Поиск по сайту с эффектом на uCoz | |
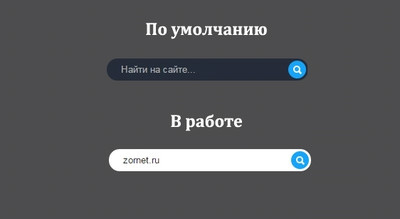
| Это простой и рабочий поиск по сайту с закругленными углами, где присутствует синее кнопка под клик и безусловно красивый эффект поиска. Как видим по дизайн он не чем почти не отличается от других, но здесь стоит синее кнопка, что он такой закругленный по углам. Он настроен по умолчанию искать в каталоге файлов, если у вас другой модуль, то просто в самом коде поменяйте. Здесь он идет под div, что в стилях к нему как раз будет также первая строчка. Это чтоб его переместить в правую сторону. И здесь посчитал нужно оставить, возможно при установки пригодиться. Если нет, то просто можете убрать. На тестовом сайте проверил и все работает. И желательно ставить на темный фон, по оттенку вы сами можете изменить как нужно, а так вот примерно как он стоять будет.  Переходим к установке: Ставим там где вам нужно видеть его: Код <?if($SEARCH_FORM$)?> <div class="t_search"> <form onsubmit="this.sfSbm.disabled=true" method="post" action="/load/"> <input class="t_search_sub" type="submit" name="sfSbm" value="Поиск"> <input class="t_search_text" type="text" name="query" placeholder="Найти на сайте..."> <input type="hidden" name="a" value="2"> </form> </div> <?endif?> CSS: Код .t_search {float:right;height:74px;width:400px;position:relative} .t_search_text {position:absolute;right:0px;top:21px;width:220px !important;padding:0px 20px !important;padding-right:44px !important;height:31px;background:#252c39 !important;color:#FFF;border:0px !important;-webkit-border-radius: 20px !important;-moz-border-radius: 20px !important;border-radius: 20px !important;} .t_search_text:focus {background:#FFF !important;color:#1d1d1d !important} .t_search_sub {position:absolute;right:3px;cursor:pointer;top:24px;z-index:2;width:25px;height:25px;overflow:hidden;background:url('https://zornet.ru/Aben/Gsa/zornet/t_search.png') no-repeat !important;border:0px !important;color:rgba(255,255,255,0) !important;font-size:0px} .t_search_sub:hover {opacity:0.8} Здесь настраиваем полностью дизайн его, как по гамме, так и по его ширине. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 4 | |
|
| |