Кнопки для переключение страниц в CSS
Это отличное решение для переключения страниц или информации, так как данные они отлично подойдут не только для оформления ссылок на соц. сети.
Адаптивная сетка шестиугольников на CSS
В материале представлена адаптивная сетка из шестиугольников, что предназначена для фото галереи или для блоков с краткой информацией.
10 эффектов CSS для кнопок при наведении
Стильная подборка из 10 красивый по дизайну кнопок html, где идут оригинальные эффекты, которые появляются при наведении курсора с помощью CSS.
Стильный hover эффект CSS для кнопки
Красивый вариант hover эффекта css, что идет для кнопки, где изначально установлено название и подчеркивание, и при наведение изменяется дизайн.
6 hover-эффекта CSS3 для изображение
Несколько примеров для изображения, где происходит эффект при наведении курсора, которые созданы на чистом CSS что выглядят стильно по дизайну.
Эффект скольжение в контейнере на CSS
Форменная кнопка с эффектом скольжение изображений и знаком, а также элементов при наведении курсора на форму, где создано с использованием CSS.
5 кнопок с эффектами и анимацией CSS
Кнопки для сайта стали больше чем дизайн, ведь они теперь идут с красивыми эффектами анимации CSS, где основном показывают при наведении курсора.
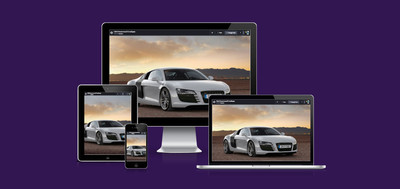
Адаптивный html слайдер изображений
Это один из самый простых слайдеров для сайта с функцией карусели, плюс он идет адаптивный, ведь на всех экранах картинки показывает корректно.
Эффект скольжения при наведение на CSS
Рассмотрим Hover-эффект скольжения по спискам на горизонтальном меню, которое считаю можно применить на других форматах, и все при помощи CSS.
Яркие hover эффекты для кнопок на CSS
Здесь два набора кнопок с оригинальными эффектами при наведении курсора на элемент. Все идут в оригинальном стиле, и в разной анимации на CSS.
Спойлер с красивой кнопкой на HTML + CSS
Это оригинальный по дизайну спойлер, который при клике плавно переходит для открытия скрытого материала, где полностью создан на HTML и CSS.
Адаптивный слайдер без Javascript в CSS
Это адаптивный слайдер, который использует чистые стили CSS, где отлично выстроенная карусель для вывода изображение с переключателями слайдов.
Форма выбора отправки сообщений на сайте
Интересное решение для отправки сообщений, где изначально наблюдаем кнопку, но при клике на ее появляется таблица с выбором функций для отправки.
Рамки и уголки для оформления на CSS
Здесь представлено 3 оригинальных варианта оформления уголков и рамок при помощи CSS, что задействованы на информационных и дизайнерских блоках.