Иконки Соц. сетей с эффектом наведении
Отличное решение для социальных кнопок, что идет под темный фон, которые имеют красивый эффект при наведению на иконки с помощью CSS.
Слайдер для сайта с прокруткой на CSS
Простой в работе адаптивный слайдер изображений, который полностью создан на CSS. Где удивительно быстрый по функциям и удобен под многие сайты.
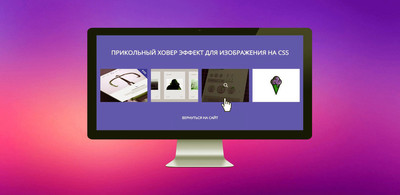
20 hover-эффектов для изображений в CSS
набор из 20 замечательных эффектов при наведение для изображение, что созданы по одному стилю, и где с каждым вариантом добавлена анимация CSS.
Видео в качестве фона для сайта на CSS
Создание полноэкранное видео фона стало в сети популярным, так как по вверх его размещают информацию на темно прозрачном фоне при помощи CSS.
Фоновая картинка для таблицы в HTML + CSS
Сегодня создадим полноэкранное фоновых изображений с помощью CSS, где по центру установим красивый каркас под описание с закрепленной картинкой.
Стильный CSS hover эффект при наведении
Не секрет, что при помощи CSS3 веб разработчику откроется большие возможности для создания оригинального эффекта для изображений при наведении.
Полноэкранный видео фон для сайта HTML5
Как можно заметить, что полноэкранный фон становится популярным веб разработке, где задействовано изображение на весь экран при помощи CSS3.
Текст поверх изображения с помощью CSS
В статье разберем, как создать два простых метода для отображения текста, который идет поверх изображения, и все это с эффектом при помощи CSS.
Hover-эффект текста с изображением CSS
Прекрасный пример hover-эффекта для текста с помощью CSS, где при наведении на изображение идет затемнение, где закреплен заголовок с кнопкой.
Адаптивный слайдер только на HTML + CSS
Красиво по стилистике созданный адаптивный слайдер, что по своему формату украсит любой по тематике сайт, ведь полностью создан на чистом CSS.
Hover эффект для изображение с названием
В материале узнаете про некоторые приятные эффекты при наведение CSS для подписей к изображениям, где вашему вниманию представлено 2 версий.
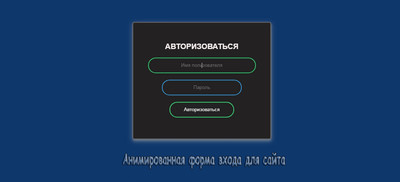
Анимированная форма для входа на сайт
По виду стандартная форма входа и регистраций на сайте, где используется чистый CSS, также присутствует красивый эффекты при нажатии формы.
Раскрывающееся форма с кнопкой поиска
В этом материале вы найдете отличное решение для формы поиска в CSS, где все в анимированном виде, что при клике идет в горизонтальную линию.
Адаптивный полноэкранный слайдер в CSS
Все чаще можно на сайтах увидеть полноэкранные слайдеры, которые плюс по умолчанию идут адаптивными, где отлично смотрятся га мониторе и экране.