Эффект текста при наведения изображения CSS | |
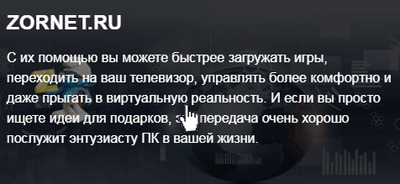
| Стало современно краткое описание выводить на изображение, это очень удобно, так как оно читаемое и будет на прозрачно темном фоне. Что можно поставить на оригинальные по стилистике интернет ресурсы, также рассматриваю такое приложение на вид материалов, что идет в одну колонку, где ширина будет позволять. Все выставлено на чистых стилях, где можно закрепить уникальный шрифт под эту информацию. Эффекты наведения CSS дают нам возможность анимировать изменения в значение свойства CSS. Здесь рассмотрим, как можно с помощью различных преобразований, специально созданных для использования с картинками. Однако в приложении могут сделать ваш сайт более динамичным и живым. Эффекты, которые будет использоваться, на сегодня поддерживается всеми современными браузерами. По умолчанию:  В работе:  При наведении указателя на снимки отображается информация или создается движение, когда вы перемещаете курсор над изображением. Это добавляет тонкий уровень взаимодействия и анимации на ваш сайт и может стать отличным способом показать заголовки и титры, не затеняя основу или занимая дополнительное место на странице. HTML Код <a href="https://zornet.ru/load/85" target="blank"> <div class="zornet_ru_timodsa"> <article class="samturehvun"> <img class="samturehvun__media" src="https://zornet.ru/Aben/ABGDA/zornet_ru/kersa/4ZPIczYcSPGV8bEMa9ELtA.png" /> <div class="samturehvun__overlay"> <h1 class="samturehvun__overlay__title">ZORNET.RU</h1> <p class="samturehvun__overlay__content"> Здесь пишем описание или ставим оператор, что выводить будет. </p> </div> </article> </div> </a> CSS Код h1, p { margin: 0; padding: 0 0 .5em; } .zornet_ru_timodsa { margin: 0 auto; max-width: 480px; } .samturehvun { position: relative; overflow: hidden; -webkit-transform: translateZ(0); transform: translateZ(0); } .samturehvun::before { content: ' '; position: absolute; top: 0; right: 0; bottom: 0; left: 0; background: transparent; transition: background .35s ease-out; } .samturehvun:hover::before { background: rgba(0, 0, 0, .5); } .samturehvun__media { display: block; min-width: 100%; max-width: 100%; height: auto; } .samturehvun__overlay { position: absolute; top: 0; right: 0; bottom: 0; left: 0; padding: 10px; color: white; -webkit-transform: translateY(100%); transform: translateY(100%); transition: -webkit-transform .35s ease-out; transition: transform .35s ease-out; } .samturehvun:hover .samturehvun__overlay { -webkit-transform: translateY(0); transform: translateY(0); } .samturehvun__overlay__title { -webkit-transform: translateY( -webkit-calc(-100% - 10px) ); transform: translateY( calc(-100% - 10px) ); transition: -webkit-transform .35s ease-out; transition: transform .35s ease-out; } .samturehvun:hover .samturehvun__overlay__title { -webkit-transform: translateY(0); transform: translateY(0); } У вас есть возможность использовать стиль зависания на любом шаблоне с блоками картинок и галереи слайд-шоу. Демонстрация: | |
19 Декабря 2017 Просмотров: 1904
Поделиться в социальных сетях
Материал разместил