Изображение и текст на прозрачном фоне | |
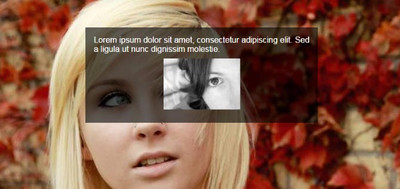
| Здесь узнаете, как можно создать прозрачный фон на изображение, где в нем разместить описание и закрепить картинкой, что получится оригинально. Это больше похоже на фон, который плюс вас еще информирует. Также в таком направление создаются различные тематические открытки. Но здесь главное, как все это разместить, что все выглядело корректно и смотрелось с мобильных телефонах. Не чего особо сложного нет, нам нужны стили и ссылки на изображение. Ведь мы выстраиваем конструкцию на первом снимке, которую изначально оформляем как можно красивей, ведь она несет основную информацию. Здесь все сделано по-минимальному, а точнее без разного оформление, так как обводы и тени вы можете самостоятельно прописать, и где-то от себя добавить, ведь много зависит от тематического наклонение ресурса. Как пример, вот так получится, но также есть demo страница, где в темном стиле создан обзор прозрачного вида.  Установка: HTML Код <p>Здесь идет описание, что безусловно оригинально смотрится на прозрачном фоне. <img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/hPLqUtN.jpg" alt="" /> </p> CSS Код p { position: relative; } p:after { content: ''; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: #efeff3; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)"; opacity: .7; z-index: -1; } body { background: url('https://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/k8BtMvj.jpg') no-repeat; background-size: cover; } p { width: 50%; padding: 8px; margin: 10% auto; font-family: arial, serif; color: #1a1a1b; } img { display: block; max-width: 83%; margin: 15px auto; } Для понимание по теме, что есть эффект для минимизации разметки, который задействован виде псевдоэлемента в качестве фона, и здесь происходит установка на непрозрачность, которая не как не будет не затрагивать основной элемент и также его закрепленные дочерние элементы. Демонстрация | |
06 Мая 2019 Загрузок: 1 Просмотров: 1468
Поделиться в социальных сетях
Материал разместил


