Адаптивная сетка шестиугольников на CSS | |
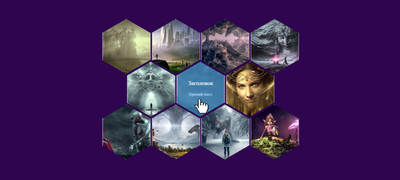
| В материале представлена адаптивная сетка из шестиугольников, что предназначена для фото галереи или для блоков с краткой информацией. Где все шестиугольники в представленной сетке по умолчанию станут по своему размеру делать изменение, что изначально соответствует ширине контейнера, в котором он находится. Теперь можно категорий обозначить изображением, плюс идет информация, что появится при наведение клика. Нумерация шестиугольника, что находится в ряду и идет отзывчивым под разный дизайн просмотра, ведь адаптивность позволяет просматривать материал корректно на любом мобильном носителе. Где происходит автоматическое изменение, что заключается в том, где происходит просмотр, это от двух до пяти, что на прямую зависит от ширины экрана или монитора. Также на demo странице можете оценить функцию hover-эффекта, которая задана фотографиям в сетке. При наведении курсора и после эффекта можно увидеть краткое описание, что идет ниже, а выше само название картинки для перехода.  Установка: HTML Код <ul id="kesamipad"> <li class="zased"> <div class="midesupn"> <a class="lagukipoves" href="#"> <img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/Asvaged/fantasy-1.jpg" alt=""> <h2>Скрипты для uCoz</h2> <p>Краткий текст</p> </a> </div> </li> <li class="zased"> <div class="midesupn"> <a class="lagukipoves" href="#"> <img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/Asvaged/fantasy-2.jpg" alt=""> <h2>Шаблоны для uCoz</h2> <p>Краткий текст</p> </a> </div> </li> <li class="zased"> <div class="midesupn"> <a class="lagukipoves" href="#"> <img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/Asvaged/fantasy-3.jpg" alt=""> <h2>HTML и CSS</h2> <p>Краткий текст</p> </a> </div> </li> <li class="zased"> <div class="midesupn"> <a class="lagukipoves" href="#"> <img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/Asvaged/fantasy-4.jpg" alt=""> <h2>JavaScript</h2> <p>Краткий текст</p> </a> </div> </li> <li class="zased"> <div class="midesupn"> <a class="lagukipoves" href="#"> <img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/Asvaged/fantasy-5.jpg" alt=""> <h2>jQuery</h2> <p>Краткий текст</p> </a> </div> </li> <li class="zased"> <div class="midesupn"> <a class="lagukipoves" href="#"> <img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/Asvaged/fantasy-6.jpg" alt=""> <h2>Иконки для форума</h2> <p>Краткий текст</p> </a> </div> </li> <li class="zased"> <div class="midesupn"> <a class="lagukipoves" href="#"> <img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/Asvaged/fantasy-7.jpg" alt=""> <h2>Графика для сайта</h2> <p>Краткий текст</p> </a> </div> </li> <li class="zased"> <div class="midesupn"> <a class="lagukipoves" href="#"> <img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/Asvaged/fantasy-8.jpg" alt=""> <h2>ZorNet.Ru</h2> <p>Краткий текст</p> </a> </div> </li> <li class="zased"> <div class="midesupn"> <a class="lagukipoves" href="#"> <img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/Asvaged/fantasy-9.jpg" alt=""> <h2>Заголовок</h2> <p>Краткий текст</p> </a> </div> </li> <li class="zased"> <div class="midesupn"> <a class="lagukipoves" href="#"> <img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/Asvaged/fantasy-10.jpg" alt=""> <h2>Мини профиль</h2> <p>Краткий текст</p> </a> </div> </li> <li class="zased"> <div class="midesupn"> <a