Дизайн построен оригинально на вид материалов на блог или игровые новости для uCoz, что отлично вписываются на темный и светлый формат. Если вы решили открыть новости, то это будет для вас отличным решение на главной странице. Так как выглядит стильно и создан в новой стилистике. Где все кнопки, что идут под функций, сделаны в прозрачном виде, где присутствует зеленый оттенок и синее палитра.
Он полностью подходит на самые распространенные гаджеты, так как произведена адаптивность, что теперь на мобильных носителях будет отображаться корректно, что по мне это одно из главных. Но также прикреплены к нему эффекты, это при наведении пропадают все кнопки. Также само изображение поднимается в самом каркасе. Но и перенесена палитры где прописан заголовок, все очень в понятном виде для пользователей и гостей изначально сделан.
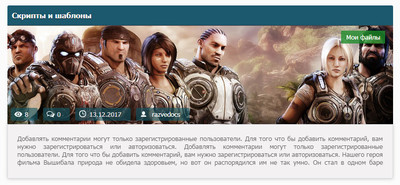
Теперь несколько снимков, что проверено на адаптивность на разную ширину экрана или монитора. Здесь первая будет по умолчанию на компьютере, а остальное уже с меньшим габаритом обзора, как планшет или смартфон, до сотового телефона.
1.

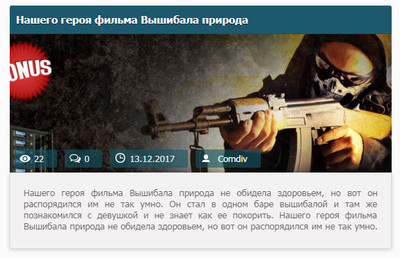
2.

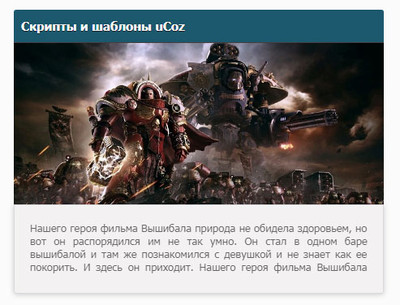
3.

