Адаптивная модульная сетка блоков в CSS | |
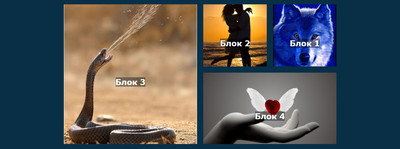
| В материале рассмотрим модульную сетку, и какой вес имеет веб дизайне сайта, где вашему вниманию представлен адаптивный вариант с помощи CSS. Для тех, кто не слышал про модульную сетку, что променяют в стилистике или веб дизайне, то здесь аналогично можно ее считать, как полиграфический дизайн, где она будет кардинально улучшать юзабилити сайта, но также значительно упростить верстку. Ведь из себя она представляет разметку единой схемы, которая изначально будет располагаться на всех элементов или блоков, что находятся на странице. Не секрет, что интернет проекты требуют контроля как вертикального, так и горизонтального вида. В этом случае модульная сетка будет для этого отличным решением, так как имеет вертикальные столбцы и горизонтальные линии потока, что разделяют столбцы на строки. Приведенный ниже пример создает три столбца одинаковой ширины на маленьких, средних, больших и очень больших устройствах с использованием наших предопределенных классов сетки. Вот так получится:  На страницы где идет размещение в head прописываем. Код <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> HTML Код <body> <section class="dws-wrapper"> <div class="container"> <div class="row"> <div class="col-xs-8 col-xs-offset-2 col-sm-6 col-sm-offset-0 col-md-6"> <div class="img-ukopasooking"><img src="https://zornet.ru/ABVUN/Abas/degakolas/675678.jpg" alt=""> <h3>Первая картинка</h3> </div> </div> <div class="col-xs-8 col-xs-offset-2 col-sm-6 col-sm-offset-0 col-md-3"> <div class="img-ukopasooking"><img src="https://zornet.ru/ABVUN/Abas/degakolas/222.jpg" alt=""> <h3>Второе изображение</h3> </div> </div> <div class="col-xs-8 col-xs-offset-2 col-sm-6 col-sm-offset-0 col-md-3"> <div class="img-ukopasooking"><img src="https://zornet.ru/ABVUN/Abas/degakolas/333.jpg" alt=""> <h3>Третий снимок</h3> </div> </div> <div class="col-xs-8 col-xs-offset-2 col-sm-6 col-sm-offset-0 col-md-6"> <div class="img-ukopasooking kumarketelaseg"><img src="https://zornet.ru/ABVUN/Abas/degakolas/4445.jpg" alt=""> <h3>Четвертая фотография</h3> </div> </div> </div> </div> </section> </body> CSS Код .container { margin-top: 50px; } .img-ukopasooking { overflow: hidden; position: relative; display: flex; margin-bottom: 30px; justify-content: center; align-items: center; } .img-ukopasooking h3 { position: absolute; font-size: 30px; background: rgba(0,0,0, 0.4); color: #ffffff; } .img-ukopasooking img { width: 100%; } .kumarketelaseg { height: 275px; } /* Large Devices, Wide Screens */ @media only screen and (max-width: 1200px) { .kumarketelaseg { height: 222px; } } /* Medium Devices, Desktops */ @media only screen and (max-width: 992px) { .kumarketelaseg { height: 100%; } } В любом стиле дизайна, особенно в графическом, то там сетки являются одной из тех вещей, которые оказывают визуальное и логическое воздействие, не будучи непосредственно видимыми. Демонстрация Источник dwstroy.ru | |
02 Февраля 2019 Загрузок: 2 Просмотров: 2063
Поделиться в социальных сетях
Материал разместил


