный внешний вид для разного размера как мониторов, так и мобильных экранов. Демонстрация | |
26 Декабря 2018 Загрузок: 1 Просмотров: 1199
Поделиться в социальных сетях
Материал разместил