Многоуровневое меню в адаптивной верстке | |
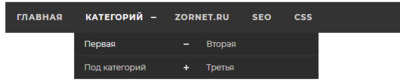
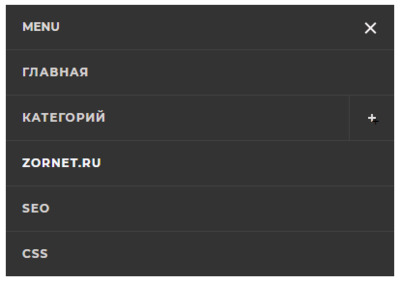
| Любой сайт по разной тематике должен иметь систему навигаций, что здесь представлено горизонтальное меню, где идет в адаптивной верстке. Эта система навигаций помогает гостям сайта и пользователям ориентироваться по всему сайту, где основном на ней будут находиться самые актуальные слова, что закреплены под ссылками на переход в материале. И по этой причине меню будет считаться самым основным аспектом, что в первую очередь нужно выставлять при создании сайта. А сейчас все поисковые системы реагируют на отзывчивый дизайн, то это меню идет на все мобильные гаджеты, где все выводит корректно. Если на большом мониторе будет видеть полностью стиль, но на небольшом экране вы увидите вертикальное положение, где все под категорий указана стрелками, которые при открытии изменяются. Также оно построено, как на HTML, CSS и JS, где в крайней будет настройка на адаптивность. Все привыкли видеть в стилистике, но в этом случай идет в JS. Но в панели CSS содержатся весь дизайн, если по умолчанию идет в темной палитре, вы можете все быстро изменить. Что главное, на разделы и категорий идут отдельные классы, что можно сделать его более ярким. Таким образом, вы будете полностью контролировать внешний вид меню CSS, которое вы создаете. Все проверено на работоспособность, где представлены изображение. По умолчанию, где навели на категорию, и там изначально из знаков был плюс, но с появлением или развертыванием, сразу произошло изменение на минус.  Теперь вид идет с мобильного телефона.  Здесь аналогично с мобильного, но при клике открываются все запросы.  Приступаем к установке: HTML Код <div id='nuvegusakodem'> <ul> <li><a href='#'>Главная</a></li> <li class='kisatun'><a href='#'>Категорий</a> <ul> <li><a href='#'>Первая</a> <ul> <li><a href='#'>Вторая</a></li> <li><a href='#'>Третья</a></li> </ul> </li> <li><a href='#'>Под категорий</a> <ul> <li><a href='#'>1 Запрос</a></li> <li><a href='#'>2 Запрос</a></li> </ul> </li> </ul> </li> <li><a href='#'>Zornet.Ru</a></li> <li><a href='#'>SEO</a></li> <li><a href='#'>CSS</a></li> </ul> CSS Код #nuvegusakodem, #nuvegusakodem ul, #nuvegusakodem ul li, #nuvegusakodem ul li a, #nuvegusakodem #menu-button { margin: 0; padding: 0; border: 0; list-style: none; line-height: 1; display: block; position: relative; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } #nuvegusakodem:after, #nuvegusakodem > ul:after { content: "."; display: block; clear: both; visibility: hidden; line-height: 0; height: 0; } #nuvegusakodem #menu-button { display: none; } #nuvegusakodem { font-family: Montserrat, sans-serif; background: #333333; } #nuvegusakodem > ul > li { float: left; } #nuvegusakodem.align-center > ul { font-size: 0; text-align: center; } #nuvegusakodem.align-center > ul > li { display: inline-block; float: none; } #nuvegusakodem.align-center ul ul { text-align: left; } #nuvegusakodem.align-right > ul > li { float: right; } #nuvegusakodem > ul > li > a { padding: 17px; font-size: 12px; letter-spacing: 1px; text-decoration: none; color: #d6d2d2; font-weight: 700; text-transform: uppercase; } #nuvegusakodem > ul > li:hover > a { color: #f7f7fb; } #nuvegusakodem > ul > li.has-sub > a { padding-right: 30px; } #nuvegusakodem > ul > li.has-sub > a:after { position: absolute; top: 22px; right: 11px; width: 8px; height: 2px; display: block; background: #e6e2e2; content: ''; } #nuvegusakodem > ul > li.has-sub > a:before { position: absolute; top: 19px; right: 14px; display: block; width: 2px; height: 8px; background: #eae7e7; content: ''; -webkit-transition: all .30s ease; -moz-transition: all .30s ease; -ms-transition: all .30s ease; -o-transition: all .30s ease; transition: all .30s ease; } #nuvegusakodem > ul > li.has-sub:hover > a:before { top: 23px; height: 0; } #nuvegusakodem ul ul { position: absolute; left: -9999px; } #nuvegusakodem.align-right ul ul { text-align: right; } #nuvegusakodem ul ul li { height: 0; -webkit-transition: all .30s ease; -moz-transition: all .30s ease; -ms-transition: all .30s ease; -o-transition: all .30s ease; transition: all .30s ease; } #nuvegusakodem li:hover > ul { left: auto; } #nuvegusakodem.align-right li:hover > ul { left: auto; right: 0; } #nuvegusakodem li:hover > ul > li { height: 35px; } #nuvegusakodem ul ul ul { margin-left: 100%; top: 0; } #nuvegusakodem.align-right ul ul ul { margin-left: 0; margin-right: 100%; } #nuvegusakodem ul ul li a { border-bottom: 1px solid rgba(150, 150, 150, 0.15); padding: 11px 15px; width: 183px; font-size: 12px; text-decoration: none; color: #dad4d4; font-weight: 400; background: #2d2c2c; } #nuvegusakodem ul ul li:last-child > a, #nuvegusakodem ul ul li.last-item > a { border-bottom: 0; } #nuvegusakodem ul ul li:hover > a, #nuvegusakodem ul ul li a:hover { color: #f9f9f9; } #nuvegusakodem ul ul li.has-sub > a:after { position: absolute; top: 16px; right: 11px; width: 8px; height: 2px; display: block; background: #ded8d8; content: ''; } #nuvegusakodem.align-right ul ul li.has-sub > a:after { right: auto; left: 11px; } #nuvegusakodem ul ul li.has-sub > a:before { position: absolute; top: 13px; right: 14px; display: block; width: 2px; height: 8px; background: #e0e0e0; content: ''; -webkit-transition: all .30s ease; -moz-transition: all .30s ease; -ms-transition: all .30s ease; -o-transition: all .30s ease; transition: all .30s ease; } #nuvegusakodem.align-right ul ul li.has-sub > a:before { right: auto; left: 14px; } #nuvegusakodem ul ul > li.has-sub:hover > a:before { top: 17px; height: 0; } @media all and (max-width: 768px), only screen and (-webkit-min-device-pixel-ratio: 2) and (max-width: 1024px), only screen and (min--moz-device-pixel-ratio: 2) and (max-width: 1024px), only screen and (-o-min-device-pixel-ratio: 2/1) and (max-width: 1024px), only screen and (min-device-pixel-ratio: 2) and (max-width: 1024px), only screen and (min-resolution: 192dpi) and (max-width: 1024px), only screen and (min-resolution: 2dppx) and (max-width: 1024px) { #nuvegusakodem { width: 100%; } #nuvegusakodem ul { width: 100%; display: none; } #nuvegusakodem.align-center > ul { text-align: left; } #nuvegusakodem ul li { width: 100%; border-top: 1px solid rgba(120, 120, 120, 0.2); } #nuvegusakodem ul ul li, #nuvegusakodem li:hover > ul > li { height: auto; } #nuvegusakodem ul li a, #nuvegusakodem ul ul li a { width: 100%; border-bottom: 0; } #nuvegusakodem > ul > li { float: none; } #nuvegusakodem ul ul li a { padding-left: 25px; } #nuvegusakodem ul ul ul li a { padding-left: 35px; } #nuvegusakodem ul ul li a { color: #dad4d4; background: none; } #nuvegusakodem ul ul li:hover > a, #nuvegusakodem ul ul li.kisatun > a { color: #f9f8f8; } #nuvegusakodem ul ul, #nuvegusakodem ul ul ul, #nuvegusakodem.align-right ul ul { position: relative; left: 0; width: 100%; margin: 0; text-align: left; } #nuvegusakodem > ul > li.has-sub > a:after, #nuvegusakodem > ul > li.has-sub > a:before, #nuvegusakodem ul ul > li.has-sub > a:after, #nuvegusakodem ul ul > li.has-sub > a:before { display: none; } #nuvegusakodem #menu-button { display: block; padding: 17px; color: #ded9d9; cursor: pointer; font-size: 12px; text-transform: uppercase; font-weight: 