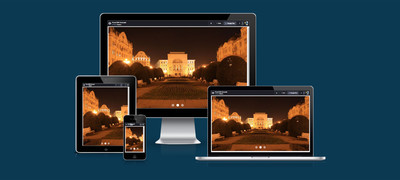
Адаптивный слайдер на CSS3 без jQuery
В материале представлен способ про создания адаптивного слайдера на HTML и CSS, но без jQuery, который удобен для тематических сайтов и блогов.
5 Hover эффектов для изображений на CSS
Отличные эффекты наведения изображения в пяти вариантах, которые отлично подойдут для картинок, ведь при наведении клика появляется информация.
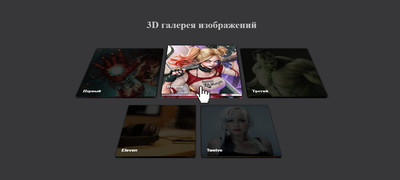
Галерея изображений в 3D на CSS3
Как вам такая галерея изображение в формате 3D фотоальбома, что идеально подходит на многие сайты, где картинку показывает с красивым эффектом.
Изображение и текст на прозрачном фоне
Здесь узнаете, как можно создать прозрачный фон на изображение, где в нем разместить описание и закрепить картинкой, что получится оригинально.
Эффект подчеркивания ссылок для 4 версий
В статье найдете четыре разных эффекта подчеркивание ссылок при наведении курсора, которые отлично смотрятся на сайте, и выполнены на чистом CSS.
Адаптивный слайдер Vanilla для сайта
Адаптивный дизайн для слайдера стал необходим, и вашему вниманию качественная карусель с отличными функциями слайда на JavaScript без jQuery.
Наложение оттенка на изображение CSS
В статье узнаете про наложение полупрозрачного фона на изображение, где при наведении клика появляется оригинальные цвета картинки с помощью CSS.
Анимационная страничка с ошибкой 404
Просматривая в сити в поисках материала, то пользователь вероятно попадал на страницу 404, которая в обязательном порядке должна быть на сайте.
Переключатель тумблер с помощью CSS
Это простой тумблер для всех браузеров, который имеет небольшую анимацию при включении и выключении, где присутствует чистый и минимальный CSS.
Чистая форма ленты при помощи CSS
Отличное предложение для веб мастера, как оригинально созданная чистая вертикальная лента при поддержке CSS, которую ставят на материал сайта.
Простой эффект слайда изображения без JS
Это простое и отличное решение для CSS-эффекта, который осуществляет переход к анимированным изображениям на сайте, где не нужно подключать JS.
Кнопка с всплывающей подсказкой на CSS
Кнопка скачать, где при наведении на нее появляется всплывающее подсказка, которая несет информацию, а какая она будет зависеть от тематики.
Варианты подписей к изображениям на CSS
Здесь представлены шесть вариантов подписей, которые идут к изображению, где у каждого свой оригинальный эффект, которые идет при помощи CSS.
Анимация при наведении изображение в CSS
Эффекты в этой статье, полностью работают на CSS3, что дает нам разнообразные возможность анимировать изменения значений при наведении клика.