Адаптивное меню 3D на чистом CSS | |
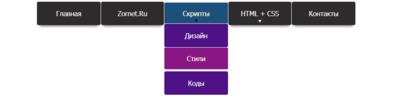
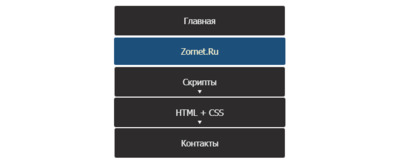
| Адаптивное горизонтальное меню, где представлено выпадающее меню CSS, которое при наведении показывает под категорий с великолепной 3D анимацией. Если вам нравится какой-нибудь 3D-эффект для добавления на свой сайт, то это меню станет отличным вариантом. Ведь в нем представлено все, что вам требуется, это безусловно соответствующий дизайн, который отлично адаптирован под мобильное устройство. При помощи CSS-анимации можно создать много оригинальных и в чем то забавный по своему вещей. Где одним из самых впечатляющих эффектов CSS станет эффект, который отвечает за переворачивание содержимого, только в том случай, это когда будет наведен на его курсор. Также здесь присутствует CSS-анимация, которая предназначена для базовых переходов, где идет оригинальный скользящих элемент под ключевые слова или запросы. Вы наводите на один из них, где получает анимацию переворота, который начинается снизу, где идет впоследствии замена оттенка. Если говорить про структуру, то она состоит из HTML списков, где к ним закреплены ссылки для перехода. Также следовало ожидать от меню навигации, что на ней присутствует несколько дополнительных элементов, которые на прямую задействованы на 3D эффект, как пример показано при проверки на работоспособность.  При наведение на категорию, где появляется под меню.  Мобильные аппараты с небольшим экраном:  Установочный процесс: HTML Код <nav class="navigatsiya"> <ol> <li class="avchivone-menyu"><a href="/">Главная</a></li> <li class="avchivone-menyu"><a href="/">Zornet.Ru</a></li> <li class="avchivone-menyu"><a href="/">Скрипты</a> <ol class="padayuse-menyu"> <li class="avchivone-menyu"><a href="/">Дизайн</a></li> <li class="avchivone-menyu"><a href="/">Стили</a></li> <li class="avchivone-menyu"><a href="/">Коды</a></li> </ol> </li> <li class="avchivone-menyu"><a href="/">HTML + CSS</a> <ol class="padayuse-menyu"> <li class="avchivone-menyu"><a href="/">Стилистика №1</a></li> <li class="avchivone-menyu"><a href="/">Стилистика №2</a></li> <li class="avchivone-menyu"><a href="/">Стилистика №3</a></li> </ol> </li> <li class="avchivone-menyu"><a href="/">Контакты</a></li> </ol> </nav> CSS Код .navigatsiya { width:100%; padding:0 16px; display:block; position:relative; } .navigatsiya > ol:first-child{ width:100%; display:flex; position:relative; flex-flow:row wrap; justify-content:center; } .avchivone-menyu{ width:150px; position:relative; perspective:100%; cursor:pointer; } .avchivone-menyu a { width: 100%; padding: 18px 0; display: block; position: relative; color: #f3f3f3; border-radius: 4px; transition: all .5s ease; transform-style: preserve-3d; text-align: center; box-sizing: border-box; } .avchivone-menyu a:before { width: 100%; padding: 16px 0; display: block; position: absolute; color: #fff8d1; border-radius: 3px; } ol{margin:0; padding:0; list-style-type:none; } .navigatsiya > ol:first-child > .avchivone-menyu { display:block; } .navigatsiya > ol:first-child > .avchivone-menyu > a { background: #2d2b2b; box-shadow: 0 8px 6px -6px #5d5959; } .navigatsiya > ol:first-child > .avchivone-menyu:nth-of-type(2) > a, .navigatsiya > ol:first-child > .avchivone-menyu:nth-of-type(4) > a { border-left:1px solid #fff; border-right:1px solid #fff; } .navigatsiya > ol:first-child > .avchivone-menyu > a:before { background: #1d4f7b; bottom: 90%; transform: rotateX(-90deg) translate3d(0,0,75px); } .navigatsiya > ol:first-child > .avchivone-menyu:nth-of-type(1) > a:before{content:"Главная"} .navigatsiya > ol:first-child > .avchivone-menyu:nth-of-type(2) > a:before{content:"Zornet.Ru"} .navigatsiya > ol:first-child > .avchivone-menyu:nth-of-type(3) > a:before{content:"Скрипты"} .navigatsiya > ol:first-child > .avchivone-menyu:nth-of-type(4) > a:before{content:"HTML + CSS"} .navigatsiya > ol:first-child > .avchivone-menyu:nth-of-type(5) > a:before{content:"Контакты"} .navigatsiya > ol:first-child > .avchivone-menyu:nth-of-type(3) > a:after, .navigatsiya > ol:first-child > .avchivone-menyu:nth-of-type(4) > a:after{ content:"\0025BE"; width:100%; padding:30px 0 0 0; top:0; display:block; position:absolute; color:#f7f7f7; font-size:20px; text-align:center; } .navigatsiya > ol:first-child > .avchivone-menyu:hover > a{transform:rotateX(90deg)} .navigatsiya > ol:first-child > .avchivone-menyu:nth-of-type(3):hover > a:after, .navigatsiya > ol:first-child > .avchivone-menyu:nth-of-type(4):hover > a:after {content:"\0025B4";color:#f3f3f3;transform:rotateX(-90deg) translate3d(0,0,75px)} .padayuse-menyu{ background:#f7f7f7; width:100%; top:51px; display:none; position:absolute; z-index:99; border-top:1px solid #f7f7f7; } .padayuse-menyu > .avchivone-menyu:nth-of-type(1){animation:fadein-down .5s .2s ease both} .padayuse-menyu > .avchivone-menyu:nth-of-type(2){animation:fadein-down .7s .2s ease both} .padayuse-menyu > .avchivone-menyu:nth-of-type(3){animation:fadein-down .9s .2s ease both} @keyframes fadein-down {from {display:none;opacity:0;transform:translateY(-10px)}to{display:block;opacity:1; transform:translateY(0)} } .padayuse-menyu > .avchivone-menyu > a { background: #4f1186; } .padayuse-menyu > .avchivone-menyu:nth-of-type(2) > a {border-top:1px solid #f3f3f3;border-bottom:1px solid #f3f3f3;} .padayuse-menyu > .avchivone-menyu > a:before { background:#8a1685;top:0; } .navigatsiya > ol:first-child > .avchivone-menyu:nth-of-type(3) > .padayuse-menyu > .avchivone-menyu > a:before{transform:rotateY(-90deg) translate3d(0,0,75px)} .navigatsiya > ol:first-child > .avchivone-menyu:nth-of-type(3) > .padayuse-menyu > .avchivone-menyu:nth-of-type(1) > a:before{content:"Дизайн"} .navigatsiya > ol:first-child > .avchivone-menyu:nth-of-type(3) > .padayuse-menyu > .avchivone-menyu:nth-of-type(2) > a:before{content:"Стили"} .navigatsiya > ol:first-child > .avchivone-menyu:nth-of-type(3) > .padayuse-menyu > .avchivone-menyu:nth-of-type(3) > a:before{content:"Коды"} .navigatsiya > ol:first-child > .avchivone-menyu:nth-of-type(3) > .padayuse-menyu > .avchivone-menyu:hover > a{transform:rotateY(90deg)} .navigatsiya > ol:first-child > .avchivone-menyu:nth-of-type(4) > .padayuse-menyu > .avchivone-menyu > a:before{transform:rotateY(90deg) translate3d(0,0,75px)} .navigatsiya > ol:first-child > .avchivone-menyu:nth-of-type(4) > .padayuse-menyu > .avchivone-menyu:nth-of-type(1) > a:before{content:"Стилистика №1"} .navigatsiya > ol:first-child > .avchivone-menyu:nth-of-type(4) > .padayuse-menyu > .avchivone-menyu:nth-of-type(2) > a:before{content:"Стилистика №2"} .navigatsiya > ol:first-child > .avchivone-menyu:nth-of-type(4) > .padayuse-menyu > .avchivone-menyu:nth-of-type(3) > a:before{content:"Стилистика №3"} .navigatsiya > ol:first-child > .avchivone-menyu:nth-of-type(4) > .padayuse-menyu > .avchivone-menyu:hover > a{transform:rotateY(-90deg)} .navigatsiya > ol:first-child > .avchivone-menyu:hover > .padayuse-menyu{display:block;} @media screen and (min-width:321px) and (max-width:799px){ .navigatsiya{width:320px;margin:auto;} } @media (max-width:799px){ .navigatsiya > ol:first-child > .avchivone-menyu {width:100%;} .navigatsiya > ol:first-child > .avchivone-menyu > a{box-shadow:none;} .navigatsiya > ol:first-child > .avchivone-menyu:nth-of-type(2) > a, .navigatsiya > ol:first-child > .avchivone-menyu:nth-of-type(4) > a {border:1px solid #fff;border-left:none;border-right:none;} .padayuse-menyu > .avchivone-menyu{margin:auto;} } Если рассматривать основное применение CSS 3D-преобразований к компонентам, то здесь может привнести больше реализма чем обычные плоские веб-элементы. Но под такой стиль нужен оригинальный дизайн, ведь все трюки, что присутствуют в навигации исполнены в формате 3D, даже включая под меню. PS - здесь нужно подчеркнуть, что стиль дизайна по цветовой палитре изменен, теперь он идет такой, как представлен материале. Но если вам нужно по умолчанию оттенки, то все предоставлено на demo страницы, где также можете просмотреть полностью функционал, который закреплен за этой навигаций. Демонстрация | |
30 Августа 2019 Загрузок: 1 Просмотров: 1367
Поделиться в социальных сетях
Материал разместил