700; } #nuvegusakodem #menu-button:after { position: absolute; top: 22px; right: 17px; display: block; height: 4px; width: 20px; border-top: 2px solid #e4e1e1; border-bottom: 2px solid #e4e1e1; content: ''; } #nuvegusakodem #menu-button:before { position: absolute; top: 16px; right: 17px; display: block; height: 2px; width: 20px; background: #e4e1e1; content: ''; } #nuvegusakodem #menu-button.menu-opened:after { top: 23px; border: 0; height: 2px; width: 15px; background: #f9f5f5; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); } #nuvegusakodem #menu-button.menu-opened:before { top: 23px; background: #f9f5f5; width: 15px; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); } #nuvegusakodem .submenu-button { position: absolute; z-index: 99; right: 0; top: 0; display: block; border-left: 1px solid rgba(120, 120, 120, 0.2); height: 46px; width: 46px; cursor: pointer; } #nuvegusakodem .submenu-button.submenu-opened { background: #252424; } #nuvegusakodem ul ul .submenu-button { height: 35px; width: 35px; } #nuvegusakodem .submenu-button:after { position: absolute; top: 22px; right: 19px; width: 8px; height: 2px; display: block; background: #e2e1e1; content: ''; } #nuvegusakodem ul ul .submenu-button:after { top: 15px; right: 13px; } #nuvegusakodem .submenu-button.submenu-opened:after { background: #f9f5f5; } #nuvegusakodem .submenu-button:before { position: absolute; top: 19px; right: 22px; display: block; width: 2px; height: 8px; background: #dad5d5; content: '+'; } #nuvegusakodem ul ul .submenu-button:before { top: 12px; right: 16px; } #nuvegusakodem .submenu-button.submenu-opened:before { display: none; } } JS Код (function($) { $.fn.menumaker = function(options) { var nuvegusakodem = $(this), settings = $.extend({ title: "Menu", format: "dropdown", sticky: false }, options); return this.each(function() { nuvegusakodem.prepend('<div id="menu-button">' + settings.title + '</div>'); $(this).find("#menu-button").on('click', function(){ $(this).toggleClass('menu-opened'); var mainmenu = $(this).next('ul'); if (mainmenu.hasClass('open')) { mainmenu.hide().removeClass('open'); } else { mainmenu.show().addClass('open'); if (settings.format === "dropdown") { mainmenu.find('ul').show(); } } }); nuvegusakodem.find('li ul').parent().addClass('has-sub'); multiTg = function() { nuvegusakodem.find(".has-sub").prepend('<span class="submenu-button"></span>'); nuvegusakodem.find('.submenu-button').on('click', function() { $(this).toggleClass('submenu-opened'); if ($(this).siblings('ul').hasClass('open')) { $(this).siblings('ul').removeClass('open').hide(); } else { $(this).siblings('ul').addClass('open').show(); } }); }; if (settings.format === 'multitoggle') multiTg(); else nuvegusakodem.addClass('dropdown'); if (settings.sticky === true) nuvegusakodem.css('position', 'fixed'); resizeFix = function() { if ($( window ).width() > 768) { nuvegusakodem.find('ul').show(); } if ($(window).width() <= 768) { nuvegusakodem.find('ul').hide().removeClass('open'); } }; resizeFix(); return $(window).on('resize', resizeFix); }); }; })(jQuery); (function($){ $(document).ready(function(){ $("#nuvegusakodem").menumaker({ title: "Menu", format: "multitoggle" }); }); })(jQuery); Так можно сказать, что оно стандартно смотрится, но здесь есть такая тема, это когда вы наводите на запрос, где у него прописаны категорий, то появление происходит при красивом эффекте. Это не просто появляется быстро, а идет по скорости, что можно задать в стилях CSS, что закреплены к материалу. Что безусловно сделает вашу навигационную панель CSS более захватывающей. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |