Горизонтальное меню в адаптивной верстке CSS | |
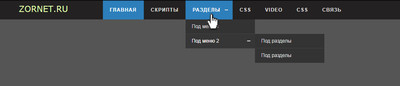
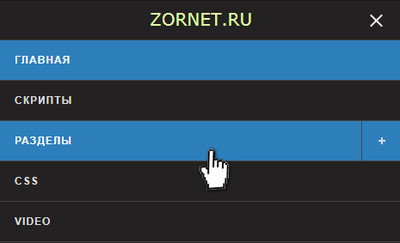
| Это адаптивное меню, которое построенное в горизонтальном виде, подойдет на интернет сайты, где идет произвольная и динамическая ширина. Главный плюс в этой навигации, это его содержание, а точнее сколько можно прописать ключевых слов, так как вы самостоятельно можете установить под меню. Которое будет изначально обозначатся кнопкой "плюс" при развороте, он становится "минусом" что показываем остальные скрытые знаки, где безусловно установлены под ссылками. Тематического наклонение здесь нет, так как его можно увидеть на разных порталах, не говоря о современном дизайне, что его аналогично можно к нему отнести. Больше всего понравилось, это открытие под категорий, что установлены под элементами, которые задают скорость. По умолчанию здесь поставлено плавное открытие, что не стал изменять. А так все можно поменять в стилистике, в коде только нужно поставить ключевые слова и ссылки на переход. А полностью дизайн зависит от CSS, но и JS, где также выставлен функционал, что если вы не знакомы, то желательно не лести. Название написано под знаком по левую сторону, если ставить логотип, то немного в коде нужно поменять. При наблюдении с мобильного аппарата, то остается название портала и функция, что будет уже по вертикале открывать навигацию. Диспетчерское меню CSS3 с раскрывающимся списком + ширина подменю и LogoЗдесь вид с большого монитора, что будет отображаться по всем функционалам.  С мобильного аппарата идет совершенно другой обзор.  Приступаем к установке: HTML Код <header> <nav id='kosecomege'> <div class="presenceon"><a href="https://zornet.ru/">ZORNET.RU </a></div> <div id="diences-dectivel"></div> <div class="button"></div> <ul> <li class='active'><a href='#'>ГЛАВНАЯ</a></li> <li><a href='#'>СКРИПТЫ</a></li> <li><a href='#'>РАЗДЕЛЫ</a> <ul> <li><a href='#'>Под меню 1</a> </li> <li><a href='#'>Под меню 2</a> <ul> <li><a href='#'>Под разделы</a></li> <li><a href='#'>Под разделы</a></li> </ul> </li> </ul> </li> <li><a href='#'>CSS</a></li> <li><a href='#'>VIDEO</a></li> <li><a href='#'>CSS</a></li> <li><a href='#'>СВЯЗЬ</a></li> </ul> </nav> </header> CSS Код header { position: relative; width: 100%; background: #232121; } .presenceon { position: relative; z-index: 123; padding: 8px; font: 20px verdana; color: #0777db; float: left; width: 20%; } .presenceon a{ color:#dffda7; } nav{ position:relative; width:975px; margin:0 auto; } #kosecomege,#kosecomege ul,#kosecomege ul li,#kosecomege ul li a,#kosecomege #diences-dectivel{ border:0; list-style:none; line-height:1; display:block; position:relative; -webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing:border-box} #kosecomege:after,#kosecomege > ul:after{ content:'.'; display:block; clear:both; visibility:hidden; line-height:0; height:0} #kosecomege #diences-dectivel{ display:none} #kosecomege { font-family: sans-serif; background: #232121; } #kosecomege > ul > li{ float:left} #kosecomege > ul > li > a{ padding:17px; font-size:12px; letter-spacing:1px; text-decoration:none; color:#ddd; font-weight:700; } #kosecomege > ul > li:hover > a,#kosecomege ul li.active a{ color:#fff} #kosecomege > ul > li:hover,#kosecomege ul li.active:hover,#kosecomege ul li.active,#kosecomege ul li.has-sub.active:hover{ background:#2c7fbb!important; -webkit-transition:background .5s ease; -ms-transition:background .5s ease; transition:background .5s ease; } #kosecomege > ul > li.has-sub > a{ padding-right:30px} #kosecomege > ul > li.has-sub > a:after{ position:absolute; top:22px; right:11px; width:8px; height:2px; display:block; background:#ddd; content:''} #kosecomege > ul > li.has-sub > a:before{ position:absolute; top:19px; right:14px; display:block; width:2px; height:8px; background:#ddd; content:''; -webkit-transition:all .25s ease; -ms-transition:all .25s ease; transition:all .25s ease} #kosecomege > ul > li.has-sub:hover > a:before{ top:23px; height:0} #kosecomege ul ul{ position:absolute; left:-9999px} #kosecomege ul ul li{ height:0; -webkit-transition:all .25s ease; -ms-transition:all .25s ease; background:#333; transition:all .25s ease} #kosecomege ul ul li:hover{ } #kosecomege li:hover > ul{ left:auto} #kosecomege li:hover > ul > li{ height:35px} #kosecomege ul ul ul{ margin-left:100%; top:0} #kosecomege ul ul li a{ border-bottom:1px solid rgba(150,150,150,0.15); padding:11px 15px; width:168px; font-size:12px; text-decoration:none; color:#ddd; font-weight:400; } #kosecomege ul ul li:last-child > a,#kosecomege ul ul li.last-item > a{ border-bottom:0} #kosecomege ul ul li:hover > a,#kosecomege ul ul li a:hover{ color:#fff} #kosecomege ul ul li.has-sub > a:after{ position:absolute; top:16px; right:11px; width:8px; height:2px; display:block; background:#ddd; content:''} #kosecomege ul ul li.has-sub > a:before{ position:absolute; top:13px; right:14px; display:block; width:2px; height:8px; background:#ddd; content:''; -webkit-transition:all .25s ease; -ms-transition:all .25s ease; transition:all .25s ease} #kosecomege ul ul > li.has-sub:hover > a:before{ top:17px; height:0} #kosecomege ul ul li.has-sub:hover,#kosecomege ul li.has-sub ul li.has-sub ul li:hover{ background:#363636; } #kosecomege ul ul ul li.active a{ border-left:1px solid #333} #kosecomege > ul > li.has-sub > ul > li.active > a,#kosecomege > ul ul > li.has-sub > ul > li.active> a{ border-top:1px solid #232121} @media screen and (max-width:1000px){ .presenceon{ position:absolute; top:0; left: 0; width:100%; height:46px; text-align:center; padding:10px 0 0 0; float:none} .presenceon2{ display:none} nav{ width:100%; } #kosecomege{ width:100%} #kosecomege ul{ width:100%; display:none} #kosecomege ul li{ width:100%; border-top:1px solid #444} #kosecomege ul li:hover{ background:#363636; } #kosecomege ul ul li,#kosecomege li:hover > ul > li{ height:auto} #kosecomege ul li a,#kosecomege ul ul li a{ width:100%; border-bottom:0} #kosecomege > ul > li{ float:none} #kosecomege ul ul li a{ padding-left:25px} #kosecomege ul ul li{ background:#232121!important; } #kosecomege ul ul li:hover{ background:#363636!important} #kosecomege ul ul ul li a{ padding-left:35px} #kosecomege ul ul li a{ color:#ddd; background:none} #kosecomege ul ul li:hover > a,#kosecomege ul ul li.active > a{ color:#fff} #kosecomege ul ul,#kosecomege ul ul ul{ position:relative; left:0; width:100%; margin:0; text-align:left} #kosecomege > ul > li.has-sub > a:after,#kosecomege > ul > li.has-sub > a:before,#kosecomege ul ul > li.has-sub > a:after,#kosecomege ul ul > li.has-sub > a:before{ display:none} #kosecomege #diences-dectivel{ display:block; padding:23px; color:#ddd; font-size:12px; font-weight:700} .button{ width:55px; height:46px; position:absolute; right:0; top:0; cursor:pointer; z-index: 12399994; } .button:after{ position:absolute; top:22px; right:20px; display:block; height:4px; width:20px; border-top:2px solid #dddddd; border-bottom:2px solid #dddddd; content:''} .button:before{ -webkit-transition:all .3s ease; -ms-transition:all .3s ease; transition:all .3s ease; position:absolute; top:16px; right:20px; display:block; height:2px; width:20px; background:#ddd; content:''} .button.menu-opened:after{ -webkit-transition:all .3s ease; -ms-transition:all .3s ease; transition:all .3s ease; top:23px; border:0; height:2px; width:19px; background:#fff; -webkit-transform:rotate(45deg); -moz-transform:rotate(45deg); -ms-transform:rotate(45deg); -o-transform:rotate(45deg); transform:rotate(45deg)} .button.menu-opened:before{ top:23px; background:#fff; width:19px; -webkit-transform:rotate(-45deg); -moz-transform:rotate(-45deg); -ms-transform:rotate(-45deg); -o-transform:rotate(-45deg); transform:rotate(-45deg)} #kosecomege .submenu-button{ position:absolute; z-index:99; right:0; top:0; display:block; border-left:1px solid #444; height:46px; width:46px; cursor:pointer} #kosecomege .submenu-button.submenu-opened{ background:#262626} #kosecomege ul ul .submenu-button{ height:34px; width:34px} #kosecomege .submenu-button:after{ position:absolute; top:22px; right:19px; width:8px; height:2px; display:block; background:#ddd; content:''} #kosecomege ul ul .submenu-button:after{ top:15px; right:13px} #kosecomege .submenu-button.submenu-opened:after{ background:#fff} #kosecomege .submenu-button:before{ position:absolute; top:19px; right:22px; display:block; width:2px; height:8px; background:#ddd; content:''} #kosecomege ul ul .submenu-button:before{ top:12px; right:16px} #kosecomege .submenu-button.submenu-opened:before{ display:none} #kosecomege ul ul ul li.active a{ border-left:none} #kosecomege > ul > li.has-sub > ul > li.active > a,#kosecomege > ul ul > li.has-sub > ul > li.active > a{ border-top:none} } JS Код (function($) { $.fn.menumaker = function(options) { var kosecomege = $(this), settings = $.extend({ format: "dropdown", sticky: false }, options); return this.each(function() { $(this).find(".button").on('click', function(){ $(this).toggleClass('menu-opened'); var mainmenu = $(this).next('ul'); if (mainmenu.hasClass('open')) { mainmenu.slideToggle().removeClass('open'); } else { mainmenu.slideToggle().addClass('open'); if (settings.format === "dropdown") { mainmenu.find('ul').show(); } } }); kosecomege.find('li ul').parent().addClass('has-sub'); multiTg = function() { kosecomege.find(".has-sub").prepend('<span class="submenu-button"></span>'); kosecomege.find('.submenu-button').on('click', function() { $(this).toggleClass('submenu-opened'); if ($(this).siblings('ul').hasClass('open')) { $(this).siblings('ul').removeClass('open').slideToggle(); } else { $(this).siblings('ul').addClass('open').slideToggle(); } }); }; if (settings.format === 'multitoggle') multiTg(); else kosecomege.addClass('dropdown'); if (settings.sticky === true) kosecomege.css('position', 'fixed'); resizeFix = function() { var mediasize = 1000; if ($( window ).width() > mediasize) { kosecomege.find('ul').show(); } if ($(window).width() <= mediasize) { kosecomege.find('ul').hide().removeClass('open'); } }; resizeFix(); return $(window).on('resize', resizeFix); }); }; })(jQuery); (function($){ $(document).ready(function(){ $("#kosecomege").menumaker({ format: "multitoggle" }); }); })(jQuery); Если просматривать его на большом мониторе, то ниже будет изображение, и точный вид его, где по гамме цвета в темной палитре, а при наведении идет синий цвет, который может изменятся сам веб разработчиком. Здесь представлен отличный пример адаптивного меню, которое просто идет по установке, но и сама настройка его не сложная, если решите изменить цветовую палитру, так как многие под свой дизайн настраивают. Демонстрация | |
17 Октября 2018 Просмотров: 1671
Поделиться в социальных сетях
Материал разместил

