Поиск по сайту при нажатие на сайте uCoz | |
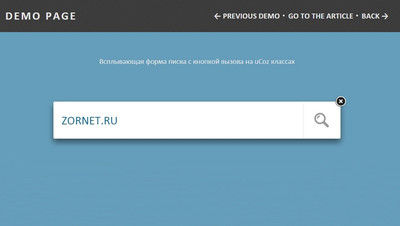
| Представляю поиск по сайту, который появится при нажатие на кнопку. Его по умолчанию не будет, а надпись при нажатие на ее он появляется. Здесь работа заключается как на изображение, а точнее его увеличение и работает на классе ulightbox. Здесь вы можете вывести его в любое время, также кнопка будет у вас любая, или от стилей сайта, вообщем здесь можно сделать под дизайн. И поставить на видное место нужно, так чтоб пользователь не искал, а сделал клик и он появился. Как можно заметить на изображение, которое перекреплено к нашему материалу, то он не будет по своим размерам стандартный. Здесь намного больше, но и эффект присутствует, вообщем по дизайн отличается, но и появлением, но а работать он будет как все остальные. Приходилось его встречать на одном сайте. и смотрится оригинально. Здесь для вас будет предоставлен просмотр демонстраций, где визуально вы можете поработать с ним. Здесь больше вопрос стоит на каком ресурсе его можно увидеть, дольше всего на широком конструкторе, так как на узком можно. но смотреться не так будет феерично, если можно так сказать. Саму кнопку можно поставить вверх сайта, чтоб всегда можно его вызвать, вот это плюс, и не нужно постоянно переходить на главную, здесь с любого модуля работать будет. Переходим к установке: Первое что сделаем, это разместим стили: Код .search .searchForm {position:relative;width:800px} .search .searchForm input {width:98px;height:98px;line-height:100px;font-size:25pt;padding:0 20px;margin-bottom:0;width:100%;outline:none;border:none !important} .search .searchForm .schBtn {position:absolute;right:0;top:0;border-left:1px solid #ddd} .search .searchForm .schBtn input{background-color:transparent;width:100px} .searchSbmFl[type="submit"] { width:34px; height:100%; border:none; text-indent:-9999px; margin:0; padding:0; background-image:url('иконка с лупой'); background-repeat:no-repeat; background-position:50% 50%; background-size:50%; overflow:hidden; } .searchSbmFl:hover,.searchSbmFl:active {background-color:transparent} Теперь нужно поставить саму форму: Код <div id="search" class="search" style="display:none"> <div class="searchForm"> <form onsubmit="this.sfSbm.disabled=true" method="get" style="margin:0" action="/search/"><div align="center"><input type="text" name="q" maxlength="30" size="20" class="queryField" /></div><div align="center" class="schBtn"><input type="submit" class="searchSbmFl" name="sfSbm" value="Найти" /></div></form> </div> </div> И остается скрипт, чтоб эту форму вызывать: Код <a class="ulightbox" href="#search">Поиск по сайту</a> PS - здесь также вы можете в стилях добавить тени, хотя они идут, но или закруглить, но а саму форму думаю можно в низ сайта установить. Просмотр DEMO | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 6 | |
|
| |