Текст на размытом фоне на чистом CSS | |
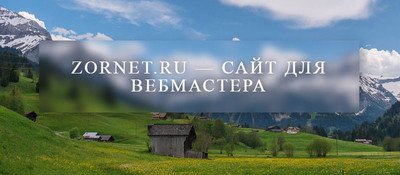
| В статье узнаете, как можно на чистом CSS и HTML создать размытый фон, где будут размещено название или знаки, что размещены на месте размытия. Для этого следует создать блок, где в дальнейшем будет наложен эффект. Где в дальнейшем будет задействован фильтр, а по изображению, то здесь нужно выставить 2 аналогичных проекта. Один идет под тот самый фон, а второе под эффект размытие, что в последствие в стилистике CSS можно выставить нужные параметры. А точнее вам нужно так сделать, чтоб все оба фона совпали. Если брать уже готовый код со стилями, то умолчанию они расположены в центре центру, без масштаба. Но и само оформление, то оно полностью настраивается в CSS, где выстраиваем высоту данного масштаба, но и безусловно задаете ширину. Что касается эффекта и на нем прописанные знаки, то можно добавить теней, если вы ставите на светлом фоне. В общем все то, как вы оформляли текст, только здесь текст находится на размытом фоне. Проверял по редакции и изменению картинок:  Установка: HTML Код <div class="fonovoye-razmytie"> <span>ZorNet.Ru — сайт для вебмастера</span> </div> CSS Код .fonovoye-razmytie { height: 476px; width: 100%; display: flex; justify-content: center; align-items: center; background: url("Ссылка на изображение/beach-1.jpg") center no-repeat; } .fonovoye-razmytie span { position: relative; text-align: center; color: #FFF; width: 48%; font-size: 36px; line-height: 36px; padding: 36px 0; box-shadow: 0 6px 18px rgb(8 8 8 / 20%), 0 16px 28px rgb(8 8 8 / 20%); text-shadow: 0 0 12px rgb(2 2 2 / 60%); text-transform: uppercase; letter-spacing: 4px; z-index: 1; overflow: hidden; } .fonovoye-razmytie span:before { content: ""; position: absolute; top: -48%; left: -48%; height: 216%; width: 216%; background: url("Ссылка на изображение/beach-1.jpg") center no-repeat; filter: blur(8px); z-index: -1; } При проверки заметил, что если делать такой эффект на чистом листе, это изображение похоже на море или фона к примеру, то не так сильно заметно. Нужно, чтоб какой то предмет был, это если по легкому, то просто изменяем сам фон, который делает более ярким. Демонстрация | |
19 Июля 2021 Загрузок: 14 Просмотров: 1406
Поделиться в социальных сетях
Материал разместил

