Эффект добавление товаров в корзину | |
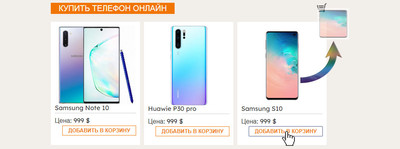
| В этом материале представлена отличная возможность для перетаскивания товаров в корзину, где эта функция будет осуществляться по одному клику. Где из названия можно понять, что такой эффект идет на тематические сайты, как услуги, но в своей основе его создавали под интернет магазин. Что изначально на demo страницы есть если для просмотра добавление в корзину пользовательского интерфейса. Где можно разместить под товаром кнопку, и если вам этот товар понравился, вы делаете клик по кнопки, так как на ней можно указать полный функционал. Но главное, это вы визуально видите, как этот товар переходит в корзину, где вам не нужно перетаскивать, а просто один клик и наслаждение эффектом, что безусловно покупателей и гостей сайта такой трюк удивит. Здесь представлена концепция дизайна пользовательского интерфейса, где идет взаимодействие с пользователем для анимации продукта при добавлении в корзину. Как понимаете эта функция распространенная, что можно наблюдать в электронной коммерции, но суть состоит в том, что на каждом сайте идет свой эффект анимации. Так выглядит после установки, где сам вид создан под эту анимацию с эффектом.  Установочный процесс: Устанавливаем библиотеку, которые отвечают за анимацию. Код <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script> <script src='https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/jquery-ui.min.js'></script> HTML Код <div class="peretaskivaniya"> <h1>Купить телефон онлайн</h1> <span><i class="shopping-cart"></i></span> <div class="clear"></div> <div class="tovarovs"> <div class="tovarov"> <img src="https://zornet.ru/CSS-ZORNET/ASABAG/71JJB8w5erL._SL1500_.jpg" alt="tovarov" /> <h2>Samsung Note 10</h2> <p>Цена: <em>$500</em> </p> <button class="dobavleniye-korzinu" type="button">Добавить в корзину</button> </div> <div class="tovarov"> <img src="https://zornet.ru/CSS-ZORNET/ASABAG/51QlMs2BEnQL._SL1000_.jpg" alt="tovarov" /> <h2>Huawie P30 pro</h2> <p>Цена: <em>$945</em> </p> <button class="dobavleniye-korzinu" type="button">Добавить в корзину</button> </div> <div class="tovarov"> <img src="https://zornet.ru/CSS-ZORNET/ASABAG/51sl-z1S1dL._SL1500_.jpg" alt="tovarov" /> <h2>Samsung S10</h2> <p>Цена: <em>$673</em> </p> <button class="dobavleniye-korzinu" type="button">Добавить в корзину</button> </div> <div class="tovarov"> <img src="https://zornet.ru/CSS-ZORNET/ASABAG/512xYZ5OjGL._SL1000_.jpg" alt="tovarov" /> <h2>OnePlus 7</h2> <p>Цена: <em>$452</em> </p> <button class="dobavleniye-korzinu" type="button">Добавить в корзину</button> </div> <div class="tovarov"> <img src="https://zornet.ru/CSS-ZORNET/ASABAG/61cWoqY8uwL._SL1137_.jpg" alt="tovarov" /> <h2>Nokia 7</h2> <p>Цена: <em>$100</em> </p> <button class="dobavleniye-korzinu" type="button">Добавить в корзину</button> </div> <div class="tovarov"> <img src="https://zornet.ru/CSS-ZORNET/ASABAG/51opJo00PqL._SL1052_.jpg" alt="tovarov" /> <h2>LG V40</h2> <p>Цена: <em>$200</em> </p> <button class="dobavleniye-korzinu" type="button">Добавить в корзину</button> </div> </div> </div> CSS Код .peretaskivaniya { width: 712px; max-width: 100%; margin: 20px auto; padding: 20px; } h1 { display: inline-block; background-color: #ca6b14; color: #fbfbfb; font-size: 20px; font-weight: normal; text-transform: uppercase; padding: 5px 18px; float: left; } .clear { clear: both; } .tovarovs { display: block; margin: 20px 0; } .tovarov { background-color: #f7f7f7; float: left; margin: 0 10px 10px 0; width: 205px; padding: 10px; height: 290px; } .tovarov img { display: block; margin: auto; max-width: 200px; max-height: 200px; } h2 { font-size: 16px; display: block; border-bottom: 1px solid #2d2c2c; margin: 0 0 10px 0; padding: 0 0 5px 0; } button { border: 1px solid #e6760e; padding: 4px 14px; background-color: #f7f7f7; color: #f17502; text-transform: uppercase; float: right; margin: 5px 0; font-weight: bold; cursor: pointer; } span { float: right; } .shopping-cart { display: inline-block; background: url('https://zornet.ru/CSS-ZORNET/ASABAG/cart.png') no-repeat 0 0; width: 24px; height: 24px; margin: 0 10px 0 0; } @media (max-width: 765px) { span { float: none; margin: 0 auto; } .tovarov { width: 85%; } .shopping-cart { float: right; padding-right: 25px; } h1 { font-size: 14px; } } JS Код $('.dobavleniye-korzinu').on('click', function () { var cart = $('.shopping-cart'); var imgtodrag = $(this).parent('.tovarov').find("img").eq(0); if (imgtodrag) { var imgclone = imgtodrag.clone() .offset({ top: imgtodrag.offset().top, left: imgtodrag.offset().left }) .css({ 'opacity': '0.5', 'position': 'absolute', 'height': '150px', 'width': '150px', 'z-index': '100' }) .appendTo($('body')) .animate({ 'top': cart.offset().top + 10, 'left': cart.offset().left + 10, 'width': 75, 'height': 75 }, 1000, 'easeInOutExpo'); setTimeout(function () { cart.effect("shake", { times: 2 }, 200); }, 1500); imgclone.animate({ 'width': 0, 'height': 0 }, function () { $(this).detach() }); } }); В мануале вы ознакомились с оригинальным эффектом, что качается добавленные в корзину выбранного товара. Где можно наблюдать, что добавляя тот или иной продукт, то корзина начинает перемещаться, то влево, то вправо. И все это происходит только после добавления продукта, где создается красивый эффект, что будет обозначать, что выбранный товар находится в корзине. Демонстрация Видео обзор: PS - если понравился вид, где находится материал, ведь он создан под тематический сайт, где имеет все нужные функций, плюс в том, что он идет адаптивным для мобильных аппаратов, что есть вариант по установки, где устанавливаем вид, и с ним уже закрепленный эффект под добавление товара в корзину. | |
01 Сентября 2019 Загрузок: 2 Просмотров: 3966
Поделиться в социальных сетях
Материал разместил