Популярные эффекты при наведении кнопки CSS | |
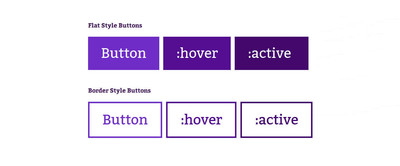
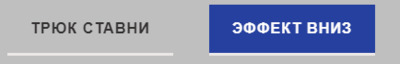
| Здесь собраны самые популярные эффекты при наведении на кнопки, что кнопки аналогично представлены, где идет оригинальная анимация на CSS. Большинство кнопок, которые приходилось видеть, они включают в себя оригинальную анимацию, где идут псевдоэлементы, для создания анимационных эффектов, что происходят, когда на них наводишь клик. Для того, чтобы появляясь возможность для редактирования как вам нужно или выставить тот эффект, который не похоже на другие. Где возможно будет под разной гаммой цвета, где будут совершенно уникальные эффекты кнопок CSS, то используете используя эту простую технику. Для начало выставил 2 эффекта, который по палитре цвета изменил, но у каждого класса идет свой трюк. Это в виде штор, которые будет закрываться как снизу и автоматически по вверх начнет срабатывать. Но больше второй понравился, там идет эффект по вверх, и когда он будет идти вниз, то происходит ускорение, где дойдя то точки соприкосновение, идет небольшой прыжок. Но это только два кнопки с разными трюками, а здесь представлено намного больше. Вам остается выбрать класс, и его прописать, но с начало взять саму основу, что на идет в самом верху. А потом уже выбранный эффект в прописываем в стилистике, где будет ниже основы. Рассмотрим из чего состоит кнопка: Основание самого элемента под контейнер, что будет производиться с прозрачным фоном, это все для того, чтобы позволить его псевдоэлементы сработать и показать до эффекта завершение. 1. псевдо-элементом, который отвечает за полноценный оттенок в самом основание предмета. Также есть некоторые случай, где происводится анимационный трюк z-index: под цветовой слой. 2. также будут производиться действие с данным материалом. Где аналогично идет нам все представленные анимационный слой в оригинальном свойвтве z-index которое прописано под зависание. Такая настройка веб мастеру позволит выстраивать тот трюк на анимацию, как он хочет видеть. Это скорость, где идет более стандартная, а возможно кому нужна чтоб все быстрее происходила где нужно в стилях уменьшить transition: all .7s, если увеличивать, то идет медленнее. Важно: Здесь как поняли из описания, предоставлено только небольшая часть эффектов, остальную можно скачать или взять на Demo странице, где также отдельно на текстовом документе прописал все отдельно. Так выглядит по умолчанию:  Здесь поменял оттенок на анимации затвора штор, буду говорить своими словами:  Эта тема трюка, что идет гамма сверху в низ:  Просто чтоб понимали, какой материал здесь представлен в этом мануале, тот он кардинально отличается в цветовом направление, так как при проверке происходило изменение. Приступаем к установке: HTML Код <button class="pularangu-biquitacros ductionese-asmodermes">Трюк ставни</button> <button class="pularangu-biquitacros ealizege-soisaking">Эффект вниз</button> CSS Код .pularangu-biquitacros { color: #333030; outline: none; background: transparent; border: none; border-bottom: 3px solid #ece8e8; letter-spacing: 0.0712em; padding: 10px 25px; text-transform: uppercase; font: bold 16px 'Bitter', sans-serif; line-height: 2; position: relative; display: inline-block; margin-right: 35px; margin-bottom: 35px; cursor: pointer; text-decoration: none; overflow: hidden; transition: all .7s; } .ealizege-soisaking:hover:before, .ealizege-soisaking:hover:after{ transition-timing-function: cubic-bezier(0.49, 1.73, 0.45, 0.73) !important; } .pularangu-biquitacros:before, .pularangu-biquitacros:after{ content: ''; position: absolute; left: 0; top: 0; right: 0; bottom: 0; height: 100%; background: #25409f; z-index: -1; transform: translate3D(0,-100%,0); transition: all .7s; } .pularangu-biquitacros:before{ background: #f9f9f6; z-index: -2; transform: translate3D(0,0,0); } .pularangu-biquitacros:hover { color: #fdfcfc; } .pularangu-biquitacros:hover:after{ transform: translate3D(0,0,0); transition: all .7s; } .ductionese-asmodermes:before, .ductionese-asmodermes:after{ background: #8c0d6b; transform: translate3D(0,-100%,0); } .ductionese-asmodermes:after{ transform: translate3D(0,100%,0); } .ductionese-asmodermes:hover:before, .ductionese-asmodermes:hover:after{ transform: translate3D(0,-50%,0); transition: all .7s; } .ductionese-asmodermes:hover:after{ transform: translate3D(0,50%,0); } Крайняя строчка на демонстраций будет отвечать за анимацию, это при наведенье мыши, а точнее курсора, без нажатия на кнопку. Все они идут под одной палитрой цвета, это светло зеленая, если решите установить на портал несколько, то нужно поменять класс, где сразу в материале он добавлен. Здесь демонстрация на полный спектр популярного эффекта. Демонстрация | |
28 Августа 2018 Загрузок: 1 Просмотров: 1517
Поделиться в социальных сетях
Материал разместил