class="lagukipoves" href="#"> <img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/Asvaged/fantasy-11.jpg" alt=""> <h2>Навигация</h2> <p>Краткий текст</p> </a> </div> </li> </ul> CSS Код #kesamipad { display: flex; flex-wrap: wrap; width: 57%; margin: 0 auto; overflow: hidden; font-size: 14px; list-style-type: none; padding: 0; } .zased { position: relative; visibility:hidden; outline:1px solid transparent; } .zased::after{ content:''; display:block; padding-bottom: 86.602%; } .midesupn{ position: absolute; width:96%; padding-bottom: 110.851%; margin:0 2%; overflow: hidden; visibility: hidden; outline:1px solid transparent; -webkit-transform: rotate3d(0,0,1,-60deg) skewY(30deg); -ms-transform: rotate3d(0,0,1,-60deg) skewY(30deg); transform: rotate3d(0,0,1,-60deg) skewY(30deg); } .midesupn * { margin: 0; padding: 0; position: absolute; visibility: visible; outline:1px solid transparent; } .lagukipoves { display:block; width: 100%; height: 100%; text-align: center; color: #f9f0f0; overflow: hidden; -webkit-transform: skewY(-30deg) rotate3d(0,0,1,60deg); -ms-transform: skewY(-30deg) rotate3d(0,0,1,60deg); transform: skewY(-30deg) rotate3d(0,0,1,60deg); } .zased img { left: -100%; right: -100%; width: auto; max-width: 1000px; height: 100%; margin: 0 auto; -webkit-transform: rotate3d(0,0,0,0deg); -ms-transform: rotate3d(0,0,0,0deg); transform: rotate3d(0,0,0,0deg); } .zased h2, .zased p { width: 100%; padding: 5%; box-sizing:border-box; background-color: rgba(38, 104, 160, 0.81); font-weight: 300; -webkit-transition: -webkit-transform .2s ease-out, opacity .3s ease-out; transition: transform .2s ease-out, opacity .3s ease-out; } .zased h2 { bottom: 50%; padding-top:51%; font-size: 18px; color: #f1f1f1; z-index: 1; -webkit-transform:translate3d(0,-100%,0); -ms-transform:translate3d(0,-100%,0); transform:translate3d(0,-100%,0); } .zased h2::after { content: ''; position: absolute; bottom: 0; left: 45%; width: 10%; text-align: center; border-bottom: 1px solid #f7f2f2; } .zased p { top: 50%; padding-bottom:51%; font-size: 13px; color: #c0def7; -webkit-transform:translate3d(0,100%,0); -ms-transform:translate3d(0,100%,0); transform:translate3d(0,100%,0); } .lagukipoves:hover h2, .lagukipoves:focus h2, .lagukipoves:hover p, .lagukipoves:focus p{ -webkit-transform:translate3d(0,0,0); -ms-transform:translate3d(0,0,0); transform:translate3d(0,0,0); } @media (min-width:1201px) { #kesamipad{ padding-bottom: 5.5% } .zased { width: 25%; } .zased:nth-child(7n+5){ margin-left:12.5%; } } @media (max-width: 1200px) and (min-width:901px) { #kesamipad{ padding-bottom: 5.5% } .zased { width: 25%; } .zased:nth-child(7n+5){ margin-left:12.5%; } } @media (max-width: 900px) and (min-width:601px) { #kesamipad{ padding-bottom: 7.4% } .zased { width: 33.333%; } .zased:nth-child(5n+4){ margin-left:16.666%; } } @media (max-width: 600px) { #kesamipad{ padding-bottom: 11.2% } .zased { width: 50%; } .zased:nth-child(3n+3){ margin-left:25%; } } @media (max-width: 400px) { #kesamipad { font-size: 13px; } } К материалу закреплен файл, где есть текстовой документ, в нем описано, как создавать количество шестиугольников в рядах, также прописаны параметры, это для тех, кто хочет изменить изначальный вид или корректно отредактировать, ведь здесь не забываем, что здесь также сделано под мобильные аппараты. Демонстрация Источник: atuin.ru | |
27 Мая 2019 Загрузок: 2 Просмотров: 1909
Поделиться в социальных сетях
Материал разместил