Поиск по сайту с подсказками на uCoz | |
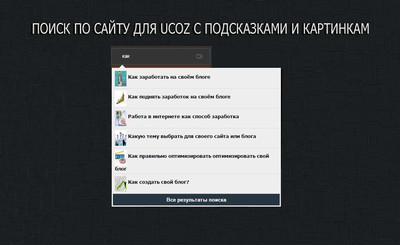
| Представлен вам поиск с подсказкой, где будет еще присутствовать изображение для uCoz. Вы введете несколько знаков, как они появятся и вы уже можете выбрать, то что вы искали. Как все мы знаем, создавая сайт, то поиск идет по умолчанию, и у него такой функций нет и вам приходится вбивать название и потом что вам выдаст, вы будите искать. Здесь же все намного легче, так как было сказано, автоматически показывать будет, и вам только остается сделать клик. Сама работа заключается в том, что вы только пропишите слово, как начнет автоматически по всему порталу переберет название и выдавать его. Когда будет много результатов, то вы можете нажать "Все результаты поиска" и там уже скажем так вторичные материалы пойдут. Так как первые вывод, это более менее которые по тегам и словосочетанием подходит. И когда на ресурсе много материала, то такая функция будет очень полезной, так как она будет много отсеивать и предоставлять то что вы ищете внутри поиска. Переходим к установке: Скачиваем архив и находим в нем папки img и js, которые нужно закинуть файловый менеджер. Далее копируем основной код, и ставим там, где вы хотите видеть поиск. Код <div class="search right"> <form onsubmit="search();return false;" method="post" action="/load/" style="margin: 0px;" id="searchform"> <input id="story" type="text" name="query" placeholder="Поиск по сайту..." class="searchform poick_pole query-field srch_fld" autocomplete="off" id="querys"> <input type="hidden" name="a" value="2"><input type="submit" class="query-search" name="sfSbm" value=""> <div id="poisk2"></div> </form> <script type="text/javascript" src="/js/search_fast.js"></script> </div> Теперь идем в вид материалов каталога файлов и в самый низ ставим скрипт, не чего не меняем в этой странице. Код <div style="display:none;"><div class="mat-title"><a href="$ENTRY_URL$" rel="nofollow"><img alt="" src="<?if($IMG_SMALL_URL1$)?>$IMG_SMALL_URL1$<?else?>$IMG_URL1$<?endif?>" height="40px" width="30px" align="middle"> $TITLE$ </a></div></div> Остается разместить стили в CSS и можно в самый низ, где вы сами потом сможете, если нужно изменить дизайн поиска. Код .search {background: rgba(255, 255, 255, 0.03); border: 1px solid rgba(255, 255, 255, 0.17); width: 253px; height: 41px; margin-top: 4px;margin-right: 4px;} .search input.query-field {background: transparent; border: 0 none; width: 176px; height: 39px; padding: 0 0 0 27px; color: #fff; float: left;} .search input.query-search {background: url('/img/search-button.png') no-repeat; border: 0 none; width: 15px; height: 13px; margin: 14px 20px 0 0; padding: 0; cursor: pointer; float: right;} .searchinfo {display: -webkit-inline-box; margin-left: 140px; margin-top: 4px; background: rgba(255, 255, 255, 0.03); border: 1px solid rgba(255, 255, 255, 0.17); padding: 12px 0 9px 12px; width: 30px;} .right { float: right; } #poisk2 a:hover {background: #A3C2DC;} #poisk2 a:last-child {border-bottom: 0px solid;} #poisk2 { border: 3px solid #eee; position: absolute; margin-left: 0px; margin-top: 50px; display: none; font-weight: bold; width: 430px; box-shadow: 3px 3px 3px #000, inset 3px 3px 3px rgba(0,0,0,.9); z-index: 100;} #poisk2::after { border-bottom: 8px solid transparent; border-left: 0px solid transparent; border-right: 8px solid #eee; border-top: 8px solid transparent; content: ""; left: 20px; position: absolute; top: -15px; transform: rotate(90deg); writing-mode: tb-rl;} #poisk2 span { color:#444 !important; background: #EEE; display: block; padding: 8px;} #poisk2 input { background: #263742 !important; color: #fff !important; font-weight:bold; border: 0px !important; cursor:pointer; border-radius:0 !important; padding: 2px !important; height: 30px; width: 100% !important; margin: 0px;} #poisk2 input:hover {background: #315974 !important;} #poisk2 a { border-bottom: 1px solid #DCDCDC; color:#000 !important; font-weight:bold; text-decoration:none; white-space: normal; background: #EEE; display:block; padding: 5px; height: auto;} PS - материал полностью рабочий, все делаем как описано, также в архиве все продублтрованно по материалу. Источник: uCoNet.Ru | |
Материал разместил
| Комментарии: 40 | |
|
| |
| 1 2 3 » | |