Прекрасный hover-эффект изображения на CSS | |
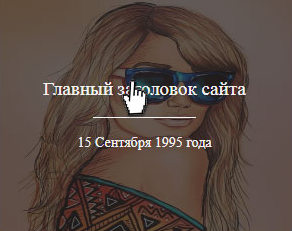
| Популярный hover эффект, который все чаще можно встретить на сайтах разной тематике, так как становится одним их важных элементов на сайте. Он даже где-то своей функцией создает сайту отличную динамичность, но это безусловно идет разнообразность, где при наведении на картинку будет появиться этот эффект. Но здесь не нужно забывать, так как он несет информационный поток, это название материала или того изображение, что установлено, также можно вписать краткие фразы и выставить шрифтовые кнопки. Также придаст свою особенность на интернет ресурсе, что площадка после установки не будет скучный обзор. Если рассмотреть более подробно, то hover эффект идет со многими причинами, чтоб на его обратить внимание. Так как его можно поставить на блог, который вывести отдельно, как на главной странице или на отдельной поставить. Думаю многие веб мастера скажут, что псевдокласс hover можно применить или задействовать на многих элементах по построению ресурса. Сейчас очень много сайтов идут на современном шаблоне, где главная страница будет содержать большинство информации, и вот такой элемент можно закрепить на многие картинки. Где появится возможность легко создавать самые тонкие анимации, которые связаны переходом и самой стилистикой с преобразованием CSS3. Все проверялось на работоспособность, где каждый эффект работает корректно, как вы его настроите. Как пример, это простой снимок:  С подключением hover-эффекта, где навели курсор:  Приступаем к установке: HTML Код <div class="douledononten douledononten-type-natodokun"> <a class="douledononten-hover" href="#"> <div class="douledononten-info"> <div class="headnatodokun">Главный заголовок сайта</div> <div class="natodokun"></div> <div class="date">15 Сентября 1995 года</div> </div> <div class="pesamilog"></div> </a> <div class="douledononten-img"><img class="zordsa" src="https://zornet.ru/ABVUN/sarunolas/Gamilsatun/atunikans.jpg" alt=""></div> </div> CSS Код .douledononten { text-align:center; float:left; margin:12px; position:relative; } .douledononten, .douledononten-hover, .douledononten-hover .pesamilog, .douledononten-img, .douledononten-info { width: 295px; height: 234px; } .douledononten-hover, .douledononten-hover .pesamilog, .douledononten-img { position:absolute; top:0; left:0; } .douledononten-type-natodokun .douledononten-hover { z-index:100; -webkit-transition: all 200ms ease-out; -moz-transition: all 200ms ease-out; -o-transition: all 200ms ease-out; transition: all 200ms ease-out; opacity:0; cursor:pointer; display:block; text-decoration:none; text-align:center; } .douledononten-type-natodokun .douledononten-info { z-index:10; color:#f5f2f2; display:table-cell; vertical-align:middle; position:relative; z-index:4; } .douledononten-type-natodokun .douledononten-info .headnatodokun { font-size:19px; } .douledononten-type-natodokun .douledononten-info .natodokun { height:1px; width:0%; margin:17px auto; background-color:#f5f5f5; -webkit-transition: all 700ms ease-out; -moz-transition: all 700ms ease-out; -o-transition: all 700ms ease-out; transition: all 700ms ease-out; } .douledononten-type-natodokun .douledononten-info .date { font-size:14px; } .douledononten-type-natodokun .douledononten-hover .pesamilog { background-color:#252424; filter: alpha(opacity=50); opacity:0.7; z-index:0; } .douledononten-type-natodokun .douledononten-hover:hover .natodokun { width:35%; } .douledononten-type-natodokun .douledononten-hover:hover { opacity:1; } .douledononten-img { background-color:#7a548f; z-index:0; } .zordsa { width: 295px; height: 234px; } Одна из отличных новостей для веб-разработчиков, которые не очень сильно знают Javascript и все, что с ним связано. То здесь все разработано на тонкой анимации с оригинальным переходом, где все это на CSS3. Здесь этот материал будет корректно выводится большинством современных браузеров, разве, что IE 8 и ниже, где обзор не полный будет, а вот выше, то все отлично показывает. Демонстрация | |
27 Августа 2018 Просмотров: 1137
Поделиться в социальных сетях
Материал разместил