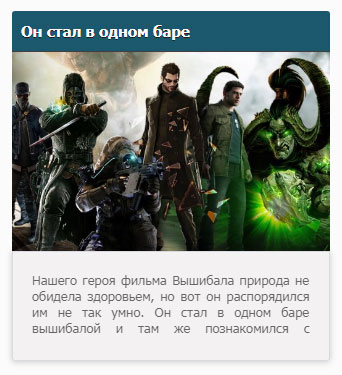
4

Приступаем к установке:
HTML
Код <div class="zornet_ru_karnum clearfix">
<div class="zornet_ru_karnum-title">
<a href="$ENTRY_URL$">$TITLE$</a>
</div>
<div class="zornet_ru_karnum-image1">
<div class="zornet_ru_karnum-st-block">
<a class="zornet_ru_karnum-st" href="$CATEGORY_URL$">$CATEGORY_NAME$</a></div>
<div class="stats">
<span class="vies">$READS$</span>
<span class="comments">$COMMENTS_NUM$</span>
<span class="time">$DATE$</span>
<span class="userdd">
<a href="$PROFILE_URL$" target="_blank">$USERNAME$</a></span></div>
<a href="$ENTRY_URL$">
<img class="zornet_ru_karnum-image" title="$TITLE$" src="$IMG_URL1$" alt="$TITLE$"> </a>
</div>
<div class="zornet_ru_karnum-message">
<div class="zarenukilam">
<p>$MESSAGE$</p>
</div>
</div>
</div>
CSS
Код .zornet_ru_karnum-title{
background-color: rgb(27, 88, 109);
color: #fbf4f4;
padding: 11px 0px 11px 9px;
font-weight: bold;
font-size: 15px;
border-top-right-radius: 3px;
border-top-left-radius: 3px;
text-shadow: 0 1px 0 #1f1d1d;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.zornet_ru_karnum-title:hover{
background-color: rgb(36, 114, 148);
}
.zornet_ru_karnum-title a{
color:#fff;
}
.zornet_ru_karnum-title span{
float:right;
cursor:help;
}
.zornet_ru_karnum-image1{
border-top: 1px solid #443e3e;
overflow:hidden;
width:100%;
height: 199px;
object-fit: cover;
}
.zornet_ru_karnum-st-block{
position: absolute;
width: 763px;
}
.zornet_ru_karnum-st{
background-color: rgba(30, 142, 43, 0.78);
padding: 5px 10px 5px 10px;
margin-top: 10px;
color: #fff;
font-size: 13px;
display: inline-block;
margin-left: 10px;
float: right;
}
.zornet_ru_karnum-image1 a{
color:#fff;
}
.zornet_ru_karnum-image1 img:hover:hover{
z-index: 1;
transition-duration: .5s;
transform: translate(0,-50px);
-webkit-transform: translate(0,-50px);
-o-transform: translate(0,-50px);
-moz-transform: translate(0,-50px);
}
.zornet_ru_karnum-st:hover{
color:#fff;
background-color: rgb(126, 171, 108);
}
.vies:before{
content:url('https://zornet.ru/Aben/ABGDA/zornet_ru/kersa/viev.png');
margin-left:-30px;
padding-right:5px;
vertical-align:middle;
}
.downl:before{
content:url('https://zornet.ru/Aben/ABGDA/zornet_ru/kersa/download.png');
margin-left:-30px;
padding-right:5px;
vertical-align:middle;
}
.comments:before{
content:url('https://zornet.ru/Aben/ABGDA/zornet_ru/kersa/comments.png');
margin-left:-30px;
padding-right:5px;
vertical-align:middle;
}
.time:before{
content:url('https://zornet.ru/Aben/ABGDA/zornet_ru/kersa/time.png');
margin-left:-30px;
padding-right:5px;
vertical-align:middle;
}
.userdd:before{
content:url('https://zornet.ru/Aben/ABGDA/zornet_ru/kersa/user.png');
margin-left:-30px;
padding-right:5px;
vertical-align:middle;
}
.mods-icon:before{
content:url('http://hi-vault.ru/1/icons/mods.png');
margin-left:-30px;
padding-right:5px;
vertical-align:middle;
}
.blog-icon:before{
content:url('http://hi-vault.ru/1/icons/blog.png');
margin-left:-30px;
padding-right:5px;
vertical-align:middle;
}
.zornet_ru_karnum{
margin-left:10px;
margin-right:6px;
margin-bottom:20px;
margin-top:10px;
}
.stats{
position: absolute;
color:#eae6e6;
margin: 169px auto;
}
.stats span{
background-color: rgba(18, 86, 101, 0.61);
margin-left:7px;
padding:5px 19px 5px 37px;
border-radius:3px;
cursor:help;
}
.zornet_ru_karnum-message{
background: rgba(243, 242, 242, 0.95);
color: #484343;
padding: 7px;
font-size: 13px;
border: 1px solid #d9d9e0;
box-shadow: 0px 1px 8px 0px rgba(97, 92, 92, 0.31);
border-radius: 0px 0px 3px 3px;
}
.zornet_ru_karnum-categor{
background-color:#452f2f;
color:white;
padding:10px;
text-align:center;
font-size:15px;
border-top: 1px solid #281b1b;
}
.zornet_ru_karnum-categor a{
color:white;
font-size:15px;
}
.zornet_ru_karnum-categor a:hover, .zornet_ru_karnum-categor:hover{
background-color:#e66745;
}
.zarenukilam{
opacity: 0.8;
margin-bottom: 15px;
padding: 0 12px;
height: 79px;
overflow: hidden;
text-align: justify;
}
@media screen and (max-width: 1240px){
.zornet_ru_karnum-st{
display: none;
}
}
@media screen and (max-width: 640px){
.stats{
display: none;
}
}
@media screen and (max-width: 640px){
.zornet_ru_karnum-image{
width: 100%;
object-fit: cover;
height: 198px;
}
}
.zornet_ru_karnum-image{
width: 100%;
object-fit: cover;
height: 250px;
}
Здесь идут иконки по ссылкам, хотя изначально хотел поставить на шрифтовые, что не очень смотрелось, и первый вид, где оставляю ссылки на них, так как отлично вписываются в основание. |

