| ZorNet.Ru » Все для вебмастера |
| В разделе материалов: 7319 Показано материалов: 939-952 |
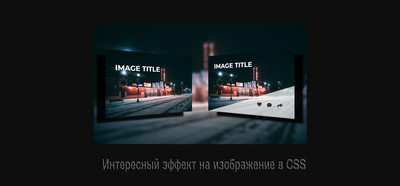
Интересный эффект на изображение в CSS
Здесь представлен удивительный эффект наведения на изображение с использованием HTML и CSS, где идут шрифтовые иконки по вверх самой картинки.
Кнопки в формате 3D на чистом CSS
Здесь представлены красивые 3D кнопки, которые исполнены на CSS и HTML, где у каждого элемента свой оригинальный эффект при наведении на клика.
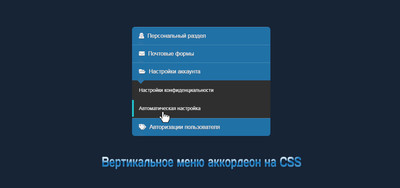
Вертикальное меню CSS в стиле аккордеон
Меню аккордеон по своему стилю достаточно универсально, также создано на чистом CSS, где присутствуют под категорий, что открываются по клику.
Фирменные и социальные иконки на CSS
Не секрет, что социальные сети стали отличным решением для продвижение сайта, остается только подобрать стильные цветные кнопки на чистом CSS.
Эффект добавление товаров в корзину
В этом материале представлена отличная возможность для перетаскивания товаров в корзину, где эта функция будет осуществляться по одному клику.
Кнопки с переходным градиентом на CSS
Анимированная кнопка с оригинальной анимацией, где происходит перемещение градиентной заливки, где только задействован чистый CSS3 для эффекта.
Адаптивное слайд-шоу на чистом CSS
Отличный слайдер в адаптивной структуре с навигационными кнопками, который только использует HTML и CSS, где корректно смотрится на всех экранах.
Эффект изменение цвета текста на CSS
В статье представлен удивительный эффект при наведении, который использует только HTML и CSS, где при наведении курсора меняется оттенок цвета.
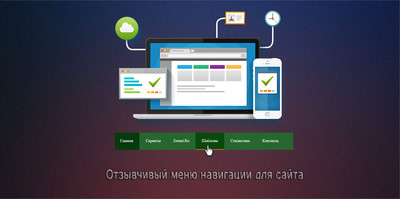
Отзывчивый дизайн навигации для сайта
Отличное решение на отзывчивое или адаптивный дизайн горизонтального меню, которое создано для сайтов или блога с эффектами при наведении клика.
Адаптивное меню 3D на чистом CSS
Адаптивное горизонтальное меню, где представлено выпадающее меню CSS, которое при наведении показывает под категорий с великолепной 3D анимацией.
Анимированная страница с помощью CSS
В статье представлен адаптивный стиль, где идет анимированная целевая страница с использованием только HTML и CSS с красивым эффектом картинки.
Таблица специальных символов HTML
В этой статье представлена таблица коды на специальные символы html. А также содержат обозначение на каждый вид с изображением разных знаков.
Выезжающее боковое меню CSS для сайта
Боковые меню навигаций на CSS, которое появляется по клику кнопки, где значок выглядит как реальный гамбургер, что красиво смотрится на сайтах.
Адаптивный дизайн для категории сайта
В этом руководстве представлен адаптивный раздел с категориями для веб-сайта, который создан на чистым CSS, где задействованы шрифтовые иконки.