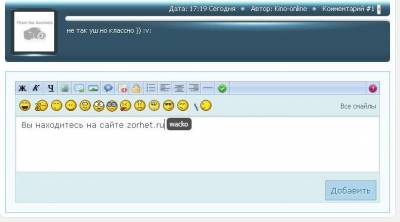
Красивая форма добавление как на zornet.ru | |
| По дизайну проста и красива форма добавление комментариев. Просто решил поменять на своем сайте этот скрипт и начал искать в интернете. На мое удивление не одного полноценного скрипта не нашел. Что оставалось делать, взял 2 одинаковых и отредактировал один полностью рабочий код. Что удобно в этом добавлений? Это его CSS, так что можно подогнать под размеры сайта и по дизайну. Вот хочу представить который сейчас стоит на сайте. По длине и ширине сделал как считал нужным. Но блеск красок не добавлял. Хотя как писал это можно сделать в стилях. Установка: Код Думаю надо с начало поменять сам код в комментариях. Идем в админ панель в форму добавления комментариев. Все убираем от туда и вставляем этот код. <div id="forma_comment_vnu"> <?if(!$USER_LOGGED_IN$)?> <div class="pola_comment" id="mar_l"><div>Имя <span>*</span>:</div><input class="comm_p" type="text" name="name" value="$NAME$" size="30" maxlength="60"></div> <div class="pola_comment"><div>Email <span>*</span>:</div><input class="comm_p" type="text" name="email" value="$EMAIL$" size="30" maxlength="60"></div> <?endif?> <div id="forma_comment_panel"> <?if($BBCODES$)?> <div id="panel_bb"> <a class="panel_b" onclick="simpletag('b')" title="Жирный"></a> <a class="panel_i" onclick="simpletag('i')" title="Курсив"></a> <a class="panel_u" onclick="simpletag('u')" title="Подчеркнутый"></a> <a class="panel_url" onclick="tag_url('message','')" title="Добавить ссылку"></a> <a class="panel_email" onclick="tag_email('message','')" title="Добавить E-mail "></a> <a class="panel_image" onclick="tag_image()" title="Добавить Картинку"></a> <a class="panel_citata" onclick="simpletag('quote')" title="Цитата"></a> <a class="panel_code" onclick="simpletag('code')" title="Вставить html-css код"></a> <a class="panel_hide" onclick="simpletag('b')" title="Спрятать под hide"></a> <a class="panel_list" onclick="tag_list()" title="Вставить Список"></a> <a class="panel_l" onclick="simpletag('l')" title="По левому краю"></a> <a class="panel_c" onclick="simpletag('c')" title="По центру"></a> <a class="panel_r" onclick="simpletag('r')" title="По правому краю"></a> <a class="panel_hr" onclick="add_code('[hr]','message')" title="[hr] - Линия"></a> <a class="panel_close" onclick="closeall('message','');" title="Закрыть все BB-коды"></a> <a class="panel_info" onclick="window.open('/index/17','bbcodes','scrollbars=1,width=550,height=450,left=0,top=0');" title="Справка по BB-кодам"></a> $BBCODES$ </div> <?else?> <div id="panel_bbt"></div> <?endif?> <div id="panel_smail"> <div class="left transparency_i"> <script type="text/javascript">function emoticon(code,nm){if (code != ""){var txtarea=document.getElementById(nm);code = ' ' + code + ' ';if (document.selection) {txtarea.focus();var txtContent = txtarea.value;var str = document.selection.createRange();if (str.text == ""){str.text = code;} else if (txtContent.indexOf(str.text) != -1){str.text = code + str.text;} else {txtarea.value = txtContent + code;}}else{txtarea.value = txtarea.value + code;}}}</script> <a href="javascript://" rel="nofollow" onclick="emoticon(':laugh:','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/laugh.gif" title="wacko" /></a> <a href="javascript://" rel="nofollow" onclick="emoticon(':v: ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/v.gif" title="wacko" /></a> <a href="javascript://" rel="nofollow" onclick="emoticon('^_^','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/happy.gif" title="wacko" /></a> <a href="javascript://" rel="nofollow" onclick="emoticon(':yes:','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/yes.gif" title="wacko" /></a> <a href="javascript://" rel="nofollow" onclick="emoticon('','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/wacko.gif" title="wacko" /></a> <a href="javascript://" rel="nofollow" onclick="emoticon(':no:','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/no.gif" title="wacko" /></a> <a href="javascript://" rel="nofollow" onclick="emoticon(':online2long:','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/online2long.gif" title="wacko" /></a> <a href="javascript://" rel="nofollow" onclick="emoticon(':fudge:','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/fudge.gif" title="wacko" /></a> <a href="javascript://" rel="nofollow" onclick="emoticon(':(','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/sad.gif" title="wacko" /></a> <a href="javascript://" rel="nofollow" onclick="emoticon(':unsure:','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/unsure.gif" title="wacko" /></a> <a href="javascript://" rel="nofollow" onclick="emoticon('B) ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/cool.gif" title="wacko" /></a> <a href="javascript://" rel="nofollow" onclick="emoticon('','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/dry.gif" title="wacko" /></a> <a href="javascript://" rel="nofollow" onclick="emoticon(':book: ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/book.gif" title="wacko" /></a> </div> <p><a href="javascript://" rel="nofollow" onclick="new _uWnd('Sml',' ',-250,-350,{autosize:0,closeonesc:1,resize:0},{url:'/index/35-1-0'});return false;">Все смайлы</a><?if $USER_LOGGED_IN$?> <?else?> | <a href="$REGISTER_LINK$">Регистрация</a><?endif?></p> </div> </div> <textarea style="height:105px;" rows="8" name="message" id="message" cols="50">$MESSAGE$</textarea> <div id="panel_bottom"> <?if($ERROR$)?><div id="panel_error">$ERROR$</div> <?endif?> <div class="right"><input type="submit" class="knopka_comment_dm" name="submit" value="Добавить"></div> </div> </div> Ну потом надо прописать стиль в CSS, можно в самом низу. Код /* Форма добавления комментарий ------------------------------------------*/ #forma_comment_vnu { overflow: hidden; float:left; width:587px; background: #F6FBFC; padding: 15px; border: 1px solid #88CDDB; } .pola_comment { float:left; overflow:hidden; width:270px; background:#00FF00; margin-bottom: 10px; } .pola_comment div { float:left; font:11px Verdana,Arial,sans-serif; font-weight: bold; color:#53a0af; text-shadow: 1px 1px 1px #fff; width:55px; background:#dcedf0; border:1px solid #c0dee7; border-right:none; padding: 5px 0px 5px 5px; margin:0px; } .pola_comment input { float:left; font:11px Verdana,Arial,sans-serif; color:#555; width:198px; background: #fff; border:1px solid #c0dee7; border-left:none; padding: 5px 5px; margin:0px; } .pola_comment span { color:#c32020; } #mar_l { margin: 0px 30px 0px 0px; } #forma_comment_panel { float:left; overflow:hidden; width:100%; } #panel_smail { float:left; width:575px; background:#dcedf0; padding: 4px 5px 4px 5px; border-right: 1px solid #c0dee7; border-left: 1px solid #c0dee7; } #panel_bottom { float:left; width:585px; background:#dcedf0; padding: 1px 0px 1px 0px; border-right: 1px solid #c0dee7; border-left: 1px solid #c0dee7; border-bottom: 1px solid #c0dee7; } #panel_smail p { float:right; margin:0px; padding: 7px 0px 0px 0px; } #forma_comment_vnu textarea { float:left; font: 115%/1.5 Verdana,Arial,Helvetica, sans-serif; color:#555; width:565px!important; height: 80px!important; background: #fff; padding: 5px 10px; border:1px solid #c0dee7; margin:0px; } .pola_comment input:focus, #panel_bottom .securityCode:focus, #forma_comment_vnu textarea:focus { box-shadow:inset 0px 1px 3px #bbb; -webkit-box-shadow:inset 0px 1px 3px #bbb; -moz-box-shadow:inset 0px 1px 3px #bbb; } #panel_bottom .securityCode{ font: 18px Verdana,Arial,Helvetica, sans-serif!important; color:#555; background:#fff; border: 1px solid #c0dee7; border-left: none; padding: 6px 0px 5px 5px!important; margin:0px; } #panel_error { float:left; text-align:center; font: 12px Verdana,Arial,Helvetica, sans-serif; text-shadow: 1px 1px 1px #fff; width:570px; margin: 0px 0px 10px 0px; } #panel_bottom .left img{ margin:0px; } .knopka_comment_dm { font: 13px Verdana,Arial,Helvetica, sans-serif!important; font-weight: bold; color:#226891!important; text-shadow:1px 1px 1px #fff!important; background:#afd5eb!important; border:1px solid #84ABC2!important; padding: 7px 8px!important; margin-right: 5px!important; } .knopka_comment_dm:hover { background:#c9e6f7!important; } /* -------------------------------------- */ /* Вид Панели BB-кодов ------------------------------------------*/ #panel_bb { float:left; width:100%; height:22px; background:url(http://www.center-dm.ru/ucoz/vid_bb/1/fon_panel_bb.gif); } #panel_bbt { float:left; width:100%; border-top: 1px solid #c0dee7; } #panel_bb .codeButtons { display:none } #panel_bb a { float:left; display:block; width:23px; height:22px; background:url(http://www.center-dm.ru/ucoz/vid_bb/1/knopki_bb.png)no-repeat; } #panel_bb a.panel_b {background-position:0px 0px; } #panel_bb a:hover.panel_b {background-position:0px -22px;} #panel_bb a.panel_i {background-position:0px -44px;} #panel_bb a:hover.panel_i {background-position:0px -66px;} #panel_bb a.panel_u {background-position:0px -88px;} #panel_bb a:hover.panel_u {background-position:0px -110px;} #panel_bb a.panel_url {background-position:0px -132px} #panel_bb a:hover.panel_url {background-position:0px -154px;} #panel_bb a.panel_email {background-position:0px -176px;} #panel_bb a:hover.panel_email {background-position:0px -198px;} #panel_bb a.panel_image {background-position:0px -220px;} #panel_bb a:hover.panel_image {background-position:0px -242px;} #panel_bb a.panel_citata {background-position:0px -264px;} #panel_bb a:hover.panel_citata{background-position:0px -286px;} #panel_bb a.panel_code {background-position:0px -308px;} #panel_bb a:hover.panel_code {background-position:0px -330px;} #panel_bb a.panel_hide {background-position:0px -352px;} #panel_bb a:hover.panel_hide {background-position:0px -374px;} #panel_bb a.panel_list {background-position:0px -396px;} #panel_bb a:hover.panel_list {background-position:0px -418px;} #panel_bb a.panel_l {background-position:0px -440px;} #panel_bb a:hover.panel_l {background-position:0px -462px;} #panel_bb a.panel_c {background-position:0px -484px;} #panel_bb a:hover.panel_c {background-position:0px -506px;} #panel_bb a.panel_r {background-position:0px -528px;} #panel_bb a:hover.panel_r {background-position:0px -550px;} #panel_bb a.panel_hr {background-position:0px -572px;} #panel_bb a:hover.panel_hr {background-position:0px -594px;} #panel_bb a.panel_close {background-position:0px -616px;} #panel_bb a:hover.panel_close {background-position:0px -638px;} #panel_bb a.panel_info {float:right; background-position:0px -660px;} #panel_bb a:hover.panel_info {background-position:0px -682px;} /*------------------------------------------*/ /* Дополнительно ------------------------------------------*/ .left {float:left;} .right {float:right;} .clear {clear:left;} .transparency_i a:hover img { filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50); -moz-opacity: 0.5; opacity: 0.5; filter: alpha(opacity=50); } /*------------------------------------------*/ На этом все! | |
22 Июля 2013 Просмотров: 2091
Поделиться в социальных сетях
Материал разместил