Многоуровневое меню в адаптивной верстке
Любой сайт по разной тематике должен иметь систему навигаций, что здесь представлено горизонтальное меню, где идет в адаптивной верстке.
Адаптивное меню с кнопкой "Закрыть" на CSS
Вашему вниманию современное меню в адаптивной верстке, которое изначально выставлено на панель навигаций, где при клике открывается окно.
Вертикальная панель навигаций с помощью CSS
Представляю панель навигаций вертикальном положение, где будет красивый эффект при наведении курсора, который выполнен в плане разворота.
Блок с эффектом скручивание угла на CSS
Основа эффекта заключается в скручивание нижнего угла при наведении для последующего показания кнопки, что сделано на чистом стиле CSS.
Как создать два фоновых изображений на CSS
В статье узнаем интересную установку двух фоновых изображений, что будут на одном фоновом рисунке, где применяется background свойства.
Прозрачный дизайн поиска по сайту на CSS
Стильно выстроен по своему дизайну прозрачный поиск внутри сайта, который подойдет на разные по гамме цвета фоны, где создан с помощью CSS.
Красивое оформление списков UL через CSS
Красиво созданный списки с анимированные эффекты зависания, где при наведении будет появляться красочная палитра по вверх запроса на CSS.
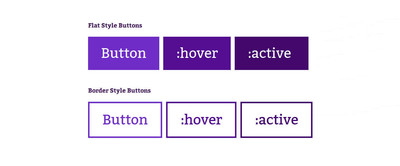
Популярные эффекты при наведении кнопки CSS
Здесь собраны самые популярные эффекты при наведении на кнопки, что кнопки аналогично представлены, где идет оригинальная анимация на CSS.
Горизонтальное меню в адаптивном дизайне CSS
Интересное по своему дизайн горизонтальное меню, которое идет в адаптивном дизайне на все мобильные и широкое экраны, где сделано на CSS3.
Простая анимация загрузки при помощи CSS3
В данной материале рассмотрим один из простых методов по созданию анимационной загрузки, которая осуществляется при помощи чистого CSS3.
Переключение скрытого контента на jQuery и CSS
Это отличное решение для создания контента, который можно быстро переключать, при этом разбив на несколько категорий с помощью jQuery и CSS.
Как выделить цветом посещённые ссылки на CSS
Вероятно встречали такую функцию на CSS, как выделение посещаемой ссылки, где изначально одним цветом, как перешли по ней, то меняет гамма.
Пульсирующий эффект круга с помощью CSS
Красивый пульсирующий эффект на CSS, который появляется при наведении на переход страницы, основном устанавливают на горизонтальное меню.
Прекрасный hover-эффект изображения на CSS
Популярный hover эффект, который все чаще можно встретить на сайтах разной тематике, так как становится одним их важных элементов на сайте.