Отзывчивый дизайн навигации для сайта | |
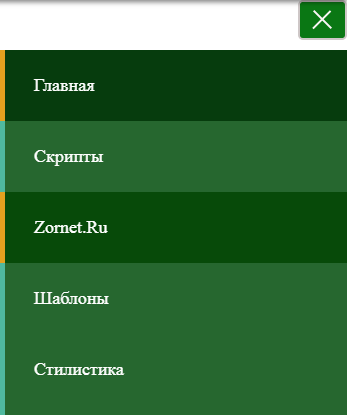
| Отличное решение на отзывчивое или адаптивный дизайн горизонтального меню, которое создано для сайтов или блога с эффектами при наведении клика. На любом тематическом сайте присутствует навигация, но сейчас все больше становится мобильных пользователей, и для них создано адаптивная навигация. Где если вы пользователь и просматриваете с большого монитора, то оно идет по умолчанию в своем стиле. Стоит переключить на мобильные гаджет, как автоматически перестраивается вертикальное положение, где по вверх появляется кнопка функционала. Которая отвечает за открытие меню, а также закрытие, что очень удобно для гостей или пользователей, что находятся на сайте. Также если вам понравился такой стиль палитры цвета, но не соответствует нашему ресурсу, то здесь вся настройка и редактирование происходит к прикрепленному CSS, где можете выставить свою палитру, а также если нужно, то красиво оформит как вы видите на портале. Все проверено на тестовой площадке, где также представлена demo страница. 1. Вид на мониторе при открытии страницы или заходе на сайт:  2. Вид под мобильные аппараты:  3. Здесь подчеркиваю кнопку и эффект, что качается цветовой палитры:  Установочный процесс: Здесь подключаем библиотеку по месту, где находится навигация. Код <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> HTML Код <div> <ul> <li class="nusozda"> <a href="#">Главная</a> </li> <li> <a href="#">Скрипты</a> </li> <li> <a href="#">Zornet.Ru</a> </li> <li> <a href="#">Шаблоны</a> </li> <li> <a href="#">Стилистика</a> </li> <li> <a href="#">Контакты</a> </li> </ul> <div class="pereklyuche-btn"> <div class="navigats1"></div> <div class="navigats2"></div> <div class="navigats3"></div> </div> </div> CSS Код ul { padding: 0px; margin: 0px; list-style-type: none; background-color: #26672f; overflow: auto; } ul li { float: left; border-bottom: 0px solid #bcc71d; } ul li a { display: inline-block; padding: 25px 29px; text-decoration: none; color: #fff; font-size: 18px; } ul li.nusozda { background-color: #063c0d; border-bottom: 3px solid #063c0d; } ul li:hover:not(.nusozda) { background-color: #074a09; border-bottom: 3px solid #de6c18; } .pereklyuche-btn { display: none; cursor: pointer; padding: 3px 10px; border-radius: 5px; background-color: #0a7714; float: right; border: 2px solid #cec7c7; } .pereklyuche-btn .navigats1, .pereklyuche-btn .navigats2, .pereklyuche-btn .navigats3 { width: 25px; height: 2px; background-color: #f9f5f5; margin: 6px 0px; transition: 0.4s; } .pereklyuche-vmeste-menyu .navigats1 { transform: rotate(-45deg) translate(-6px, 5px); } .pereklyuche-vmeste-menyu .navigats2 { -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)"; filter: alpha(opacity=0); opacity: 0; } .pereklyuche-vmeste-menyu .navigats3 { transform: rotate(45deg) translate(-6px, -6px); } @media screen and (max-width: 768px) { ul { display: none; position: absolute; z-index: 2; top: 50px; left: 0px; width: 100%; } ul li { float: none; border-bottom: none; border-left: 6px solid #4fb99f; } ul li.nusozda { border-bottom: none; border-left: 6px solid #e4a11f; } ul li:hover:not(.nusozda) { border-bottom: none; border-left: 6px solid #e4a11f; } .pereklyuche-btn { display: inline-block; } } JS Код $(document).ready(function () { $(".pereklyuche-btn").click(function () { $(".pereklyuche-btn").toggleClass("pereklyuche-vmeste-menyu"); $("ul").finish().slideToggle(500); }); }); Сразу хочу сказать, что немного стилистика была изменена, так как есть категория, что по умолчанию подчеркнута, где идет первым запросом. Вот на остальных нижнее подчеркивание было убрано, так как оно не идет на полный каркас, а только под прописаны разделы. В стилистике поставлено на 3 пикселя, что оставил цвет, но вот вместо трех пикселей вывел на ноль, что автоматически светло желтая полоса исчезла. Теперь вы сами можете решить ставить или оставить как есть, ведь много зависит на каком сайте будет установлена навигация. Демонстрация | |
30 Августа 2019 Загрузок: 1 Просмотров: 1214
Поделиться в социальных сетях
Материал разместил