Адаптивный html слайдер изображений | |
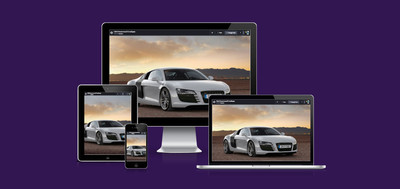
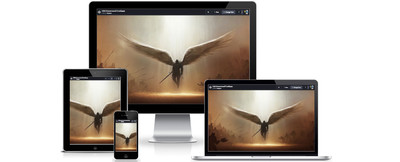
| Это один из самый простых слайдеров для сайта, плюс он адаптивный, ведь на всех экранах картинки показывает корректно, где закреплена функция карусели. Что после установки вы уведите автоматическую смену изображение, но не уведите кнопки для переключения картинок. Ведь в стилистике заданный промежуток времени по смене снимков. Но главное здесь можно понять, когда будет происходить смена снимка на новый, что многих впечатлит, так как все происходит оригинально. Ведь красиво использован эффект увеличение, что изначально картинка увеличивается и потом растворяется и появляется новое изображение. Такие слайды еще называют резиновыми по своему каркасу, веб на нем по умолчанию установлена данные на 100%, что где вы не установите, то всегда показывает как нужно. Это если установить в небольшой блок, что больше подходит игровым сайтам, и на главной страницы гость или пользователь может увидеть нужный ему материал. Если говорить про большие экраны, то только могу представить такой стиль на интернет магазины, что будет реально впечатлять своим показом.Вам только остается найти нужное место, или блок, который вы изначально создали. И уже в нем прописать небольшой код, который закреплен за слайдом, а изображение нужно выставлять в CSS. Проверяя его на адаптивность, где на сервис показывает, что картинку не будет сжимать, а показывать как она есть, где ставят как большие размеры, так и малые, все зависит от того, где вы его установите.  Приступаем к установке: HTML Код <div class="nadsacopen-keqaskuged"> <figure class="pedanu-kamuvas-1"></figure> <figure class="pedanu-kamuvas-2"></figure> <figure class="pedanu-kamuvas-3"></figure> <figure class="pedanu-kamuvas-4"></figure> </div> CSS Код .nadsacopen-keqaskuged { position: absolute; width: 100%; height: 100%; overflow: hidden; } figure { position: absolute; top: 0; left: 0; width: 100%; height: 100%; opacity: 0; /*animation*/ animation: slideShow 24s linear infinite 0s; -o-animation: slideShow 24s linear infinite 0s; -moz-animation: slideShow 24s linear infinite 0s; -webkit-animation: slideShow 24s linear infinite 0s; } .pedanu-kamuvas-1 { opacity: 1; background: url(https://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/wallpaper-1927184-720x450.jpg) no-repeat center center; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; } .pedanu-kamuvas-2 { animation-delay: 5s; -o-animation-delay: 5s; -moz--animation-delay: 5s; -webkit-animation-delay: 5s; background: url(https://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/ztrsan.jpg) no-repeat center center; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; } .pedanu-kamuvas-3 { animation-delay: 9s; -o-animation-delay: 9s; -moz--animation-delay: 9s; -webkit-animation-delay: 9s; background: url(https://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/mudsazqerd.jpg) no-repeat center center; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; } .pedanu-kamuvas-4 { animation-delay: 20s; -o-animation-delay: 20s; -moz--animation-delay: 20s; -webkit-animation-delay: 20s; background: url(https://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/lopdsdam.jpg) no-repeat center center; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; } @keyframes slideShow { 0% { opacity: 0; transform:scale(1); -ms-transform:scale(1); } 5% { opacity: 1 } 25% { opacity: 1; } 30% { opacity: 0; transform:scale(1.1); -ms-transform:scale(1.1); } 100% { opacity: 0; transform:scale(1); -ms-transformm:scale(1); } } @-o-keyframes slideShow { 0% { opacity: 0; -o-transform:scale(1); } 5% { opacity: 1 } 25% { opacity: 1; } 30% { opacity: 0; -o-transform:scale(1.1); } 100% { opacity: 0; -o-transformm:scale(1); } } @-moz-keyframes slideShow { 0% { opacity: 0; -moz-transform:scale(1); } 5% { opacity: 1 } 25% { opacity: 1; } 30% { opacity: 0; -moz-transform:scale(1.1); } 100% { opacity: 0; -moz-transformm:scale(1); } } @-webkit-keyframes slideShow { 0% { opacity: 0; -webkit-transform:scale(1); } 5% { opacity: 1 } 25% { opacity: 1; } 30% { opacity: 0; -webkit-transform:scale(1.1); } 100% { opacity: 0; -webkit-transformm:scale(1); } } Сами стили небольшие, что поместится в CSS, но кто-то может его файлом вывести, кому как будет легче форматировать и менять снимки. И не исключаю, что кто-то его будет оформлять, хотя не вижу в этом, так как нам нужно показать саму основу снимка, где этот слайдер прекрасно делает. Благодаря большой ширине области, этот слайдер помещает все поставленные изображения, что они сразу же привлекают внимание зрителей, если он установлен на самой популярной страницы, которая считается главной на портале. Поскольку изображения занимают так много места, они должны быть великолепными, привлекательными фотографиями, все исходя, в каких размерах он будет установлен, где как уже говорили, это небольшой контейнер или полноценная страница. Демонстрация | |
23 Мая 2019 Загрузок: 1 Просмотров: 1187
Поделиться в социальных сетях
Материал разместил