Адаптивная сетка из блоков на Flexbox | |
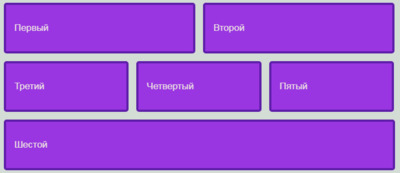
| Вашему вниманию Flexbox с процентной шириной, но с фиксированными полями, где идет форматирования для содержимого в адаптивном сетке через CSS. Это то же самое, что и установление контекста форматирования блока, за исключением того, что вместо макета блока используется гибкий макет. Как пример, это поплавки, которые не вторгаются в гибкий контейнер, и где не разрушаются вместе с полями содержимого. Это связано с тем, что flexbox расширяет столбцы в этой строке таким образом, что они занимают 100% ширины. Теперь у нас есть столбцы, которые хорошо переносятся и поддерживают постоянную высоту, но это не очень быстро реагирует. Он всегда держится на нескольких столбцах, даже если он лучше подходит для сокращения. Обычно мы обращаемся к некоторым точкам останова, чтобы изменить свойство. Один интересный побочный эффект этого состоит в том, что, когда количество элементов не делится равномерно на количество столбцов, ширина элементов в последней строке не совпадает с шириной всех предыдущих строк. Если эту сетку растягивать по разным разрешением экрана или монитора, то так будет выглядеть. 1. по умолчанию, где все закреплено:  2. Здесь начинаем сжимать, где все блоки автоматически меняют размер:  Установка: HTML Код <div class="getandsou-cedocumen"> <div class="gedal naines-kogetand-50"> <p>Первый</p> </div> <div class="gedal naines-kogetand-50"> <p>Второй</p> </div> <div class="gedal naines-kogetand-33"> <p>Третий</p> </div> <div class="gedal naines-kogetand-33"> <p>Четвертый</p> </div> <div class="gedal naines-kogetand-33"> <p>Пятый</p> </div> <div class="gedal naines-kogetand-100"> <p>Шестой</p> </div> <div class="gedal naines-kogetand-33"> <p>Седьмой</p> </div> <div class="gedal naines-kogetand-66"> <p>Восьмой</p> </div> </div> CSS Код html { box-sizing: border-box; } *, *:before, *:after { box-sizing: inherit; } .getandsou-cedocumen { display: flex; flex-wrap: wrap; padding: 14px 14px 0 0; background: #d4dcd6; } .gedal { background: #9936e1; border: 4px solid #5e1ea9; border-radius: 5px; padding: 15px; color: #ece2e2; font: 17px Arial; margin: 0 0 14px 14px; } .naines-kogetand-33 { width: calc(33.3333% - 15px); } .naines-kogetand-50 { width: calc(50% - 15px); } .naines-kogetand-66 { width: calc(66.6666% - 15px); } .naines-kogetand-100 { width: calc(100% - 15px); } В нашем примере, чтобы получить наши точки останова, мы будем использовать кратные минимальной ширины. Мы также должны учитывать элементы в виде блоков, где в противном случае мы можем получить значение max-width, установленное до изменения номера столбца. Теперь у нас есть столбцы, число которых увеличивается или уменьшается в зависимости от того, что подходит, без обращения к каким-либо media запросам. Демонстрация | |
26 Июня 2019 Загрузок: 2 Просмотров: 2396
Поделиться в социальных сетях
Материал разместил


