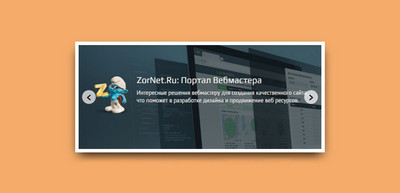
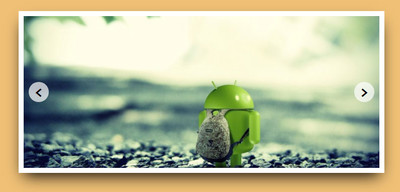
Адаптивный слайдер Infinito на HTML и CSS | |
| Один из самых популярных слайдеров на разных сайтах по тематике, так как по дизайн идет адаптивный и отлично смотрится на всех аппаратах. Его можно увидеть или поставить в шапку портала и задать время, где будет автоматическое перелистывание снимков. Которые безусловно должны стоять под ссылкой, чтоб гости или пользователи с одного клика могли попасть на основной материал, тот, где они заметили на слайд шоу. Также у здесь идет по всем сторонам обвод, что выстроен на несколько пикселей, а все для того, что низ у него будет установлен под тенью, которая с элементом обвода красиво и корректно смотрится. Здесь нужно заметить, что он работает автоматически и одновременно, это может быть даже при нажатии кнопок, что будут всегда находится по обеим сторонам, если кто решит в ручную делать просмотр. Для этого мы не использовали никакого плагина, только с JQuery, которые как раз дают ему полный функционал по работе. Также будет полное обеспечивание функциональность слайдера на всех страница интернет ресурса. Это можно поставить его вверх или на одну под какой-то материал, чтоб представление на один заказ шло. А если на все страницы, то здесь безусловно ставят самый актуальный, если говорим о новостном сайте, то только самые свежие новости, что очень удобно. Также присутствует полный креативный элемент управления, который только CSS работает. А вот jQuery дает отличную динамику страницам, так как он также имеет следующие характеристики: Проверяя на работоспособность все функций и его адаптивность на все мобильные носители. 1. Это примерно по умолчанию, здесь каждый может задать свою значение:  2. Здесь можно полагать, что вид с планшета, так как по размеру сильно изменился, но картинка смотрится корректно;  3. И разумеется на самом узком экране, где все функций на месте, также есть кнопки для прокрутки:  Характеристика: 1. Уникальный стиль перехода с использованием CSS3; 2. Корректно выводит на современных браузерах; 3. Поддержка реагирующих или адаптируемых сайтов; 4. Поддержка сенсорных устройств. 5. Протестировано в IE7 и FF3.6 и выше; Приступаем к установке: HTML Код <div id="lopredsaxezam" class="lopredsaxezam"> <div id="zornetirusten" class="zornetirusten"> <section class="tugaringasen"><img src="https://zornet.ru/ABVUN/sarunolas/zornet/android-wallpapers-700x300.jpg" class="kartinsan-gukas"></section> <section class="tugaringasen"><img src="https://zornet.ru/ABVUN/sarunolas/zornet/06468016.jpg" class="kartinsan-gukas"></section> <section class="tugaringasen"><img src="https://zornet.ru/ABVUN/sarunolas/zornet/android-widesc.jpg" class="kartinsan-gukas"></section> <section class="tugaringasen"><img src="https://zornet.ru/ABVUN/sarunolas/zornet/Tennis-Wallpaper.jpg" class="kartinsan-gukas"></section> </div> <div id="bumilanges-teqazenkin" class="bumilanges-teqazenkin"><</div> <div id="bumilanges-polsanumas" class="bumilanges-polsanumas">></div> </div> CSS Код * { box-sizing: border-box; } body { display: flex; min-height: 100vh; background: #EFC076; } .lopredsaxezam { margin: auto; width: 53%; max-width: 900px; position: relative; overflow: hidden; box-shadow: 0 0 0 10px #fff, 0 15px 50px; } .zornetirusten { display: flex; width: 400%; } .tugaringasen { width: 100%; } .kartinsan-gukas { display: block; width: 100%; height: 100%; } .bumilanges-teqazenkin, .bumilanges-polsanumas { width: 40px; height: 40px; background: rgba(255, 255, 255, 0.7); position: absolute; top: 50%; transform: translateY(-50%); line-height: 40px; font-size: 30px; font-weight: bold; text-align: center; border-radius: 50%; font-family: monospace; cursor: pointer; } .bumilanges-teqazenkin:hover, .bumilanges-polsanumas:hover { background: white; } .bumilanges-teqazenkin { left: 10px; } .bumilanges-polsanumas { right: 10px; } JavaScript Код var slider = $('#zornetirusten'); var siguiente = $('#bumilanges-polsanumas'); var anterior = $('#bumilanges-teqazenkin'); $('#zornetirusten .tugaringasen:last').insertBefore('#zornetirusten .tugaringasen:first'); slider.css('margin-left', '-'+100+'%'); function moverD() { slider.animate({ marginLeft:'-'+200+'%' } ,700, function(){ $('#zornetirusten .tugaringasen:first').insertAfter('#zornetirusten .tugaringasen:last'); slider.css('margin-left', '-'+100+'%'); }); } function moverI() { slider.animate({ marginLeft:0 } ,700, function(){ $('#zornetirusten .tugaringasen:last').insertBefore('#zornetirusten .tugaringasen:first'); slider.css('margin-left', '-'+100+'%'); }); } function autoplay() { interval = setInterval(function(){ moverD(); }, 5000); } siguiente.on('click',function() { moverD(); clearInterval(interval); autoplay(); }); anterior.on('click',function() { moverI(); clearInterval(interval); autoplay(); }); autoplay(); Основной jQuery Slider не только обрабатывает картинками или изображением, где также можем размещать элементы HTML DIV с фиксированной шириной и высотой, цветным фоном. Вообще отличное решение по всем функциям слайдера, который предназначен для сайта с несколькими изображениями или использовать наше воображение для достижения того, чего мы хотим. Демонстрация | |
13 Июня 2018 Просмотров: 2827
Поделиться в социальных сетях
Материал разместил