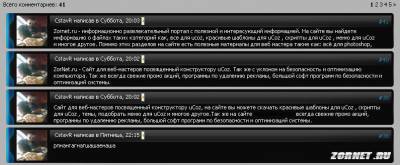
Вид комментариев для сайта под светлый дизайн | |
| Вид комментариев для сайта системы ucoz. Этот вид под темный дизайн. Так как у него нет CSS пришлось маленько его изменить. И сделать и под светлый сайт. Что по картинке смотрится не плохо. При клике на avarat вы попадаете на вид этого пользователя. И так как сказано этот код будит под светлый дизайн сайта. Установка: Меняем весь код в админ панели - комментарий - вид комментариев. Код <div class="comment"> <div class="comment_loop"> <div class="comment_left"> <div class="comment_avatar"> <?if($USER_AVATAR_URL$)?><a href="$PROFILE_URL$" target="_blank"><img src="$USER_AVATAR_URL$"></a><?else?><a href="$PROFILE_URL$" target="_blank"><img src="https://zornet.ru/_ph/7/1/693852849.jpg"></a><?endif?> </div> </div> <div class="comment_right"><span style="float:right; padding: 10px; color:#1d7eaa;">#$NUMBER$</span></div> <div class="comment_middle"> <div class="comment_info"><a href="$PROFILE_URL$" target="_blank"><font color="#ffffff">$USERNAME$</a> написав в $WDAY$, $TIME$ $MODER_PANEL$</div></font> <div class="comment_message"><font color="#ffffff">$MESSAGE$</font></div> </div> </div> </div></div> <style type="text/css">@import url('https://zornet.ru/ZORNET-RU/vid-comms.css') all;</style> Чтоб его сделать под темный дизайн сайта с кода надо убрать. Код <font color="#000000"> </font> И будит под темный дизайн. | |
02 Апреля 2013 Просмотров: 2335
Поделиться в социальных сетях
Материал разместил