Эффект CSS для формы при вводе текста | |
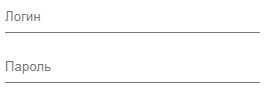
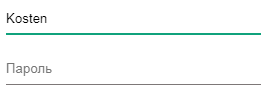
| Красивая форма входа на сайте всегда позитивно отражается при регистрациях, а если мы добавим стильный эффект при вводе текста для оригинальности. Здесь мы изначально берем формы, которые задействованы в различной направленности. А точнее когда начнем заполнять пароль или прописывать логин, то сама основа станет автоматически в другом оттенке, где будет эта анимация проходить в плавном виде на чистом CSS. В этом мануале под материал вы узнаете о создании стильно-оригинального эффекта фокуса, который предназначен для элементов ввода текста с использованием чистого решения CSS3. При клике вы увидите автоматическую анимацию, что выстроена под цветную нижнюю границу, которая постепенно появляется прямо фокусе ввода текста. Где завершение идет аналогичной теме, начиная с левой стороны на правую. Наиболее важной частью всего этого упражнения является отображение анимированной границы, это CSS-класс, который станет отображать границу события фокуса ввода. Стильный эффект фокуса при вводе текста с использованием CSS Рассматривая по умолчанию или с открытием страницы:  Здесь как только сделали клик, чтобы написать логин:  Установка: HTML Начнем с создания разметки HTML, что определяет тип ввода текста и элемент span внутри элемента div. Здесь важно обернуть элемент input и span внутри элемента div, чтобы анимированная граница не переполнялась и не нарушала пользовательский интерфейс. Код <div class="kusandam-packagin"> <input class="ulazni" id="txtFirstName" type="text" placeholder="Логин"> <span class="bordegan"></span> </div> <br/> <div class="kusandam-packagin"> <input class="ulazni" id="txtLastName" type="text" placeholder="Пароль"> <span class="bordegan"></span> </div> CSS Как вы можете видеть в разметке HTML, используются несколько классов, это контейнер, ввод и граница. Прежде чем мы рассмотрим эти CSS-классы, сначала структурируем базовый дизайн страницы. Где сразу предоставим полноценную стилистику, которая будет ниже разобрана по всем элементам. Код :focus { outline: none; } .kusandam-packagin { width: 255px; position: relative; } input[type="text"] { width: 100%; } .ulazni { border: 0; padding: 8px 0; border-bottom: 1px solid #7b7878; } .ulazni ~ .bordegan { position: absolute; bottom: 0; left: 0; width: 0; height: 2px; background-color: #10a27c; } .ulazni:focus ~ .bordegan { width: 100%; transition: 0.5s; } Когда фокус находится на элементе ввода текста, то здесь нужно прописать контур none, ведь нам не нужно отображать контур на фокусе. А сам контур, это линия, которая рисуется вокруг элементов, где можно видеть за пределами границ, чтобы элемент выделялся. Что задействуем селектор: focus, для того чтобы установить основной контур на none. Вывод: В заключение, этот мануал рассказывает, как самостоятельно создать стильный эффект при фокусировке на элементе ввода текста. Анимация задействована на нижнюю границу, которая постепенно завершается через указанную продолжительность. Но и безусловно нужно согласиться, что такой эффект дает нам создание вариаций на другие идеи для реализации различных видов анимации. Также не забываем, что все выстроено на CSS, где самостоятельно можете изменить этот код, чтобы кардинально поменять стилистику, как цвет и внешний вид рамки. Демонстрация | |
13 Декабря 2019 Загрузок: 2 Просмотров: 2530
Поделиться в социальных сетях
Материал разместил