Прозрачный дизайн поиска по сайту на CSS | |
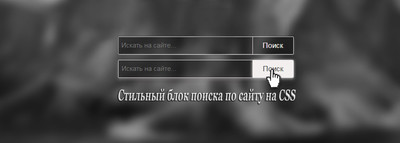
| Стильно выстроен по своему дизайну прозрачный поиск внутри сайта, который подойдет на разные по гамме цвета фоны, так как создан на CSS. Где можно самостоятельно веб разработчику поставить тот оттенок цвета, который будет ближе походить к основе. Не исключение самые новые конструкторы, что идут в современной стилистике. Здесь есть возможность сделать меньше или шире, все как нужно по форме выставить. Одно только, добавил в самый низ тени, что изначально идут в светлом цвета, так как все создавалось на темной картинке, которая идет как фон на интернет портал. Здесь необходимо задать область поиска, которая будет выделяться, а чтоб не торчала, то все в стилях CSS настраивается. Использование свойство прозрачности, это один из многих методов сделать его оригинальным, который будет отличиться от стандартного вида. Что в материале представлено полупрозрачное поле поиска, которое находится поверх полно экранного изображения, как уже говорилось ранее, что это не главное, так как редакция его не сложная по своему формату. Тем не менее можно в дизайн подметить белую рамку, которая создает приятный визуальный эффект. Приступаем к установке: HTML Код <form class="kinstrumental" action=""> <input type="kinstrumental" placeholder="Искать на сайте..." required> <button type="submit">Поиск</button> </form> CSS Код .kinstrumental { width: 398px; height: 39px; margin: 98px auto; background: #3e3b3b; background: rgba(19, 18, 18, 0.4); border-radius: 2px; border: 1px solid #e2e1e1; box-shadow: 0px 4px 10px rgba(158, 153, 153, 0.49), 0px 10px 30px -15px rgba(29, 27, 27, 0.47); } .kinstrumental input { width: auto; font-size: 15px; padding: 9.5px 7px; float: left; color: #b7b1b1; border: 0; background: transparent; border-radius: 2px 0 0 2px; } .kinstrumental input:focus {outline: 0;background:transparent;} .kinstrumental button { position: relative; float: right; border: 0; padding: 0; cursor: pointer; height: 39px; width: 93px; font-size: 17px; color: #f7f1f1; background: transparent; border-left: 1px solid #e8dfdf; border-radius: 0 2px 2px 0; } .kinstrumental button:hover {background: #f3efef;color:#3a3838;} .kinstrumental button:active {box-shadow: 0px 0px 9px 0px rgba(232, 227, 227);} .kinstrumental button:focus {outline: 0;} При установке нужно поставить свои операторы и назначение, что на прямую отвечают за функцию поиска. Демонстрация | |
30 Августа 2018 Просмотров: 1617
Поделиться в социальных сетях
Материал разместил